WordPressサーバーの前段にAWS CloudFrontを配置するとブロックエディタが使えなくなります。
症状としてはテキストまたはHTML を入力して開始と表示されてブロックエディタが機能しなくなります。


CloudFrontはAWSが提供するCDNです。コンテンツをキャッシュすることでページ読込の高速化、DDOS対策が期待できます。
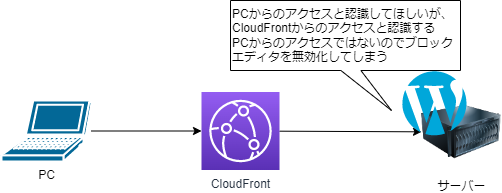
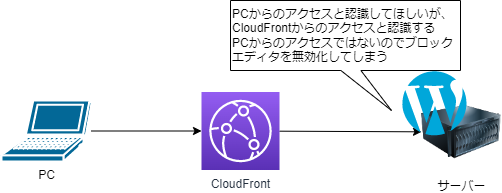
原因 アクセス元がCloudFrontとなるから
WordPressのビジュアルエディタはアクセス元がPCかそれ以外かでブロックエディタを有効にするか無効にするかを決めているようです。
クライアントとサーバの間にCloudFrontを挟むことにより、サーバはCloudFrontからのアクセス(=PCからではない)と判断してブロックエディタを無効化してしまします。


対策 functions.phpを修正して常にブロックエディタを有効化する
WordPressの管理画面にログインして外観→テーマファイルエディターの画面に遷移します。
functions.phpを選択して以下コードを追加してください。
function user_can_richedit_custom() {
global $wp_rich_edit;
if (get_user_option('rich_editing') == 'true' || !is_user_logged_in()) {
$wp_rich_edit = true;
return true;
}
$wp_rich_edit = false;
return false;
}
add_filter('user_can_richedit', 'user_can_richedit_custom');これでCloudFrontからブロックエディタを使えるようになったかと思います。
PR
当ブログはWordPressテーマSWELLを使用しています。非常に使いやすく、簡単にプロのようなデザインを使えるのでお勧めです!!
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。


システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当
