当ブログにはPRを含みます。
S3で静的WEBホスティングを行い、それをCloudFrontからアクセスできるようにする手順を紹介します。

S3バケットの作成
バケットの作成
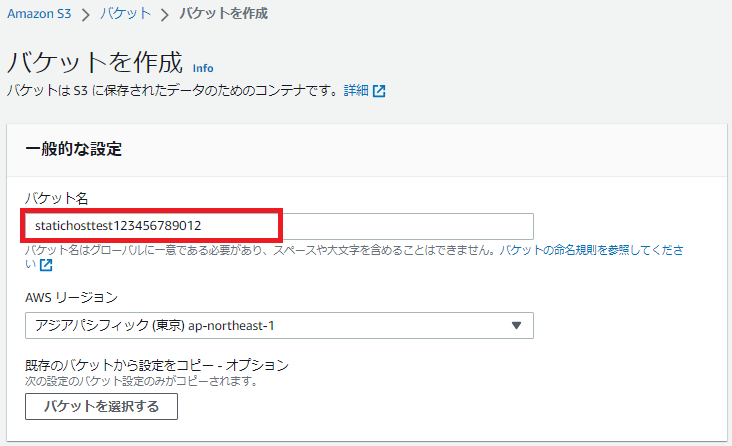
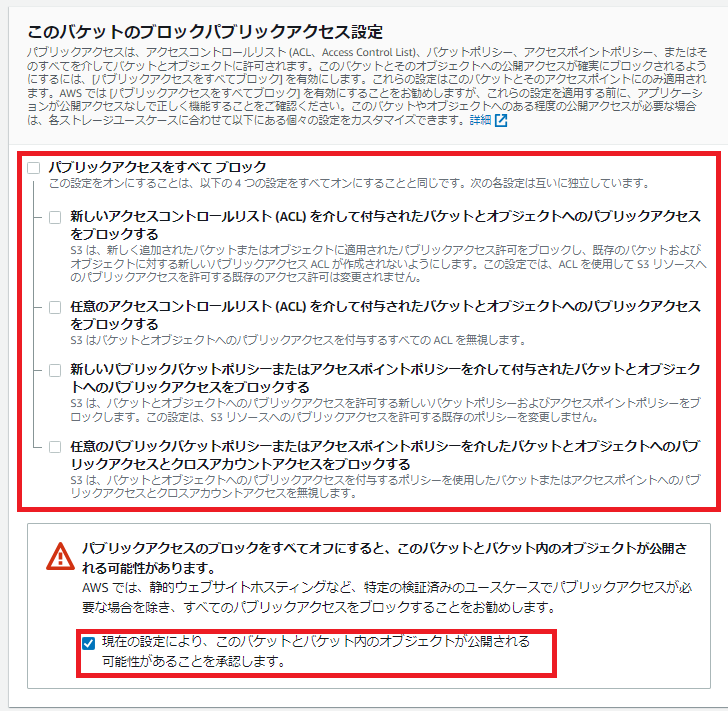
マネジメントコンソールにログインし、サービスからS3を選択します。バケット名を入力し、パブリックアクセスをすべてブロックのチェックを外します。


以上を設定したらバケットの作成を押下します。
静的ウェブホスティングの設定
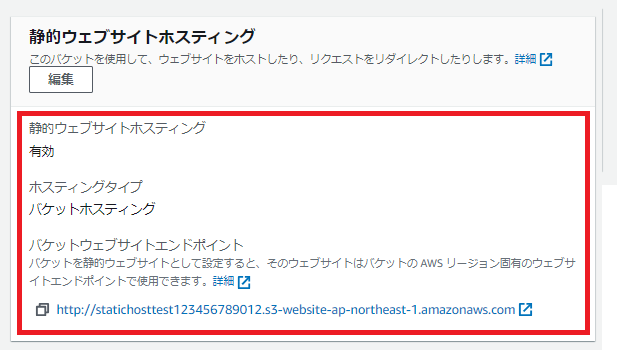
次に作成されたバケットを選択してプロパティタブの静的ウェブホスティングを編集して有効にします。インデックスドキュメントはindex.htmlにします。

するとバケットウェブサイトエンドポイントが発行されます。
バケットポリシーで読み取り許可設定
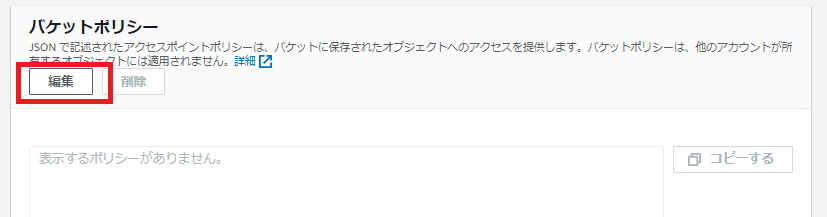
アクセス許可タブからバケットポリシーの設定を行います。

以下のJSONをバケットポリシーに貼り付けて保存します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[バケット名]/*"
}
]
}動作確認
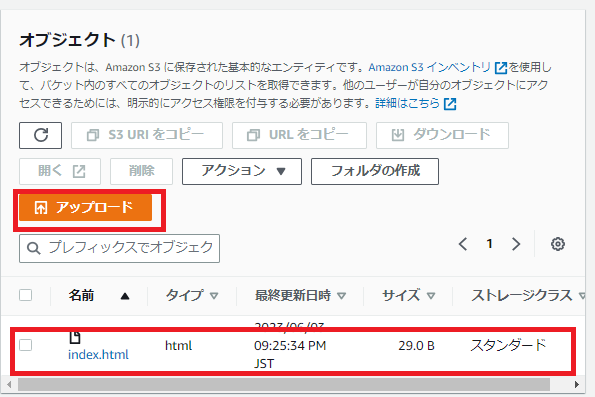
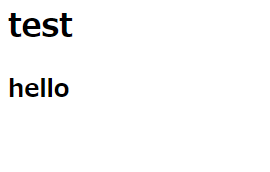
試しにindex.htmlという名前で以下のようなhtmlファイルをアップロードしてみます。

<h1>test</h1>
<h2>hello</h2>プロパティタブで確認できる静的webホスティングようのエンドポイントへアクセスしてみて表示されれば完了です。
http://[バケット名].s3-website-[リージョン名].amazonaws.com/

CloudFrontを作成する
ディストリビューションの作成
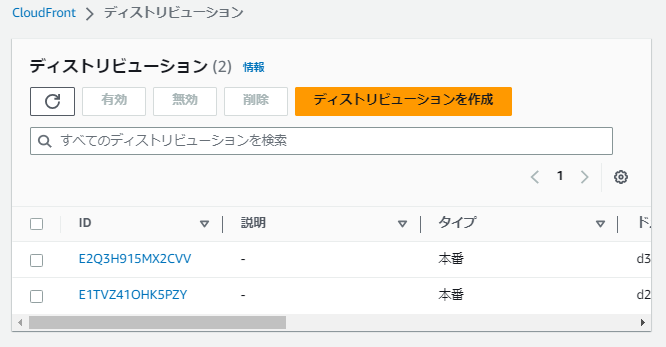
AWSマネジメントコンソールからCloudFrontを選択し、ディストリビューションを作成を押下します。

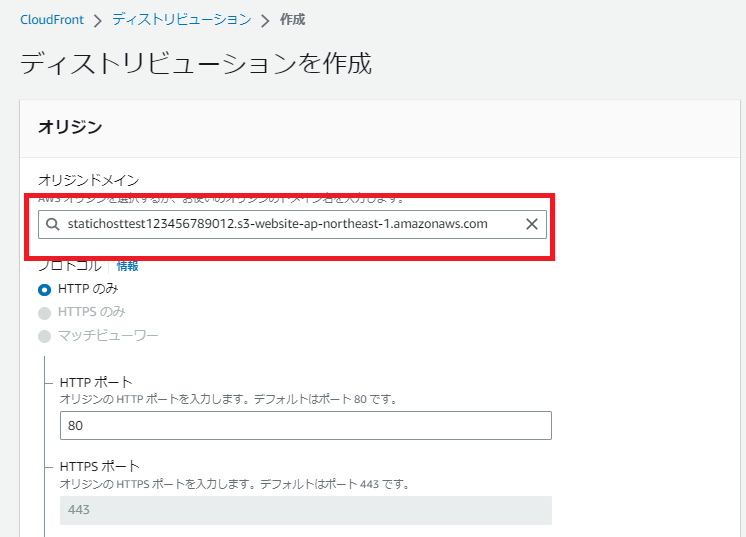
オリジンドメインにS3の静的WEBホスティングのエンドポイントを入力します。
http://[バケット名].s3-website-[リージョン名].amazonaws.com/

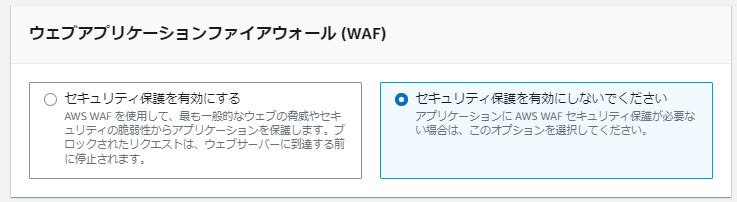
WAFは今回オフにしておきます。必要あればONにしてもOKです。

後はデフォルトで作成します。

動作確認
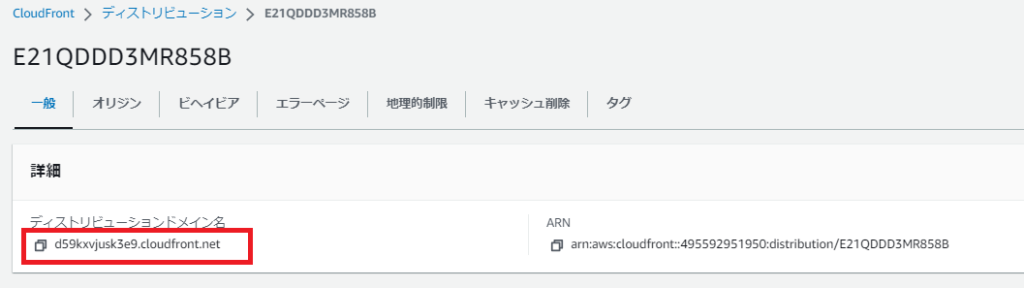
しばらく待つとデプロイされるので、発行されたURLにアクセスしてみます。
例えばhttps://d59kxvjusk3e9.cloudfront.net の形式です。

S3へアクセスしたときと同様に以下のように出力されれば完了です。

S3への直接アクセスを禁止する設定
バケットポリシーの設定
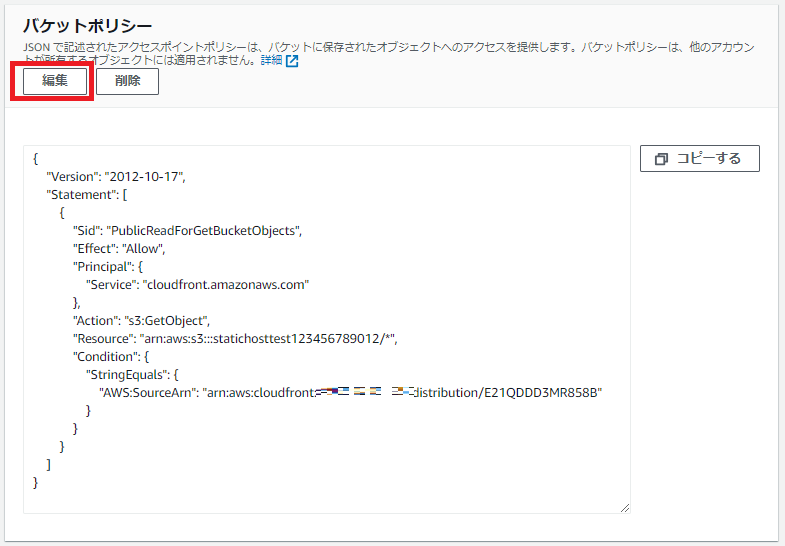
このままではS3のエンドポイントへの直接アクセスもできてしまうので、これを無効化します。S3のコンソールからアクセス許可→バケットポリシーを選択します。そして以下のようなJSONに書き換えましょう。

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[バケット名]/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "[CloudFrontディストリビューションのARN]"
}
}
}
]
}ちなみにCloudFrontディストリビューションのARNは以下のような形かと思います。
arn:aws:cloudfront::[AWSアカウント番号]:distribution/[ディストリビューションID]
動作確認
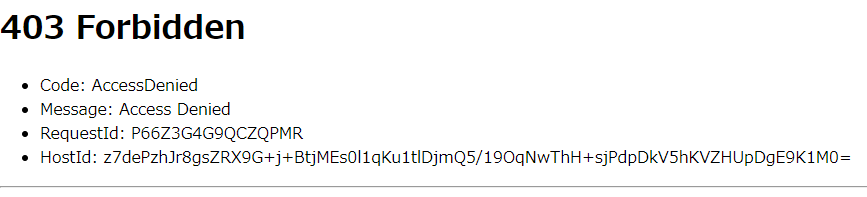
S3の静的ウェブホスティングURLにアクセスすると以下のような403応答が返却されればOKです。

また、CloudFrontのURLであれば引き続きindex.htmlの内容が表示されるはずです。

以上です。お疲れさまでした。
ちなみにこの方法を使ってWordPressブログをホストする方法も紹介しているので以下の記事ものぞきに来てくださると励みになります。

PR
当ブログはWordPressテーマSWELLを使用しています。非常に使いやすく、簡単にプロのようなデザインを使えるのでお勧めです!!
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当
