WordPressブログを運営している方はレンタルサーバやEC2などでホストしていると思います。しかしこれらには利用料金がかかったり脆弱性があったりと何かと懸念点があります。そこでAWSのS3の静的ホスティング機能を使ってWordpressをホストする方法があるので紹介します。もちろん、独自ドメインも使用できます。
S3でWordpressをホストするメリットとデメリット
EC2やレンタルサーバでWordpressをホストした場合とS3でホストした場合で比較したメリットデメリットを紹介します。
| 比較項目 | S3 | EC2・レンタルサーバ |
|---|---|---|
| 料金 | ◎ (数円~数十円程度) |
△ (契約によるが、500円程度~1000円程度) |
| サーバのレスポンス | ◎ (爆速。表示するHTMLファイルが 静的ファイルとして格納される) |
△ (サーバスペックによる。毎回DBから HTMLファイルを動的生成しているので DBへの負荷が大きい) |
| 大量アクセスへの対応 | ◎ (CloudFrontというCDNで対策も可能。 静的HTMLを配信しているため負荷が少ない) |
× (サーバスペックによるが、DBから 読み取り、動的生成しているため弱い) |
| 記事執筆の手軽さ | △ (一度サーバで執筆してから 静的ページにしてS3にアップロード するため手間がかかる) |
◎ (Wordpressの管理コンソールに ログインすればいつでも執筆可能) |
| セキュリティ | ◎ (どんな攻撃をされても 管理コンソールに侵入 されることはない。 ファイルは読み取り専用になる ので不正に更新などされようがない) |
× (広く普及しているがゆえに様々な 攻撃にさらされる) |
| コメント欄等の動的処理 | × (実装不可能。コメント欄や問い合わせ欄は メールや他SNSなどのものを使用する 必要がある。) |
◎ (Wordpressの機能として提供されている ものはすべて使用可能) |
| 総評(主観) | ランニングコストと表示速度とセキュリティに圧倒的なメリットがある。しかし頻繁にブログを更新する場合は静的ファイルの出力、S3への配置が必要なので少々不便かもしれない。 | 手軽にブログを更新できるが、素人だと脆弱性をつかれた攻撃にさらされる可能性がある。安いサーバのプランだとスペックが低いので表示速度がネック。同時アクセスが多いとDBサーバが落ちるので復旧が必要。 |
S3でWordpressをホストする作業の流れ
本手順では記事執筆にEC2を使用する流れで記載します。EC2にWordpressを導入する際には以下記事をご参照ください。

また、S3オリジンに対してCloudFrontを設定してSSL化(Httpsで接続できるように)しておきます。手順を以下記事で紹介しています。

以下の手順はWordPressの執筆環境があり、CloudFront-S3の設定ができていることを前提に記載します。前提条件が整っていない方は上記2つの記事を参考に環境を整えてください。
既に記事を執筆するWordPressが動く環境がある方はそちらでも問題ないです。EC2を使用するのであれば記事を執筆していない期間は停止しておけば料金がかからないので便利です。ストレージ(EBS)も毎回スナップショット→復元を行えばランニングコストは0になります。
EC2は起動するたびにIPアドレスが変更されます。WordPressはページを動的生成している関係上、サイトURLとHOMEの設定を変更する必要があります。この設定はWordpressの管理画面からも行えるのですが、上記のサイトURLが異なっていると管理画面にすらログインができないのでSSHから直接DBの値を書き換えます。
普段通り記事の執筆を行います。
記事を静的ファイルのHTMLにしてくれるプラグインがあるので使用します。これを実行すると作業ディレクトリにHTMLファイルが出力します。
試しにSimply Staticを使用してみたところ、画像も作業ディレクトリにコピーしてくれるのですが、中には壊れてしまっているものがあったので手動で上書きコピーします。
Simply Staticで出力されるHTMLファイルに記載されているリンク(画像や記事内のリンク)はSTEP2で設定したHOMEのアドレスがルートとなっています。これからS3にアップロードするのでS3のドメインに変更します。(CloudFront経由でアクセスする場合はCloudFrontのドメイン、独自ドメインを設定する場合は独自ドメインで書き換えます。)
S3に記事(HTMLファイル)や画像をアップロードします。syncコマンドを使用することで今回修正した差分だけアップロードできるのでS3のPUT料金も抑えることができます。(かかって数円程度かと。)
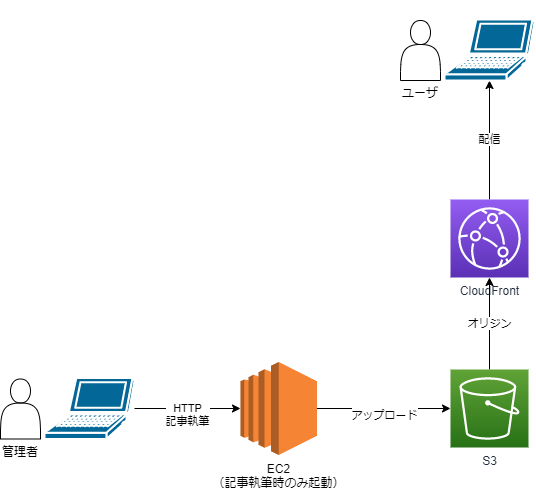
構成を絵にするとこんな感じです。

STEP1 記事を執筆するためのEC2を起動
WordPressが入ったEC2を起動するだけです。マネジメントコンソールから対象のEC2を選択して起動します。EBSをスナップショットにしている方は復元してEC2にアタッチします。もともとWordPressの執筆環境がある方はそちらを使用すればOKです。手順が良くわからない方は以下をご参照ください。

STEP2 EC2にSSHログインしてDBのIPアドレスを変更する
EC2にSSHログインします。筆者はTeratermを使用しています。やり方がわからない方は以下の記事をご参照ください。

SSHログインしたら以下コマンドを流してDBにログインします。
mysql -u root -p [初期設定時のDB名]筆者が紹介したWordPressインストールのスクリプトをそのまま実行した場合、[初期設定時のDB名]はdb01になるかと思います。パスワードを聞かれるので入力してログインします。
そして以下のコマンドを実行してサイトURLとHOMEの設定を変更します。
update wp_options set option_value='http://[EC2のパブリックIP]/' where option_name='siteurl';
update wp_options set option_value='http://[EC2のパブリックIP]/' where option_name='home';EC2のパブリックIPはマネジメントコンソールから確認できます。プライベートIPではなく、パブリックIPなので間違えないようにしてください!
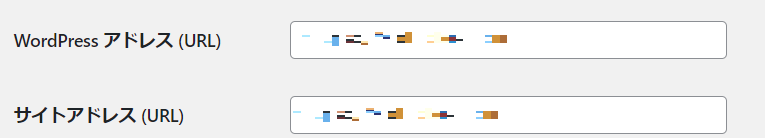
ちなみに、ワードプレス設定の以下の項目をDBから直接変更したような感じです。

http://[EC2のパブリックIP]にアクセスしてサイトにアクセスできればOKです。接続できない場合はEC2のセキュリティグループでHTTP接続(80番ポート)を許可していることを確認してください。
STEP3 WordPress管理コンソールにログインして記事を執筆する
http://[EC2のパブリックIP]/wp-admin にアクセスしてWordPress管理コンソールにログインします。そしていつも通り記事を執筆してください。
STEP4 WordPressのプラグイン[Simply Static]で静的ファイルを出力
プラグインからSimply Staticを検索してインストール・有効化を行ってください。

有効化を行うとSimply Staticがサイドメニューに表示されます。

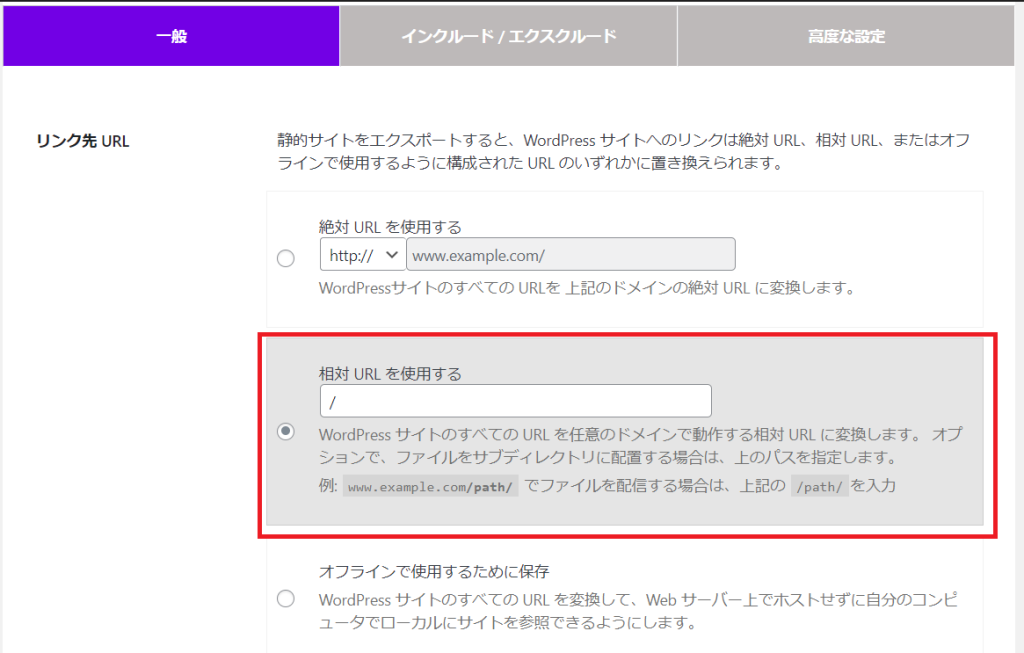
Simply Staticの設定を行います。

相対パスを選択して保存します。他はデフォルトのままでOKです。

設定出来たら「静的ファイルを生成する」を押下します。記事のボリューム次第では時間がかかるかもしれません。完了するとログに完了と出ます。

STEP5 画像ファイルを作業ディレクトリにコピー
前ステップで実施した静的ファイル生成でも画像はコピーされているのですが、筆者が動作確認した中ではコピーされていないものや壊れているものがあったので手動コピーをしておきます。
WordPressをホストしているサーバ(EC2など)にSSHログインします。そして以下のコマンドを実行してSimply Staticが吐き出したファイルが格納されているディレクトリに移動します。
cd /var/www/html/wp-content/plugins/simply-static/static-files/ここでlsコマンドを実行して以下のようなファイルがあることを確認します。数字の部分はランダムのようです。
simply-static-1-1685286436ない場合は、前ステップの静的ファイル生成が失敗していたり、設定で出力先ディレクトリが変更されていると思うので確認してみてください。
以下のコマンドを実行してSimply Staticが出力した画像ファイル(や動画ファイル)を削除します。
コマンド中のsimply-static-1-1685286436 の数字部分はご自身の生成されたディレクトリの番号に書き換えてください。
sudo rm -r /var/www/html/wp-content/plugins/simply-static/static-files/simply-static-1-1685286436/wp-content/uploads/*そして以下コマンドを実行してWordPress執筆時にアップロードした画像ファイルなどをコピーします。
sudo cp -ra /var/www/html/wp-content/uploads/20* /var/www/html/wp-content/plugins/simply-static/static-files/simply-static-1-1685626347/wp-content/uploads/STEP6 出力されたHTMLファイルのリンク先ドメインを修正
Simply Staticで出力されるHTMLファイルに記載されているリンク(画像や記事内のリンク)はSTEP2で設定したHOMEのアドレスがルートとなっています。今回、最終的なドメインはCloudFrontからのアクセスになるのでCloudFrontのドメインに変更しておきます。CloudFrontに独自ドメインを設定している場合、そのドメインに変更します。
以下コマンドを実行して生成されたHTMLがあるディレクトリに移動します。再三になりますが、数字部分はご自身のものに書き換えてください。
cd /var/www/html/wp-content/plugins/simply-static/static-files/simply-static-1-1685626347そして以下コマンドを実行してサーバのIPアドレスをCloudFrontのドメインに書き換えます。
sudo find ./* -name '*.*' -exec sed -i 's@[EC2のパブリックIP]@[CloudFrontのドメイン]@g' {} \;また、CloudFront経由だとhttps接続になるので以下コマンドでhttp://の部分をhttps://に書き換えます。
sudo find ./* -name '*.*' -exec sed -i 's@http:@https:@g' {} \;以上で静的ファイルの準備は完了です。
STEP7 S3に記事をアップロード
aws configureコマンドを実行してアクセスキーを設定する、もしくはEC2にロールを割り当てるなどしてS3へのPUTアクセスができるようにしておきます。ここではS3アクセスのための権限の設定方法は割愛します。対象バケットへのフルアクセス権限があると良いと思います。
以下コマンドを実行して対象バケットが表示されればちゃんと設定できています。(厳密にはPUT権限があるかはわかりませんが。。)
aws s3 ls以下コマンドを実行して静的HTMLが格納されているディレクトリに移動します。数字部分は書き換えてください。
cd /var/www/html/wp-content/plugins/simply-static/static-files/simply-static-1-1685626347そして以下コマンドを実行してS3に静的ファイルを一式コピーします。
aws s3 sync /var/www/html/wp-content/plugins/simply-static/static-files/simply-static-1-1685626347/ s3://[バケット名]/ログが出力されてS3にファイルがコピーされるはずです。以降、記事を更新する場合は差分アップロードになるので初回ほどは時間がかからず、S3のPUT料金も低減されるはずです。
CloudFrontのエンドポイントにアクセスするとWordPressで作成したブログが表示されているかと思います。
PR
当ブログはWordPressテーマSWELLを使用しています。非常に使いやすく、簡単にプロのようなデザインを使えるのでお勧めです!!
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当
