本サイトはWordpressテーマSWELLを使用しています。もともと、CLSの悪化があり、Googleから警告が出ていました。本腰を入れて調査した結果、SWELLで自動生成される目次が絡んでいたので影響度と改善策を示します。
先に結論:カスタムCSSで目次の領域を確保する
SWELLの「目次の省略個数」を10に設定したうえで、以下の追加CSSにより目次領域を確保することにより、CLS改善が可能です。
/*目次用エリア確保*/
.p-toc.-double{
min-height: 460px !important;
}はじめに:CLSとは
SEO対策においてCLS(Cumulative Layout Shift)の改善は非常に重要です。Googleは、ユーザーエクスペリエンスを評価するためにCore Web Vitalsという指標を使用しています。CLSはその一部であり、かなり重要視されています。
CLSの概要
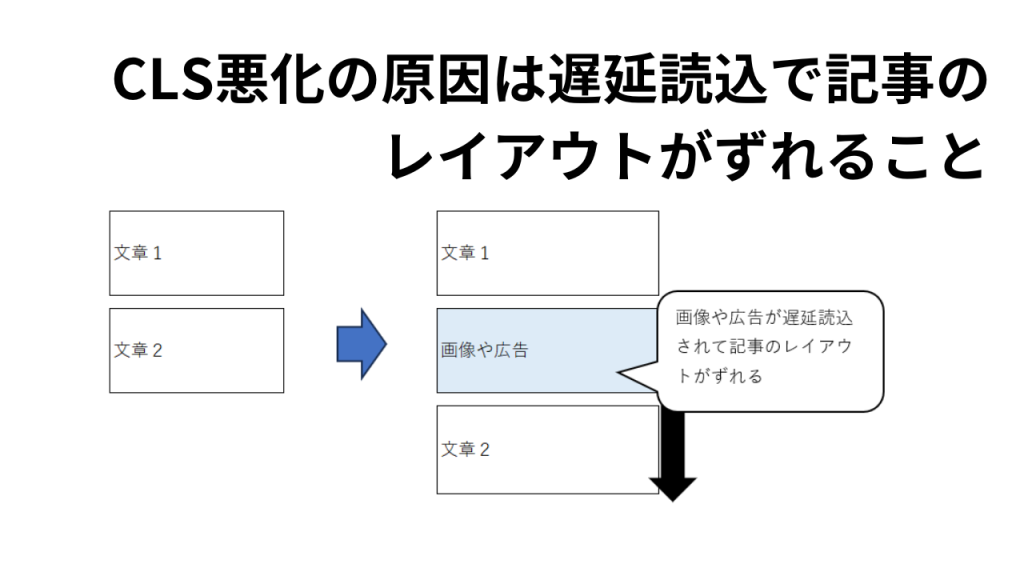
CLS(Cumulative Layout Shift)とは、ウェブページの読み込み中に起こる予期しないレイアウトのズレを測定する指標です。例えば、ページが表示される途中でテキストや画像が突然動くことがあります。
これが頻繁に起こると、ユーザーが誤ってリンクをクリックしたり、読みたいコンテンツが見づらくなったりします。CLSはこのような視覚的な不安定さを数値で評価し、0.1以下が理想とされます。
ページの読み込み中に記事が下にシフトするような場合、CLSが悪いといえます。CLSの数値が悪化している場合、SEOが低下し、検索順位が悪化する可能性があります。しっかり対策していきましょう。

以下web.devより動画を引用しています。観覧中に突然レイアウトシフトが起きると誤ったボタンやリンクを押してしまうことにつながります。皆様も経験あるのではないでしょうか?
CLSの計算方法
CLSは0.1以下が理想と言われています。具体的な計算方法を知っておくことで効果的な対策を検討できます。CLSの計算には次の2つの要素の積によって計算されます:
- Impact Fraction: 視覚的に影響を受けた画面領域の割合。
- Distance Fraction: 移動した距離の割合。
要約すると、以下の通りとなります。
- 広い領域が長距離移動するとCLSは大きくなる
- 小さい領域が短距離移動するとCLSは小さくなる
CLS計算の具体例
たとえば、次のようなケースを考えます:
- Impact Fraction: 50%(画面の50%が視覚的に影響を受ける)
- Distance Fraction: 20%(影響を受けた要素が画面の20%の距離を移動する)
この場合、CLSスコアは次のようになります。
CLSスコア=Impact Fraction×Distance Fraction=0.5×0.2=0.1
参考:当サイトのCLSスコア
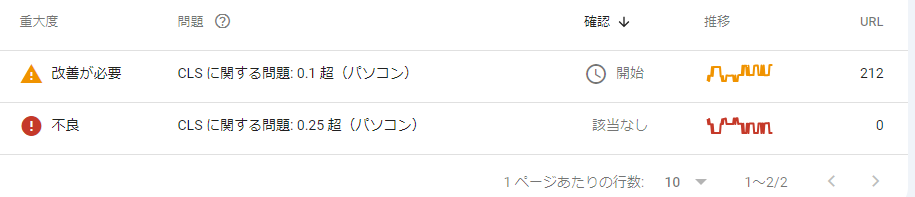
CLSスコアは間接的にですが、ユーザ側の通信速度の影響も受けます。そのため、本サイトのCLSスコアも時期により0.25超となっていたり、0.25には収まっていたりします。

- 読み込み速度: 通信速度が遅い場合、リソースの読み込みが遅延し、画像や広告が後から表示されることがあります。これにより、レイアウトのズレが発生することがあります。
- デバイスの性能: デバイスの性能が低いと、レンダリング処理が遅れ、動的に挿入されるコンテンツの表示が遅れる可能性があります。これもCLSに影響を与える要因となります。
目次がレイアウトシフトの原因? 確認してみた
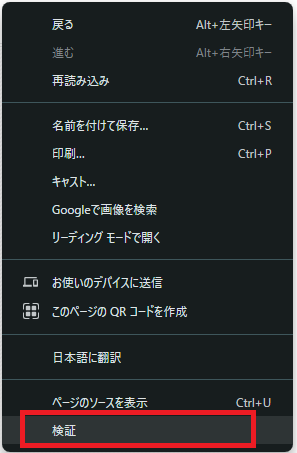
CLSを確認するにはGoogle Chromeの検証が便利です。確認方法を記載します。
Chrome検証用コンソールを開く

Chromeで右クリック、検証で確認できるコンソールを開きます。
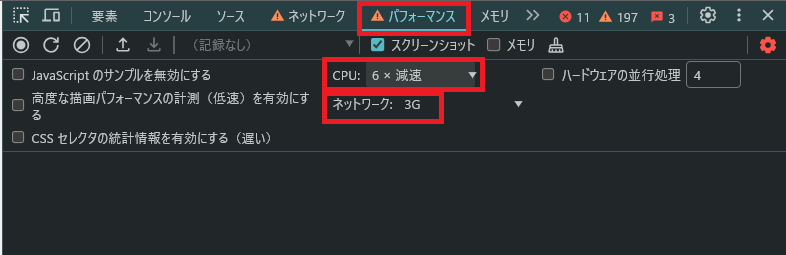
レイアウトずれ確認のために性能を調整

レイアウトずれは通信状況やCPU性能が高いと一瞬で追えなくなるので性能を落としておくと確認しやすくなります。
レイアウトシフト領域の強調設定

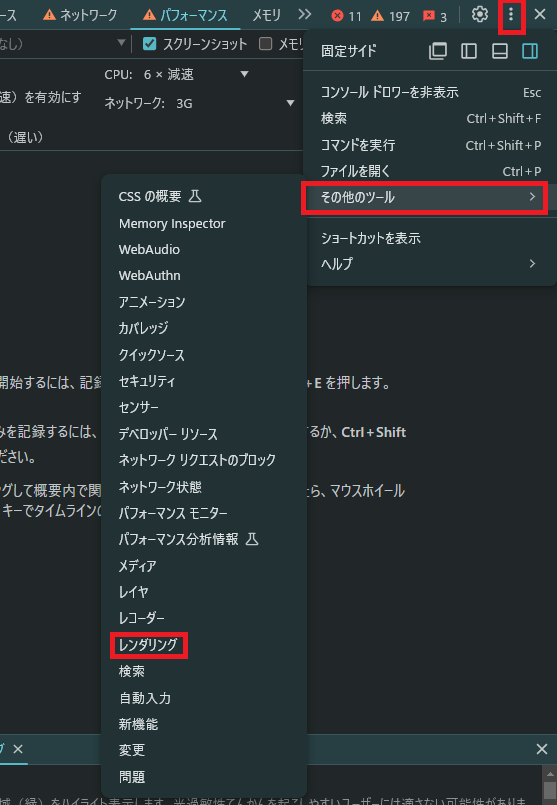
縦三点リーダー「︙」→「その他ツール」→「レンダリング」を選択していき、レンダリングメニューを出します。

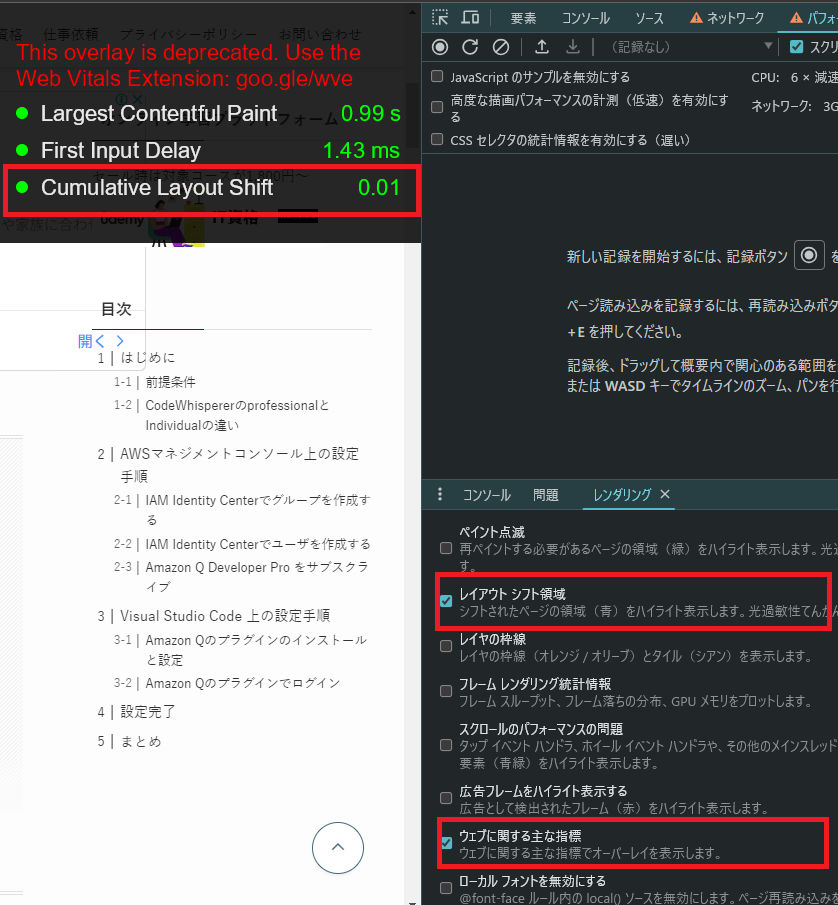
レンダリングメニューで以下にチェックを入れると便利です。
- レイアウト シフト領域
- ウェブに関する主な指標
チェックを入れると画面上部にCLSスコアが出るようになります。
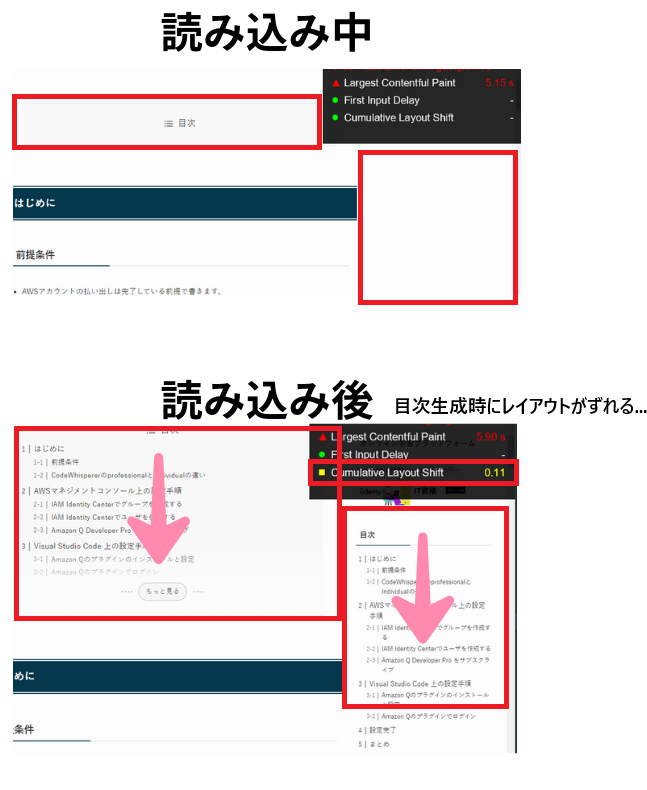
目次のCLSを確認してみる

目次生成によりレイアウトシフトが起こり、画面全体が下にずれているのがわかります。
CLSの数値も要改善域の0.11を示しています。
目次のレイアウトシフト改善方法
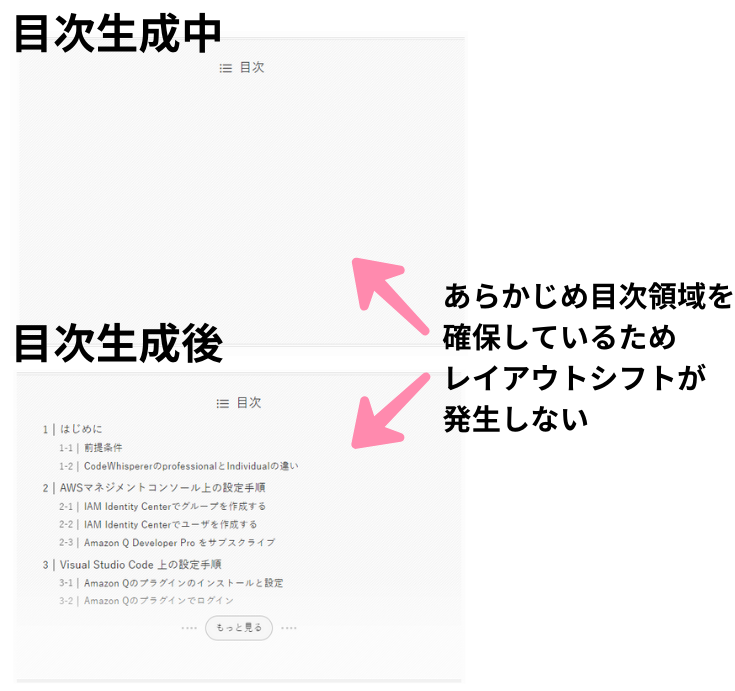
WordPress の追加CSSであらかじめ目次領域を確保しておくことでレイアウトシフトの改善が可能でした。
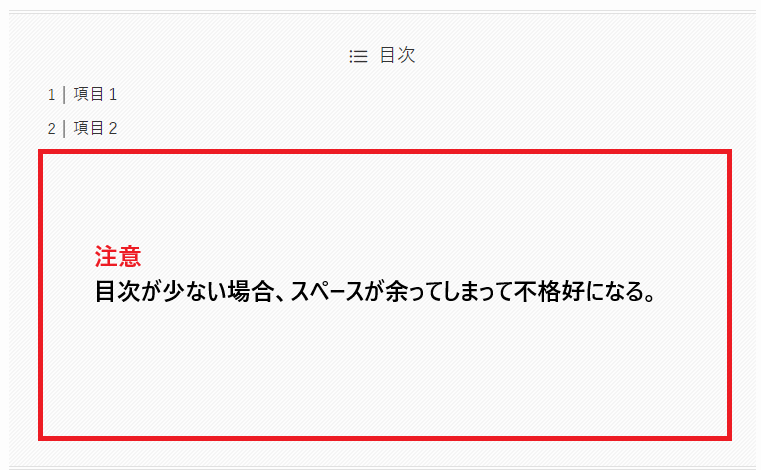
ただし、事前に目次領域を確保しておくという性質上、目次表示項目が少ない場合、余分に目次領域が確保されてしまうので不格好になる点はご注意ください。
目次領域を事前に確保するのでスペースが余ることがある点に注意。

そのため、このスペース余りを軽減するため、目次の省略個数の調整も行います。目次の最大表示個数を10程度にしておくとちょうど良いように感じますが、CSSのカスタマイズと合わせてお好みで設定してください。
目次の省略個数の設定する手順

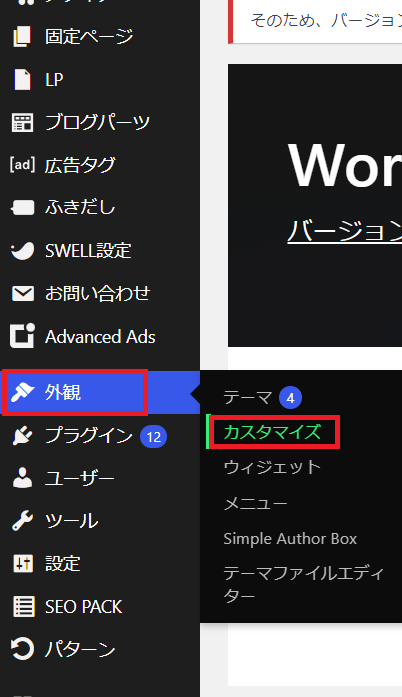
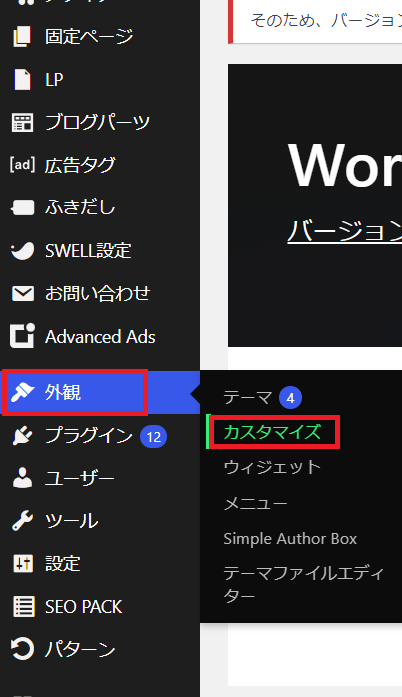
WordPress 管理コンソールから 外観 -> カスタマイズを選択します。

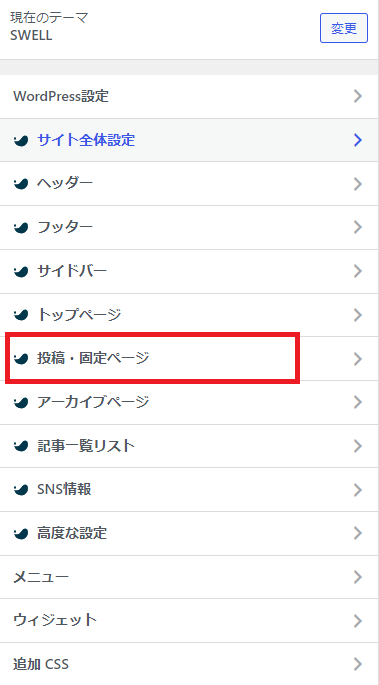
投稿 ・固定ページ を選択します。

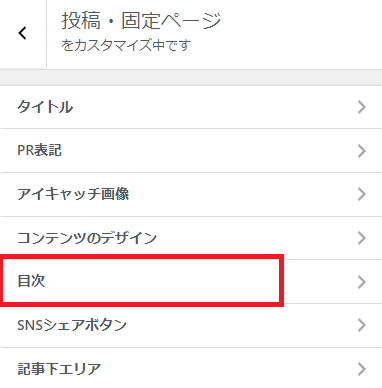
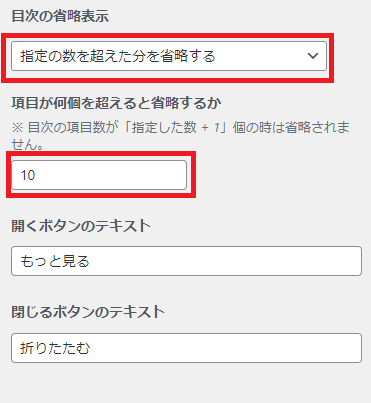
目次を選択します。

- 指定の数を超えた分を省略する
- 10
に設定してください。
(この後設定するCSSと合わせてお好みで設定してもOKです。)
追加CSSで目次領域を確保する手順

WordPress 管理コンソールから 外観 -> カスタマイズを選択します。

外観カスタマイズ画面になるので追加CSSを押下します。

左側に独自のCSSを書くことができるようになります。CSS編集中にどのようにレイアウトが変わるかを確認できるのでとても便利です。
/*目次用エリア確保*/
.p-toc.-double{
min-height: 460px !important;
}追加CSSに左記のCSSを貼り付けて[公開]を押下してください。

追加CSSを設定すると、目次生成中もあらかじめ領域が確保されるのでレイアウトシフトが抑制されます。

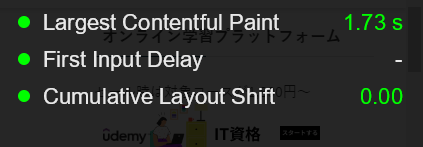
目次のずれがなくなったので、CLSの数値が1.1から0.0に改善しました!
(サイトによっては目次以外にCLS悪化の要因がある場合があります。その際は他の要因のつぶし込みが必要となります。)
SEO対策にはCLS改善以外に多数取り組むべきことがあります。SEO対策について内部対策・外部対策・ページエクスペリエンス最適化・コンテンツ制作について体系的に学べる講座です。SEO対策で検索順位を上げるのはもちろん、いかに売上を上げるかも解説している講座です。
筆者も受講したおすすめの講座です。SEO対策に興味がある方はぜひ受講を検討してください。リンク先で無料プレビュー視聴も可能です。セール時がお得です。(Udemyのセールは月に複数回実施されています。)
【超実践型SEO対策マスター講座】2024最新情報反映で検索上位表示&売上アップに貢献する【全資料ダウンロード可能】以下は「【超実践型SEO対策マスター講座】2024年最新情報反映で検索上位表示&売上アップに貢献する」の情報をまとめたものです。
-
価格:
- 定価: ¥27,800, セール価格: ¥1,800
-
レビュースコア:
- (4.4 / 5)
-
対象者:
- SEO担当者, ホームページ担当者, Webマーケター, 個人ブロガーなど
-
特徴:
- 内部対策・外部対策、ページエクスペリエンス最適化、コンテンツ制作など、SEO対策を体系的に学習できる。
- SEO対策だけでなく、売上アップに直結する運営方法も解説。
- 資料全てがダウンロード可能で、実践的な内容が豊富。
-
良いレビュー:
- SEOの基礎から応用まで分かりやすく学べる点が良い。実際に売上が上がった。
- 実例が豊富で、具体的に何をすればいいかが明確に説明されているため、初心者でも理解しやすい。
- 資料がすぐにダウンロードでき、復習もしやすい構成になっている。
-
悪いレビュー:
- 内容が広範囲で、初学者には少し難しい部分がある。
- 一部のスライドタイトルがわかりにくい箇所があり、あとから見返す際に探しにくいところがあった。
CSSの解説
筆者はCSS駆け出しですが、SWELLで生成される目次のHTMLをChromeの検証画面で解析したところ、以下のパターンとなっていました。
<div class="p-toc -double">
~~~~~
</div>そこで、この領域を固定するCSSを設定したことにより領域を固定できたという仕組みです。

[min-height: 460px]はあらかじめ高さ最小460pxを確保するという意味です。[!important]は、他のCSSと競合した場合、こちらを優先するという意味です。
このCSSの設定の仕組みを理解して応用することで、他の要素でレイアウトシフトが起きている場合も領域を確保することにより改善可能です。
まとめ
今回の記事では、WordPressテーマ「SWELL」で発生するCLS(Cumulative Layout Shift)の問題、特に目次が原因となるレイアウトシフトの解決方法を紹介しました。以下に要点をまとめます。
- CLSの重要性: CLSはユーザーエクスペリエンスに直結する重要なSEO指標であり、数値が悪化すると検索順位に影響を及ぼします。
- 目次がCLSの原因に: SWELLで自動生成される目次が原因で、レイアウトシフトが発生していることがわかりました。
- 解決策: カスタムCSSを用いて目次領域を事前に確保することで、CLSを改善できます。この方法により、目次によるレイアウトシフトを防ぎ、CLSスコアを0.0まで改善することができました。
- 実施手順: WordPressの管理コンソールから「追加CSS」を編集し、目次用の領域を確保するCSSコードを追加することで、レイアウトシフトを抑制します。
- 注意点: 目次の項目数が少ない場合、予め確保した領域が余ることがあるため、CSS設定と目次の省略個数を調整することが重要です。
- 応用可能性: 今回の手法を理解し応用することで、他の要素においても同様のレイアウトシフトが発生している場合、領域を固定して改善することが可能です。
この記事を参考に、CLSの改善策を実践し、SEO対策の一環としてお役立ていただければと思います。
以上です。最後までお読みいただきありがとうございました。
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当