当ブログにはPRを含みます。
SEO対策において、google adsense広告がCLSの数値を悪くしていることがあります。特に自動広告を有効にしているとCLSの悪化によりSEOが悪化していることが考えられます。
当記事では現在のCLS数値の確認方法と、最小限の手間でadsense広告のCLSを改善する方法を紹介します。特に自動広告を使っている方には見ていただきたい内容です!
SEO対策にはCLS改善以外に多数取り組むべきことがあります。SEO対策について内部対策・外部対策・ページエクスペリエンス最適化・コンテンツ制作について体系的に学べる講座です。SEO対策で検索順位を上げるのはもちろん、いかに売上を上げるかも解説している講座です。
筆者も受講したおすすめの講座です。SEO対策に興味がある方はぜひ受講を検討してください。リンク先で無料プレビュー視聴も可能です。セール時がお得です。(Udemyのセールは月に複数回実施されています。)
【超実践型SEO対策マスター講座】2024最新情報反映で検索上位表示&売上アップに貢献する【全資料ダウンロード可能】以下は「【超実践型SEO対策マスター講座】2024年最新情報反映で検索上位表示&売上アップに貢献する」の情報をまとめたものです。
-
価格:
- 定価: ¥27,800, セール価格: ¥1,800
-
レビュースコア:
- (4.4 / 5)
-
対象者:
- SEO担当者, ホームページ担当者, Webマーケター, 個人ブロガーなど
-
特徴:
- 内部対策・外部対策、ページエクスペリエンス最適化、コンテンツ制作など、SEO対策を体系的に学習できる。
- SEO対策だけでなく、売上アップに直結する運営方法も解説。
- 資料全てがダウンロード可能で、実践的な内容が豊富。
-
良いレビュー:
- SEOの基礎から応用まで分かりやすく学べる点が良い。実際に売上が上がった。
- 実例が豊富で、具体的に何をすればいいかが明確に説明されているため、初心者でも理解しやすい。
- 資料がすぐにダウンロードでき、復習もしやすい構成になっている。
-
悪いレビュー:
- 内容が広範囲で、初学者には少し難しい部分がある。
- 一部のスライドタイトルがわかりにくい箇所があり、あとから見返す際に探しにくいところがあった。
先に結論:自動広告と手動広告を併用するとCLSが改善する
自動広告と手動広告を併用するとCLSの数値が改善しました。また、手動広告の配置はプラグインを使用すれば全記事に動的配置できます。具体的に実施した対策手順は以下の通りです。
- Adsense自動広告から[ページ内広告]をオフにする(オーバーレイフォーマットは有効のままにする)
- Adsense手動広告コードを発行する
- WordPressプラグイン(Advanced Ads)でエリアのサイズを指定して広告を作成する
- WordPressプラグイン(Advanced Ads)で広告を動的配置する
それぞれの対策(手順)について詳しく解説いたします。
そもそもCLSとは?
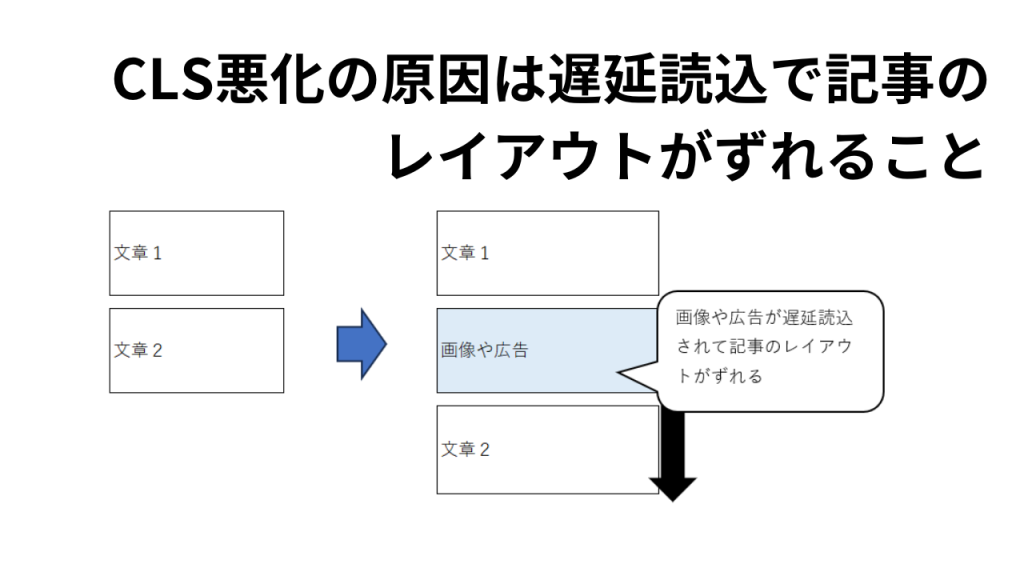
Cumulative Layout Shiftの略称です。CLSはGoogleのコアウェブバイタルの一つです。ページの読み込み中に記事が下にシフトするような場合、CLSが悪いといえます。CLSの数値が悪化している場合、SEOが低下し、検索順位が悪化する可能性があります。しっかり対策していきましょう。

以下web.devより動画を引用しています。観覧中に突然レイアウトシフトが起きると誤ったボタンやリンクを押してしまうことにつながります。皆様も経験あるのではないでしょうか?
コアウェブバイタルとはGoogleがUX(ユーザー体験)の質を計測するため指標です。2021年6月から検索順位を決める指標にもなっています。CLSに加えてLCP(ページ表示速度)、FID(サイトの反応速度)があります。
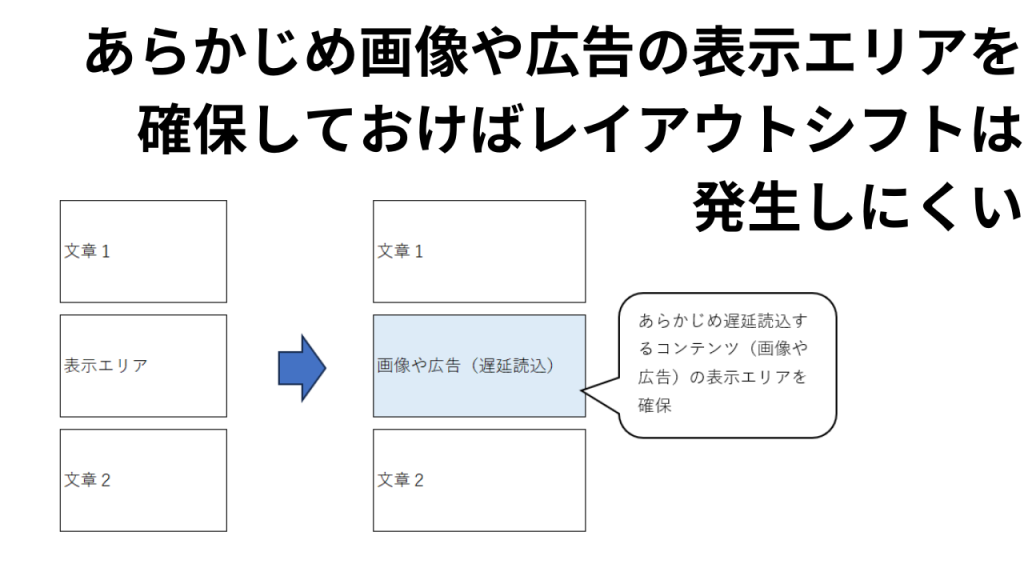
CLSを悪化させないためにはあらかじめ、CSSなどで「遅延読込させているコンテンツの表示エリアを定義しておくことが有効です。

なぜadsense自動広告でCLSが悪化するのか?
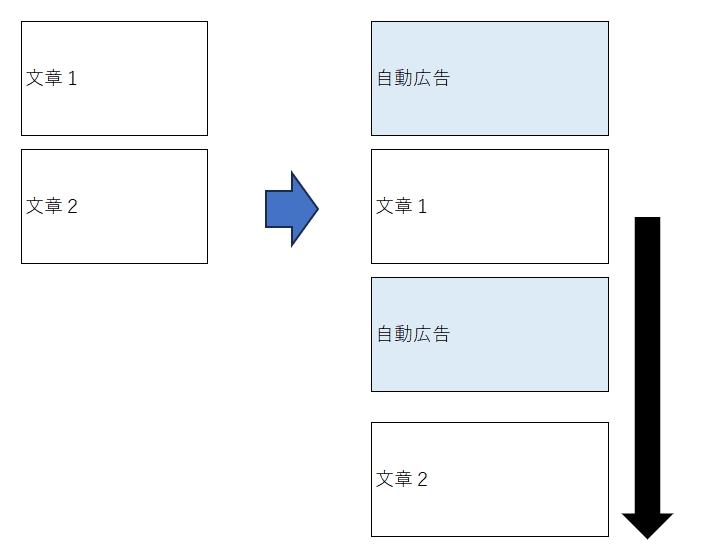
自動広告(記事内広告)を有効化しておくと、レイアウトシフトが起きるからです。この広告はどこに表示されるかがわからないので事前に表示エリアを確保するのも不可能です。そのため、記事内広告は手動広告とする対策を行います。


正直、CLSを提唱しているのがGoogleさんなので自動広告でもレイアウトシフトが起きないように頑張ってほしいところです…
注意事項:adsense自動広告の上部アンカー広告無効設定は現在使えない
adsense自動広告の広告コードに「data-overlays=”bottom”」を付与して上部アンカー広告を無効化してCLSを改善する手法がありましたが、現在使用できませんのでご注意ください!
これは広告コードが刷新される前に有効だった手法のようです。
事前作業:現在のCLSを確認する
PageSpeed Insightsで確認する
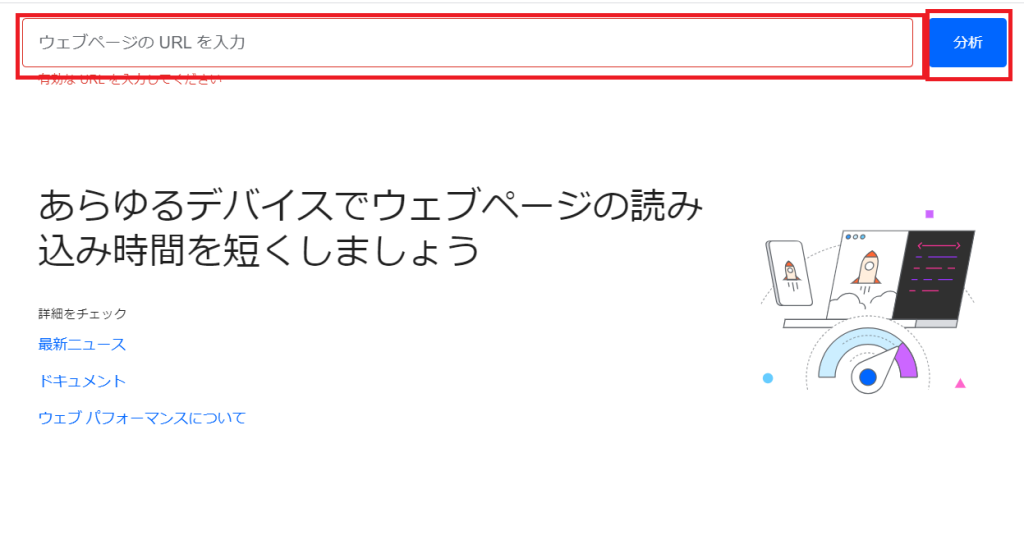
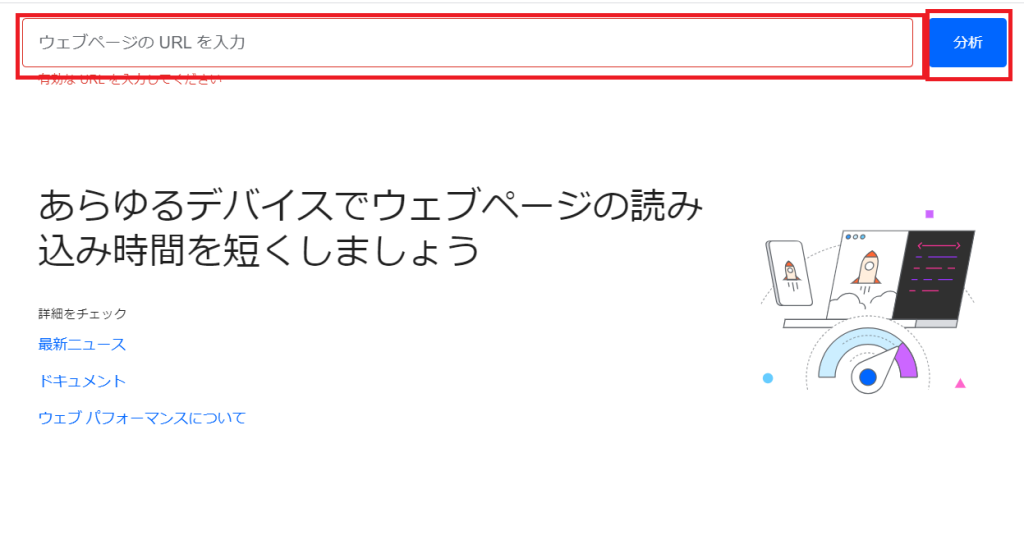
PageSpeed InsightsにアクセスしてCLSの数値を確認しましょう。検査したいURLを入力して分析を押下するだけです。


分析を押下すると結果が表示されます。CLS数値は0.1未満が望ましいとされています。


- LCP
-
ページの表示速度を測る指標。ブラウザの範囲内で最も大きなコンテンツが表示されるまでの時間
- FID
-
ユーザーが第一印象として感じるサイトの反応速度。ユーザーがアクションをしたとき、反応にかかった時間
Google Chrome拡張機能(Web Vitals)で確認する
PageSpeed Insightsでは複数記事の検査には時間がかかります。Google Chromeの拡張機能を使えば観覧中のサイトのCLSを含むコアウェブバイタルを確認することができます。
アドレスバーの隣にピン止めしておけば一目で確認できます。すべてのコアウェブバイタルに合格している場合は緑、不合格のコアウェブバイタルがある場合は赤に変化します。


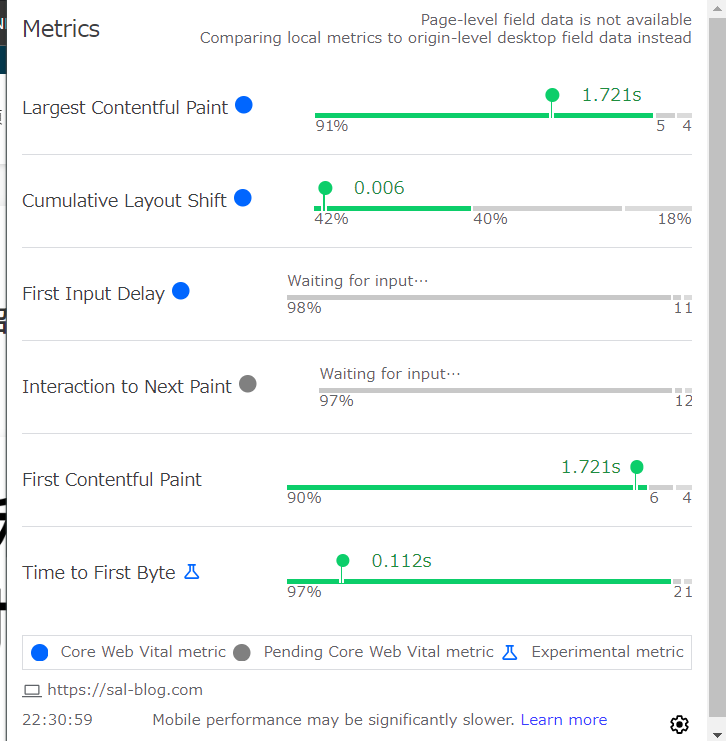
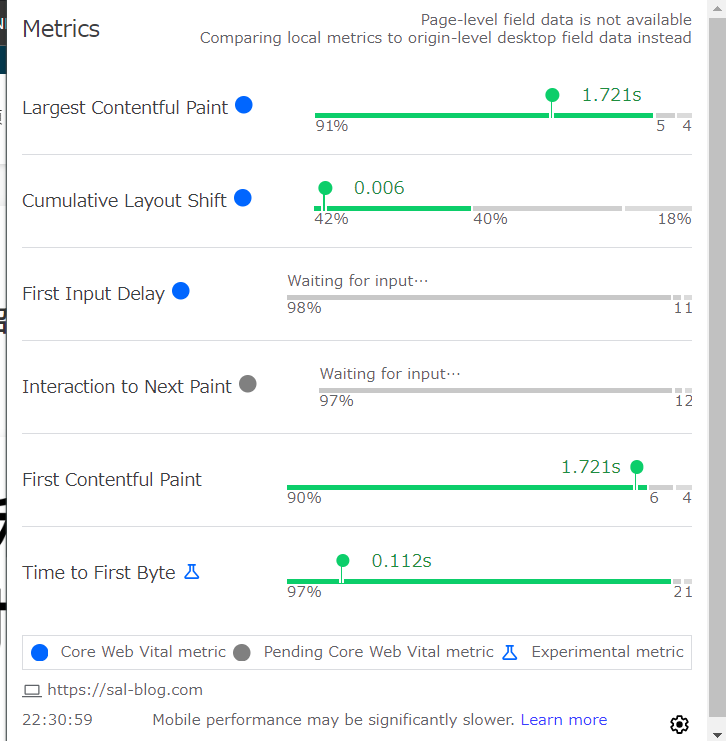
緑や赤のボタンを押下することで詳細なスコアを確認することができます。


Adsense CLS改善手順
ここからは筆者が実際に行ったAdsense広告のCLS対策を説明します。
Adsense自動広告から[ページ内広告]をオフにする
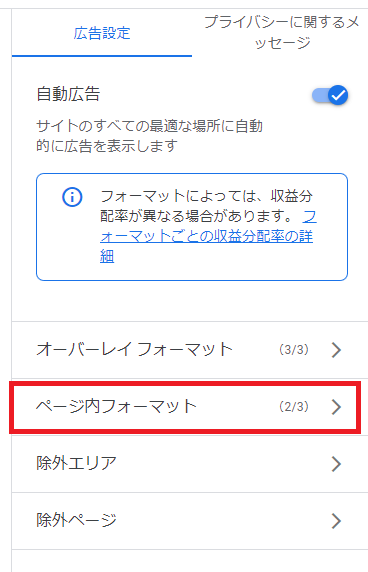
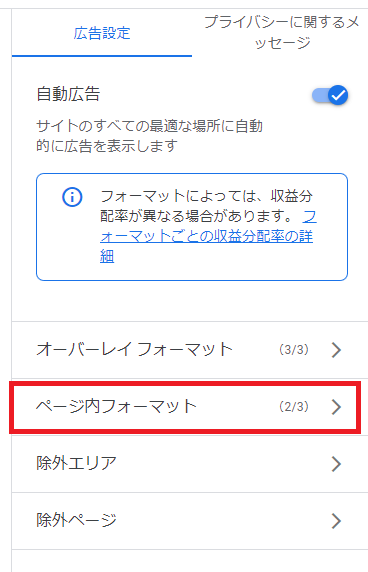
自動広告の記事内広告は広告表示エリアの事前確保を行っていないのでCLS悪化につながります。そのため、オフにしておきます。Adsenseの管理画面から広告を選択して設定したいサイトの鉛筆マークを押下します。


次に右側に表示される「ページ内フォーマット」を選択します。


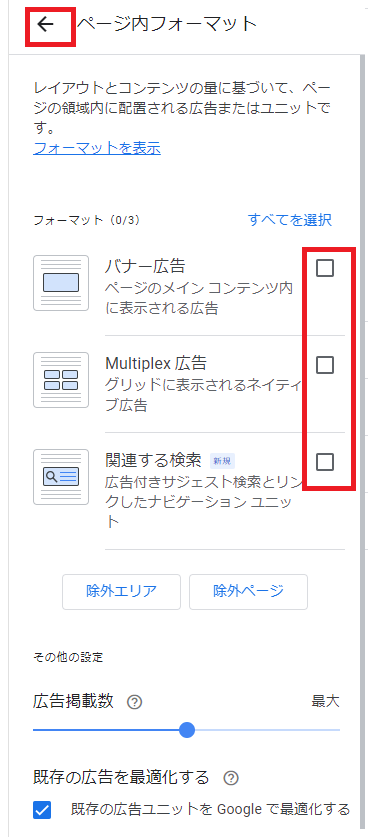
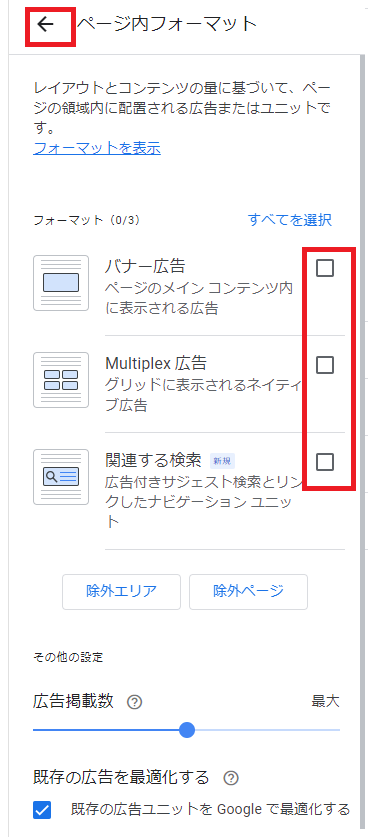
遷移した先ですべてチェックを外しておきましょう。チェックを外したら←ボタンで戻ります。


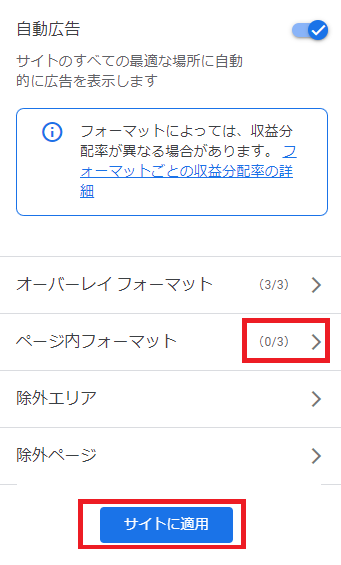
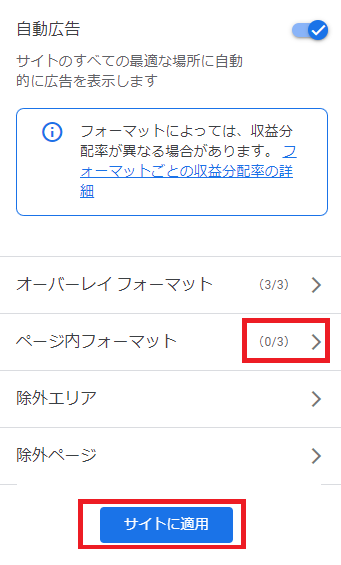
戻った先でページ内フォーマットが0になっていることを確認したら[サイトに適用]を押下して反映させてください。


ここまでの作業でCLSは改善するはずです。CLSに影響する記事内広告をオフにしたためです。
Adsense手動広告コードを発行する
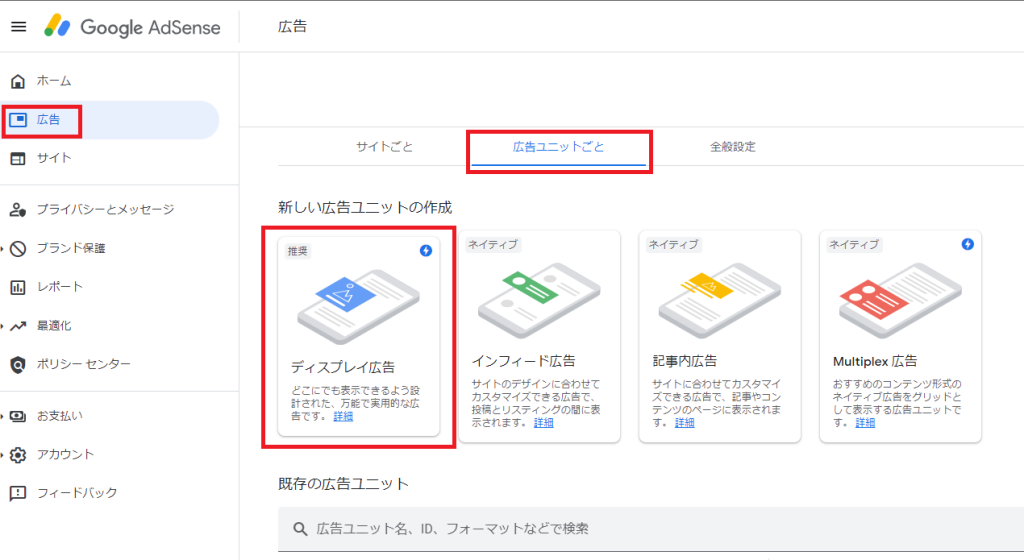
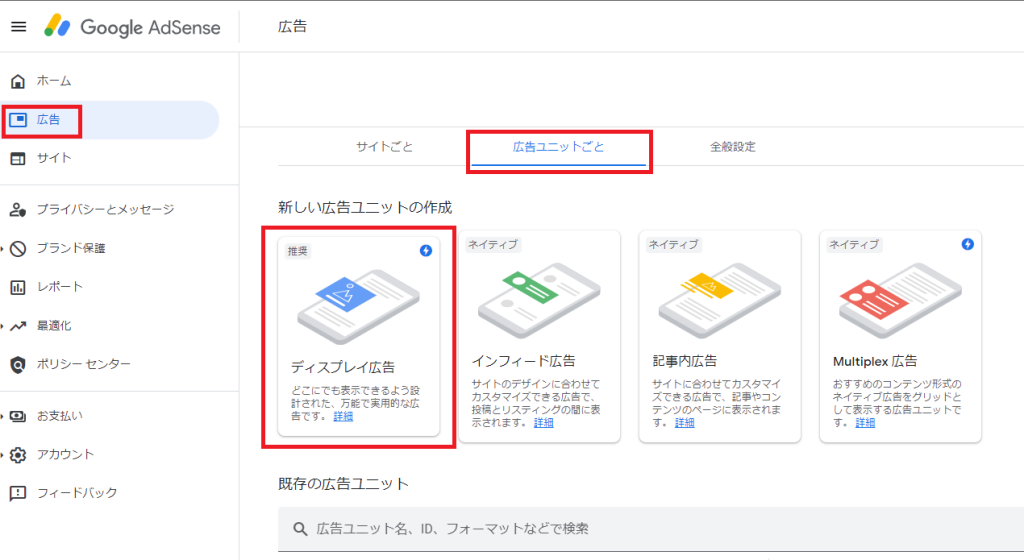
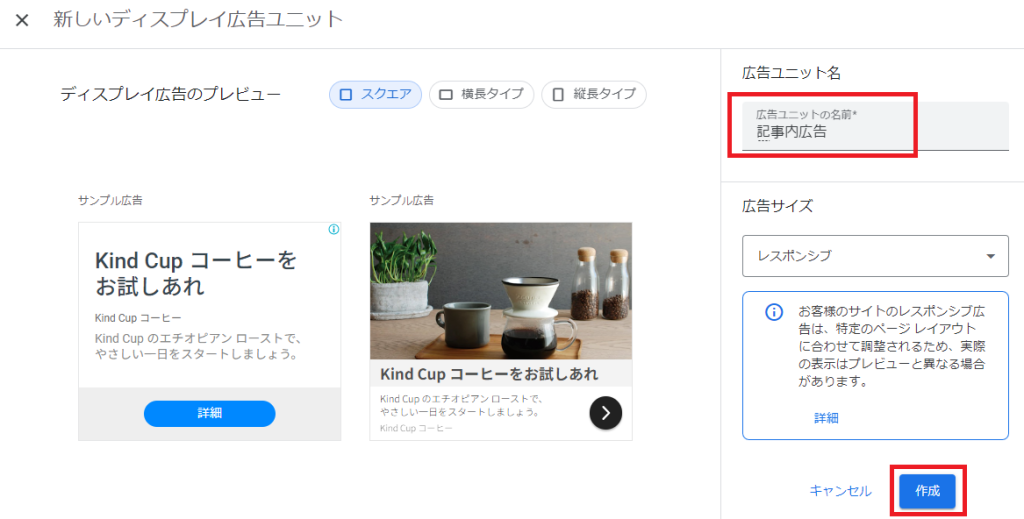
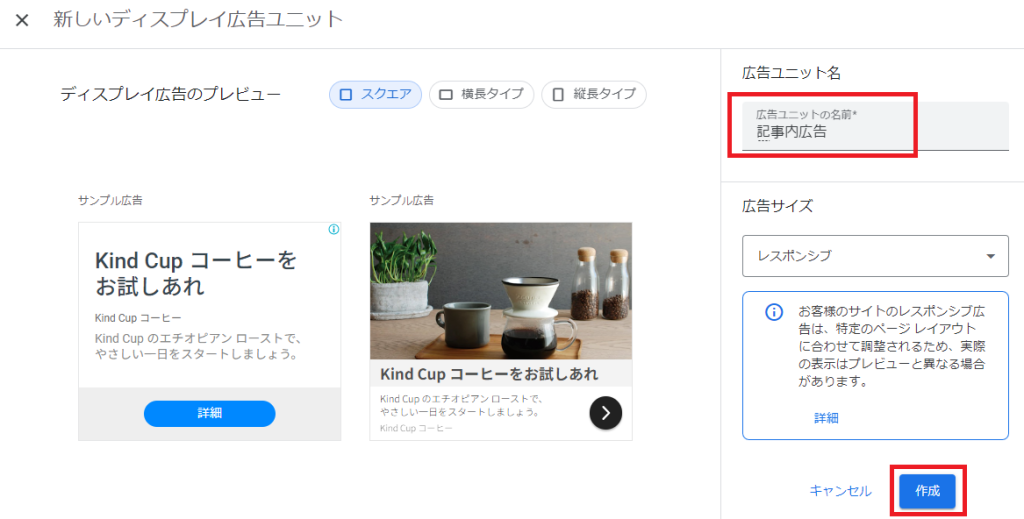
Adsense管理画面で広告 -> 広告ユニットごと -> ディスプレイ広告 を選択します。


広告ユニット名に任意の名前を付けて作成します。


同じ広告タイプでも複数の広告ユニットを作成しておくと、広告ユニットごとのクリック率などを集計することができます。今回は1つの広告ユニットとして解説していきます。
また、レスポンシブとはPC、スマホ、タブレットなどの画面サイズに応じていい感じに調整してくれる設定です。特に理由がなければレスポンシブをおすすめします。
作成すると広告コードが生成されます。コードは後の手順で作成するので控えておきます。完了を押して閉じてしまっても作成した広告ユニットから[<>コードを取得]を押下すれば再度確認することができます。


WordPressプラグイン(Advanced Ads)でエリアのサイズを指定して広告を作成する
WordPressプラグインからAdvanced Adsをインストールします。


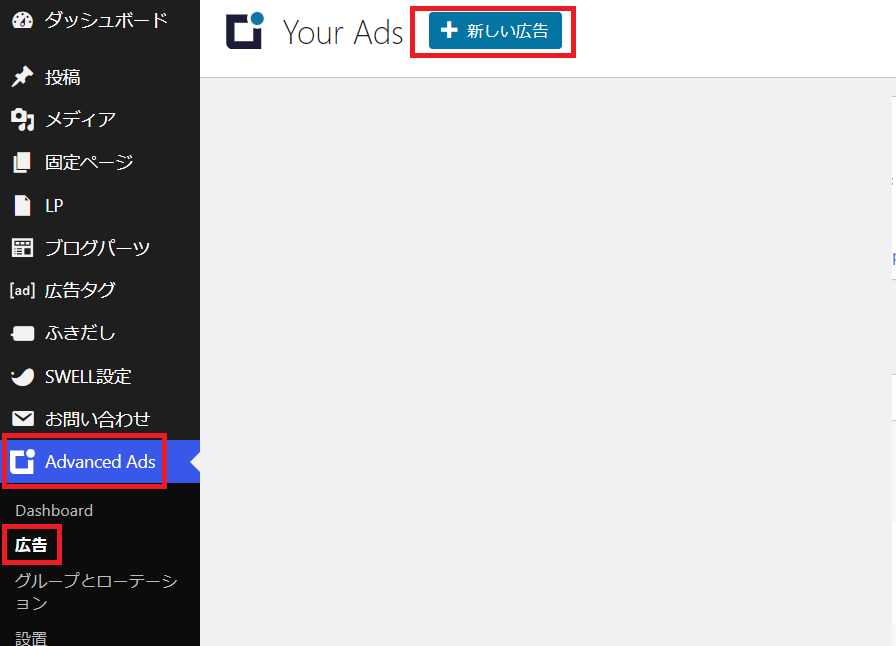
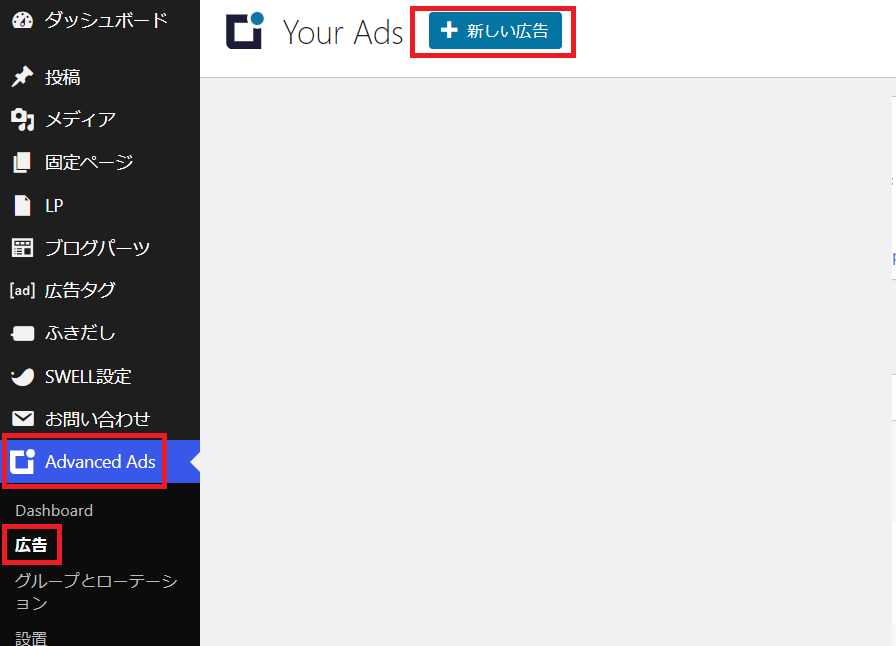
新しい広告を選択します。


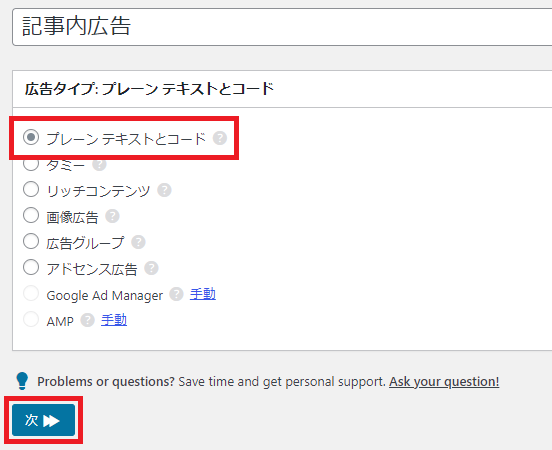
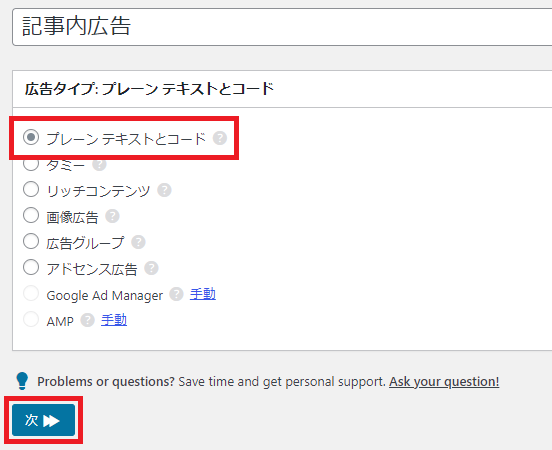
タイトルを入力してプレーンテキストとコードをを選択します。


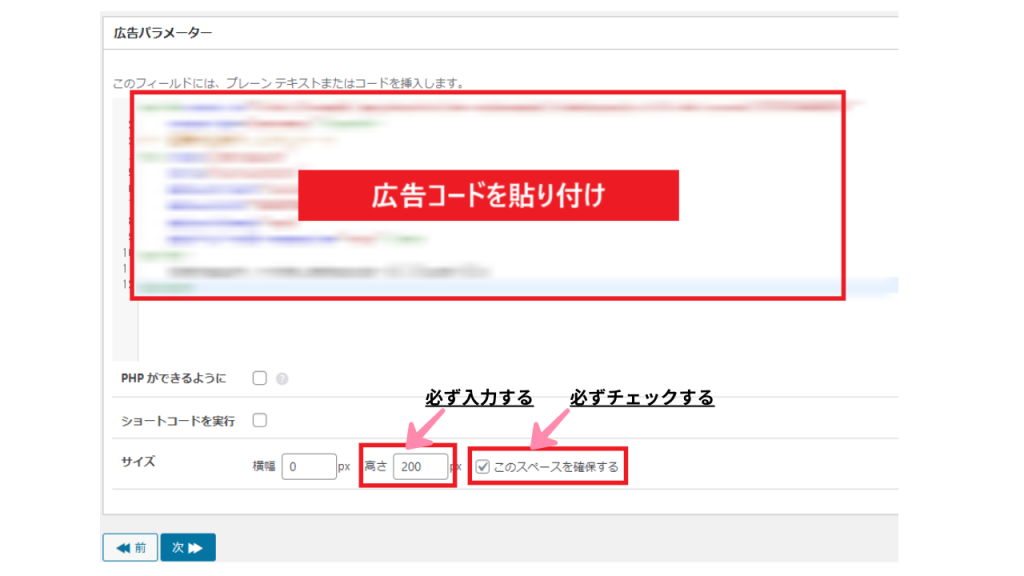
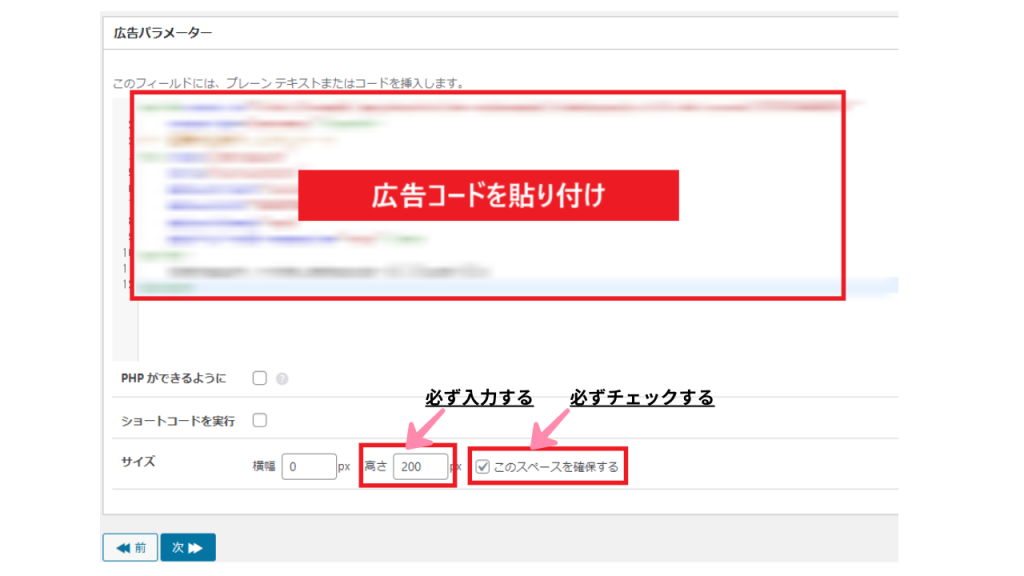
次にAdsense管理画面からコピーした広告コードを貼り付けて、高さに200を入力して「このスペースを確保する」にチェックを入れます。


設定したら「次へ」を押下します。
この設定を行うことで、広告エリアの200pxが確保されてレイアウトシフト(CLS悪化)が発生しなくなります。
次のページでは何もいじらずに保存を押下します。


複数の広告ユニットを配置する場合はこの手順を繰り返します。
Advanced Adsでは広告を一括管理できるので、保守性が高まります。
例えば複数記事に広告コードをべた書きしている場合すべての広告コードをメンテする必要がありますが、Advanced Adsで一括管理する場合は1か所の修正で済みます。
WordPressプラグイン(Advanced Ads)で広告を動的配置する
ここが一番Advanced Adsの恩恵を受けられるところです。普通に広告を配置する場合は個別の記事を開いて広告を貼りに行く必要があるところですが、Advanced Adsでは広告を挿入する箇所を正規的に定義することができます。
ブラウザのキャッシュが残っていて確認時設定が反映されない場合があります。その場合はキャッシュを削除するか、chromeのシークレットウィンドウで確認してください。



例えば[目次の上に広告を表示する]、[記事末に広告を表示する]、[2つ目の見出し後に広告を表示する]といった設定が容易に可能です。
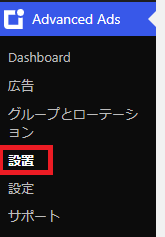
広告の配置はAdvanced Adsの設置から行います。


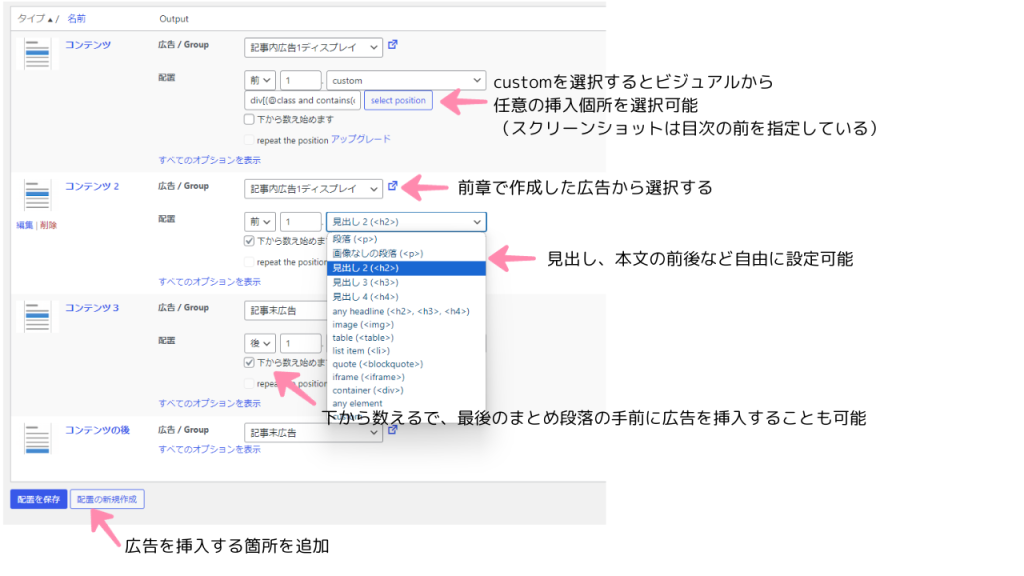
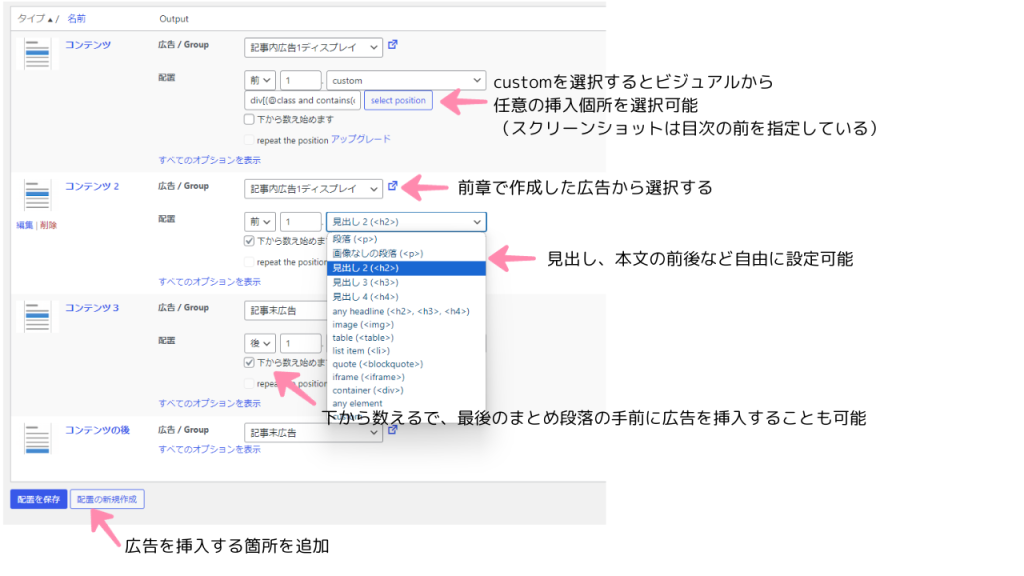
設置は自由に設定することができます。参考までに設定画面を載せておきます。かなり自由度高く設置することができます。設定が完了したら「配置を保存」で確定させます。


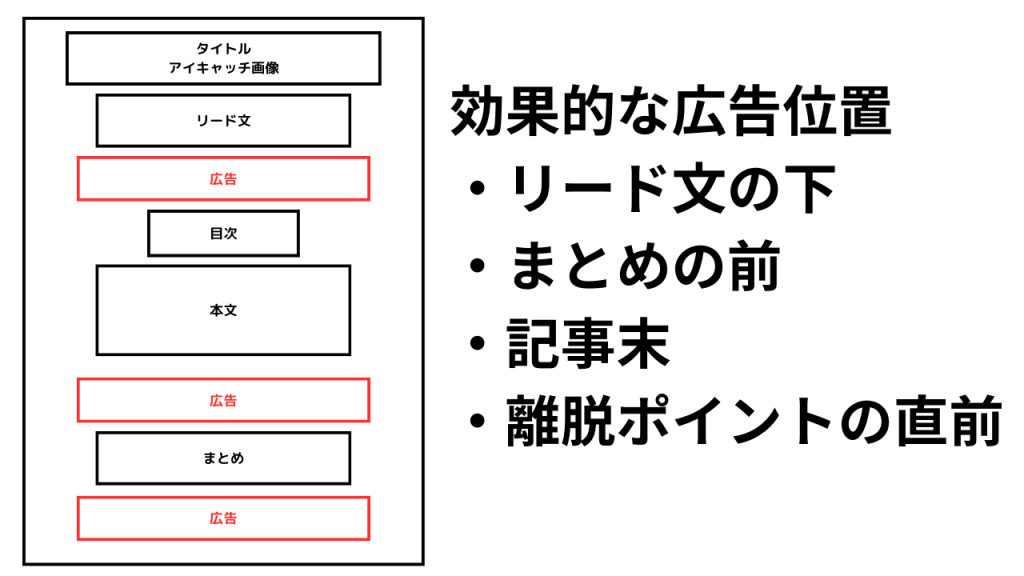
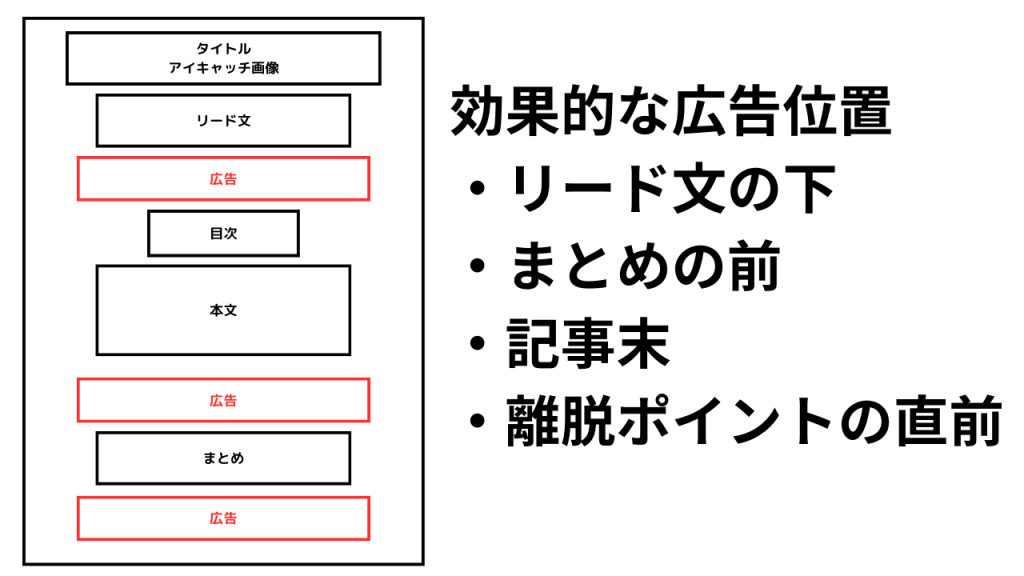
効果的な広告の位置には効果的といわれる位置があります。以下の位置が効果的です。
- リード文の下(大体が目次の上かと思います。)
- まとめの前
- 記事末
- 離脱ポイントの直前


離脱ポイントの直前以外はAdvanced Adsで動的に配置可能です。(離脱ポイントは記事によって大きく異なるため)
本ブログもこの貼り付け位置を意識しています。
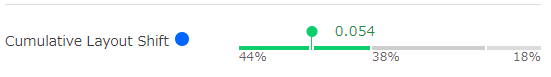
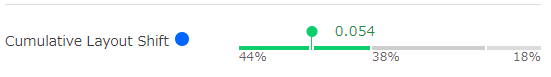
Advanced Adsで広告配置して遅延読込して確認してみました。広告表示前に広告表示エリアが確保できていることが確認できました!


CLS数値も許容範囲内に収まっていることが確認できました!


注意:広告設定が反映されない場合
ブラウザキャッシュが残っている可能性があります。chromeであればシークレットウィンドウでの確認や、ブラウザキャッシュ削除を行って確認してみてください。
別のブラウザーを使用するのも効果があると思います。
まとめ
以下、要点を箇条書きでまとめています。
- CLSはウェブコンテンツのレイアウトシフトが原因で悪化する
- Adsense自動広告がCLS悪化の原因となっていることがある
- 自動広告と手動広告を併用することでCLS悪化を防ぐことができる
- 手動広告設置にはWordPressプラグインのAdvanced Adsが便利である
SEO対策はできることはすべてやり切ることが大切です。ライバルに差をつけて検索上位を狙いたいですね!
SEO対策にはCLS改善以外に多数取り組むべきことがあります。SEO対策について内部対策・外部対策・ページエクスペリエンス最適化・コンテンツ制作について体系的に学べる講座です。SEO対策で検索順位を上げるのはもちろん、いかに売上を上げるかも解説している講座です。
筆者も受講したおすすめの講座です。SEO対策に興味がある方はぜひ受講を検討してください。リンク先で無料プレビュー視聴も可能です。セール時がお得です。(Udemyのセールは月に複数回実施されています。)
【超実践型SEO対策マスター講座】2024最新情報反映で検索上位表示&売上アップに貢献する【全資料ダウンロード可能】以下は「【超実践型SEO対策マスター講座】2024年最新情報反映で検索上位表示&売上アップに貢献する」の情報をまとめたものです。
-
価格:
- 定価: ¥27,800, セール価格: ¥1,800
-
レビュースコア:
- (4.4 / 5)
-
対象者:
- SEO担当者, ホームページ担当者, Webマーケター, 個人ブロガーなど
-
特徴:
- 内部対策・外部対策、ページエクスペリエンス最適化、コンテンツ制作など、SEO対策を体系的に学習できる。
- SEO対策だけでなく、売上アップに直結する運営方法も解説。
- 資料全てがダウンロード可能で、実践的な内容が豊富。
-
良いレビュー:
- SEOの基礎から応用まで分かりやすく学べる点が良い。実際に売上が上がった。
- 実例が豊富で、具体的に何をすればいいかが明確に説明されているため、初心者でも理解しやすい。
- 資料がすぐにダウンロードでき、復習もしやすい構成になっている。
-
悪いレビュー:
- 内容が広範囲で、初学者には少し難しい部分がある。
- 一部のスライドタイトルがわかりにくい箇所があり、あとから見返す際に探しにくいところがあった。
以上です!
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。


システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当