AWS EC2で無料の大人気テーマCocoonを使ってブログをホストする手順をご紹介します。CloudFrontを使ったSSL化、Route53を使用した独自ドメイン使用手順を紹介するのでこの記事の手順を実施すればすぐにブログをはじめて広告収入を得る基盤を作成できます。

Cocconは無料ながらSEO対策がされた使いやすいテーマです。



CloudFrontを利用する際の必須の設定も紹介します。
この記事でできること
・AWSを駆使してすぐにブログをはじめられます。
・AWSのCDNであるCloudFrontを利用してページ読込の高速化、DDOS対策を行います。
・Route53を利用した独自ドメインを利用できます。
・月額の運用費も紹介します。
はじめに この記事で構築する構成とAWSでWordPressを作成するメリット
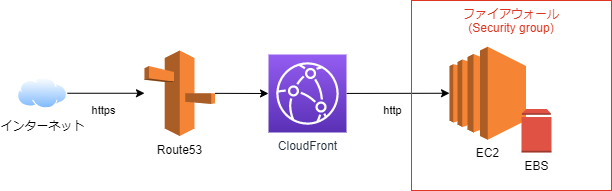
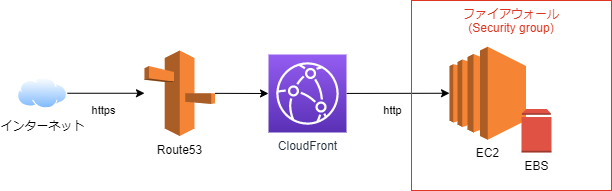
この記事で構築する構成


それぞれのコンポーネントの役割を説明します。
- Route53
-
独自ドメインの払い出しとDNSの役割をします。独自ドメインの宛先をCloudFrontのドメインにエイリアスレコードで向けます。
- CloudFront
-
CDNの役割を果たします。コンテンツをキャッシュすることでEC2の負荷軽減とページ読込の高速化ができます。DDos対策としても有用です。ここでは設定しませんが、AWS WAFの設定も容易となります。
- EC2
-
WordPressを動かすサーバー本体です。WordPressで利用するDBもここにインストールして利用します。
- EBS
-
EC2から利用するディスクの役割を果たします。気軽にバックアップ、スケールアップ、スケールアウトができるのが魅力です。
- SecurityGroup
-
EC2とEBSの保護を行うファイアウォールです。メンテナンス中は22番ポート(SSH)をオープンしますが、それ以外はCloudFrontからの通信のみを許可します。
AWSでWordPressを作成するメリット
サーバを借りてホストする場合と比較して以下のメリットがあるかと思います。(※筆者はレンタルサーバーについて詳しくないので参考までにおとらえください。)
- スモールスタートが可能
-
手軽に始めることができ、最初は小さなインスタンスから始められます。ホームページの人気が出てきてよりパワーのあるインスタンスが必要になったら数クリックでスケールアップすることができます。スケールアップ時、工夫すれば無停止での移行も容易です。
- バックアップが容易
-
数クリックでバックアップの取得、復元ができます。コンポーネントのバージョンアップや設定の変更などで調子が悪くなったらすぐに元に戻すことができます。
調子が悪くなったらEC2停止→起動を行うと別のサーバで動作するのでハードウェア不良の心配もありません。 - 設定の自由度が高い
-
AWSを勉強すれば大抵のことは何でもできます。
- 利用料が安価
-
今回の構成でもAWS無料利用枠をガンガン使っていく構成にしています。EC2についてはリザーブドを使用することで3年間で172ドル、月当たり約620円で利用することができます。(※1ドル130円で計算しています。t2.micro東京リージョン)
- いつでもやめることができる
-
作成したリソースは削除すれば利用料金がかからなくなります。EC2でリザーブドインスタンスを購入した場合も出品して費用を回収することができます。
- 他の利用者の影響を受けない
-
レンタルサーバーを利用している方の声を聞くと、ほかの利用者の影響で通信が遅くなるということがありますが、AWSでは影響を受けません。
月額運用費用
目安としてご覧ください。筆者がここの手順で作成した環境を数日運用して発生した金額を月額で集計しました。1ドル130円で計算しています。
| 項目 | ドル | 円(目安) |
|---|---|---|
| EC2 | $4.78 | 621円 |
| Route53 ドメイン(.com) | $1.00 | 130円 |
| Route53 HostedZone | $0.50 | 65円 |
| EBS(gp3 8GB) | $0.60 | 78円 |
| CloudFront | $0.00 | 0円 |
合計894円となりました。レンタルサーバーと比較するとサーバースペック次第ですが安いといえるのではないでしょうか。加えて無料利用枠を使うと12か月は無料です!
レンタルサーバーと比較してストレージ(EBS)が少ないですが、例えば100GBにすると約1,248円となります。
使わないうちにEBSを大きくするのはもったいないので、足りなくなったらサイズアップするのがおすすめです。
EC2インスタンスの作成
WordPressを動かすサーバーを作成します。まずはAWSマネジメントコンソールにログインします。
リージョンを選択してEC2→インスタンス→インスタンスを起動を選択します。
リージョンはどこにしても動作しますが、速度のことを考慮して東京を選択するのをおすすめしています。
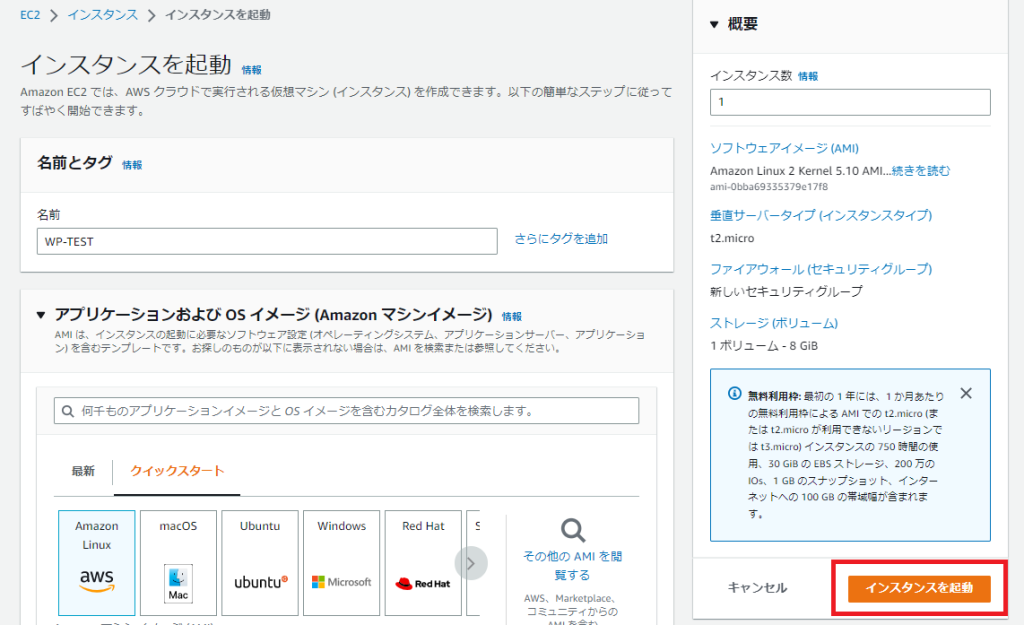
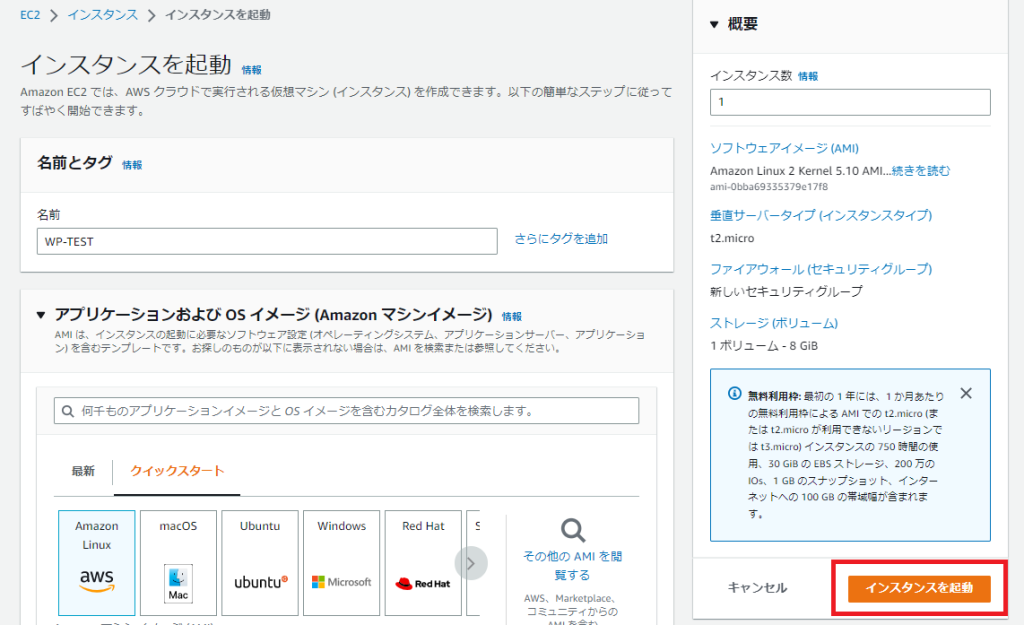
インスタンスの設定
インスタンスを起動画面に遷移すると設定項目が表示されます。以下を選択してください。ほとんどデフォルトです。
- 名前
-
好きな名前(あとから変更可能です。)ここではWP-TESTとしています。
- アプリケーションおよび OS イメージ (Amazon マシンイメージ) デフォルト
-
Amazon Linux 2
- インスタンスタイプ デフォルト
-
t2.micro
- キーペア
-
作成済みであればそれを使用してもOKです。作成していない場合は新しいキーペアを作成を選択して作成してください。
作成するのであれば名前以外はデフォルトの設定で問題ありません。作成後、ローカルにダウンロードされます。
EC2にSSH接続するときに必要になります。絶対に公開しないようにしてください。 - ネットワーク設定
-
日本語がおかしいですが、以下を選択します。
・セキュリティグループを作成する
・からの SSH トラフィックを許可する:任意の場所
・インターネットからのHTTPトラフィックを許可 ←こちらは動作確認用です。後の設定でCloudFrontからのアクセスのみに変更します。 - ストレージ
-
8GB gp3 ※容量が足りなくなってきたら変更可能。
- インスタンス数 デフォルト
-
1
上記を選択出来たらインスタンスを起動を押下します。


EC2→インスタンスの画面に行くと、インスタンスが確認できます。
EIPの払い出し
EIPを割り当てていない場合、起動停止ごとにIPアドレスが変わってしまいます。不便なのでIPアドレスを固定します。
EC2→ネットワーク & セキュリティ→Elastic IP を選択します。画面右上のElastic IP アドレスを割り当てるを押下してIPアドレスを払い出します。設定はデフォルト(IPv4でOKです。)割り当てを押下してEIPを払い出します。
EIPをEC2に割り当てる
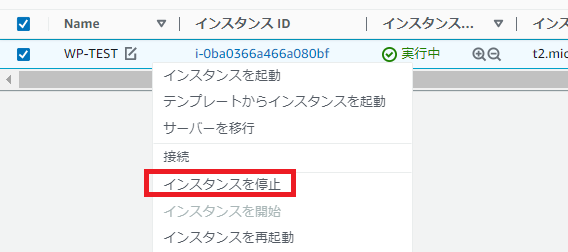
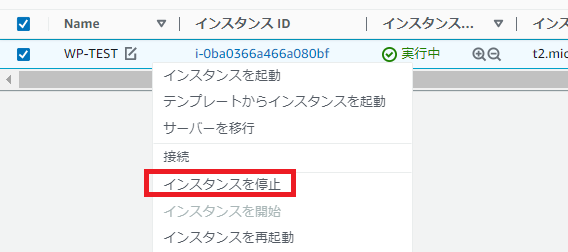
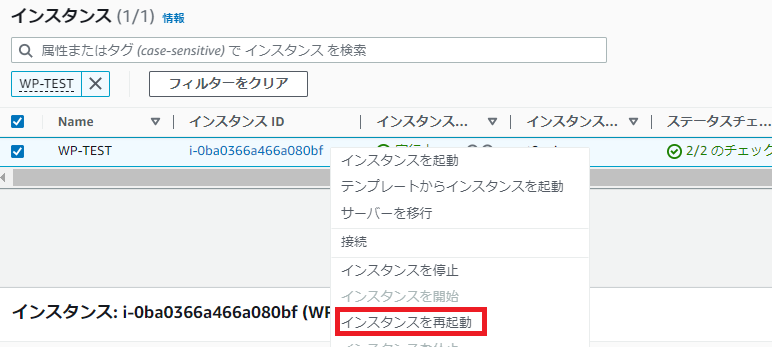
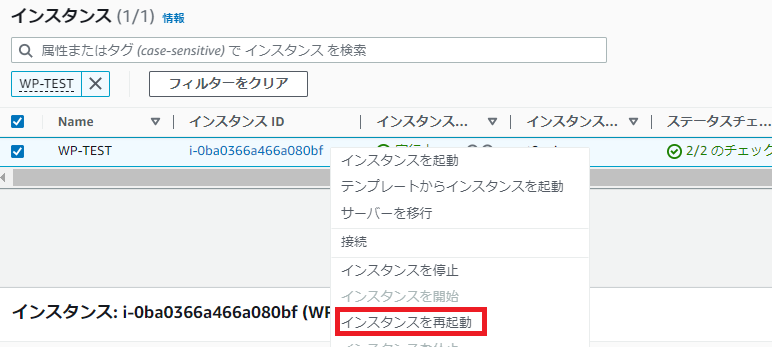
EC2にEIPを割り当てるためにEC2インスタンスを停止します。EC2を選択して右クリックから停止を選択します。


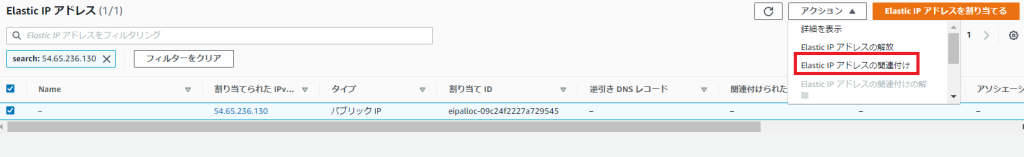
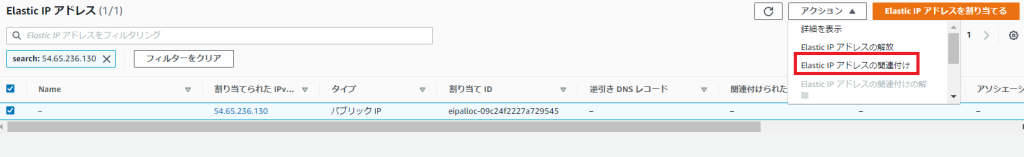
しばらくすると停止済みになります。停止済みになったらEC2→ネットワーク & セキュリティ→Elastic IPにアクセスしてEIPを選択してElastic IP アドレスの関連付けを押して対象のEC2に割り当てを行います。


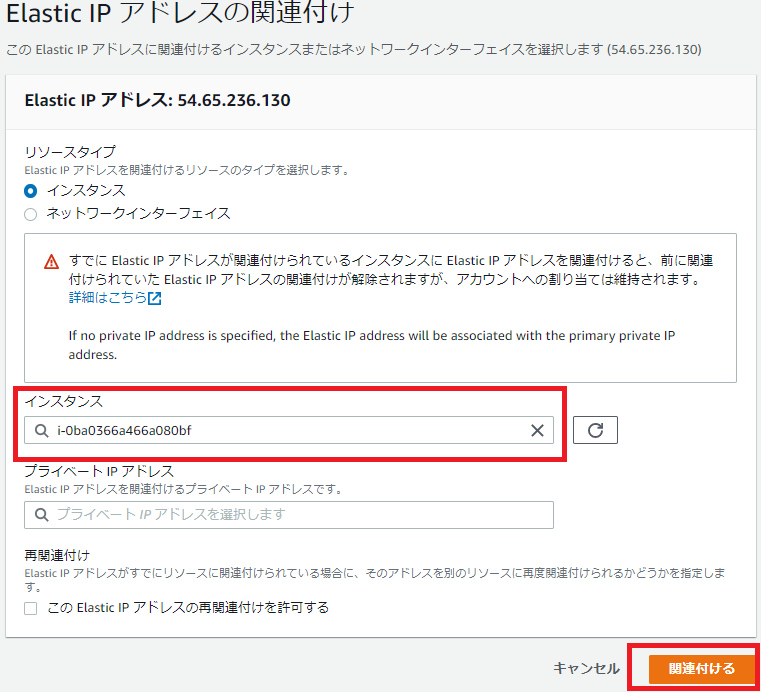
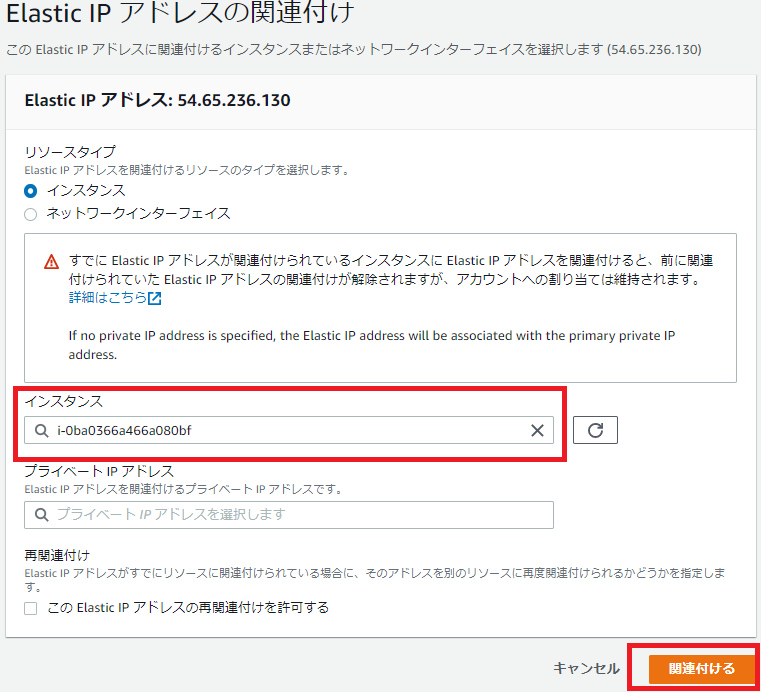
遷移した画面では対象のEC2インスタンスを選択します。


EC2インスタンスの起動
再びEC2→インスタンスの画面に行きインスタンスを起動します。EC2を選択してインスタンスを開始を選択します。しばらくすると実行中になります。
EC2サーバの基盤回りの設定は以上です。
EC2インスタンスにWordpressをインストールする
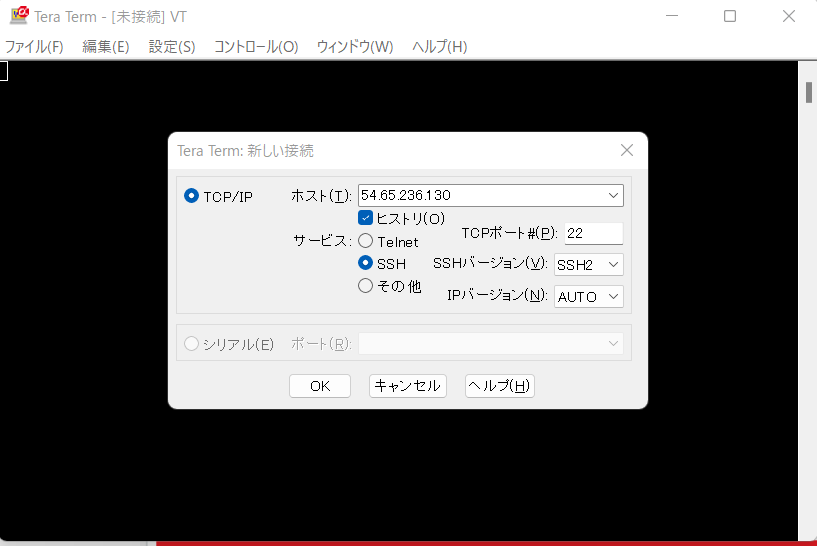
ここからはEC2にSSHログインして作業を開始します。筆者は使い慣れているTeraTermを使用していますが接続できればセッションマネージャーなどでも問題ありません。
TeraTermのダウンロード、インストールはこちらからお願いします。
以降はTeraTermを使って説明しますが、SSHできるものであれば手順は変わりないかと思います。
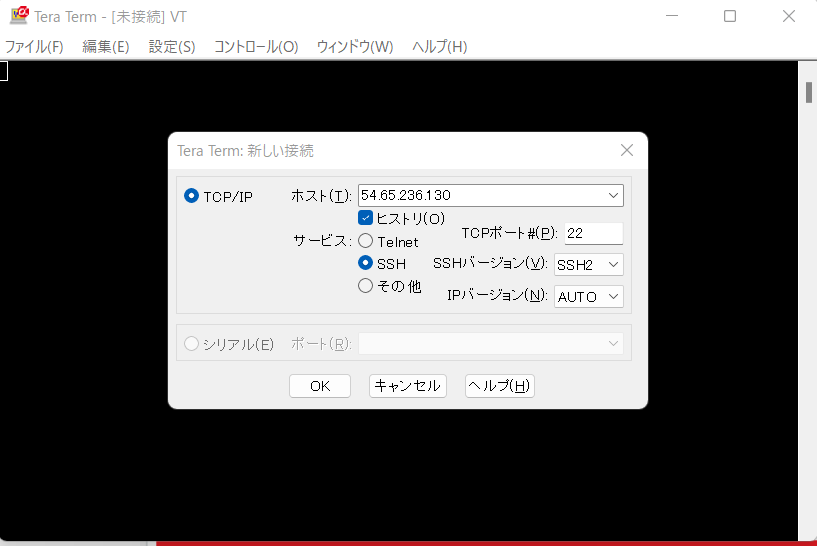
EC2インスタンスにSSHログイン
EC2のグローバルIPアドレスを確認します。EIPの払い出しで払い出ししたIPアドレスです。


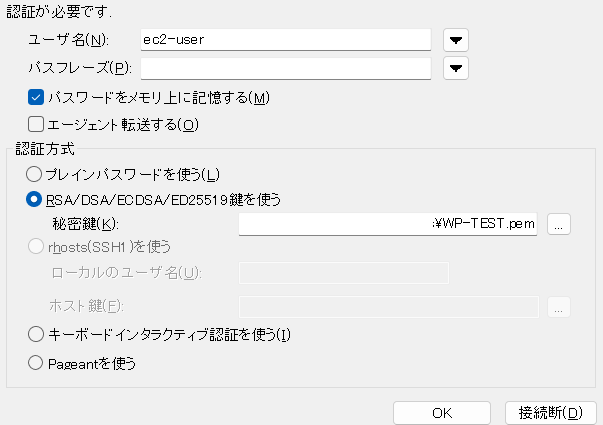
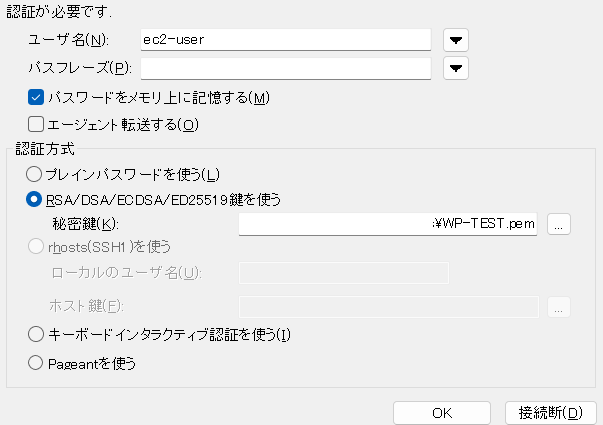
- ユーザ名
-
ec2-user
- パスフレーズ
-
入力なし
- 認証方式
-
RSA/DSA/ECDSA/ED25519鍵を使う
- 秘密鍵
-
インスタンスの設定で作成したキーを選択


OKを選択して接続します。するとこんな画面が表示されてログインできます。


Apacheのインストール
WordPressを動かすWEBサーバのインストールを行います。SSHログインしたコンソールに以下を入力してください。
sudo yum install httpd -yComplete!と表示されたら成功です。続いてApacheの起動を行います。
sudo systemctl start httpdこれは実行結果に何も出ません。
再起動したときに備えてApacheが自動起動するようにします。
sudo systemctl enable httpd.service続いて今使っているec2-userをapacheグループに追加して/var/www/への権限を追加します。
sudo usermod -a -G apache ec2-user
sudo chown -R ec2-user:apache /var/www
sudo chmod 2775 /var/www && find /var/www -type d -exec sudo chmod 2775 {} \;
find /var/www -type f -exec sudo chmod 0664 {} \;phpをインストール
WordPressで使うphpをインストールします。2023/01現在公開されている最新バージョン8.1を利用します。
sudo amazon-linux-extras enable php8.1コンソールに表示されたcleanコマンドをsudoで実行します。
sudo yum clean metadataphpと関連パッケージをインストールします。
sudo yum install php-cli php-pdo php-fpm php-mysqlnd php-xml php-mbstring php-gd -yComplete!と表示されれば完了です。
DBサーバのインストール
MariaDBを使用します。以下コマンドを実行するとインストールできます。
sudo yum install mariadb mariadb-server -yComplete!と表示されれば完了です。起動しておきます。
sudo systemctl start mariadb再起動時、自動的に起動するようにしておきます。
sudo systemctl enable mariadbDBのセキュリティ設定を行うためにmysql_secure_installation を行います。
sudo mysql_secure_installation以下のようにrootのパスワードを確認されますが、設定していないのでそのままエンターキーを押します。
Enter current password for root (enter for none): するとrootのパスワードを設定するかを確認されるのでYを入力して設定します。
Set root password? [Y/n]自分で考えた強固なパスワードを設定します。2回入力します。
New password:匿名ユーザーは使用しないのでYを入力して削除します。
Remove anonymous users? [Y/n]続いて以下質問をされますがすべてYを入力しておきます。
Disallow root login remotely? [Y/n]
Remove test database and access to it? [Y/n]
Reload privilege tables now? [Y/n]以下の表示がされれば完了です。
All done! If you've completed all of the above steps, your MariaDB
installation should now be secure.
Thanks for using MariaDB!WordPress用にDBのセットアップを行います。以下コマンドを実行してDBにログインします。パスワードを確認されるので先ほど設定したパスワードを入力します。
mysql -u root -p以下のように表示されれば成功です。
Enter password:
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 10
Server version: 5.5.68-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]>ここからはSQLを入力してDBのセットアップを行っていきます。
以降はMariaDB [(none)]>の後に入力していきます。
以下を入力してDBにwordpress-userを作成します。my_passwordの箇所は自分で考えたパスワードに置き換えます。
上で作成したrootのパスワードとは別のものを設定できます。
CREATE USER 'wordpress-user'@'localhost' IDENTIFIED BY 'my_password';Query OKと表示されれば成功です。ここで設定したパスワードは後程使うので覚えておいてください。
続いて以下コマンドでDBを作成します。
CREATE DATABASE `wordpress-db`;先ほど作成したユーザwordpress-userに作成したDBの権限を割り当てます。
GRANT ALL PRIVILEGES ON `wordpress-db`.* TO "wordpress-user"@"localhost";変更を有効にするためにフラッシュします。
FLUSH PRIVILEGES;データベースの設定は以上なのでexitでログアウトします。
exitデータベースの設定は以上です。
WordPressをインストールする SSH編
引き続きSSHで作業します。(ここからはSQLではありません。)以下コマンドを実行してhomeディレクトリに移ります。
cdwgetコマンドを実行してwordpressをダウンロードします。そしてtarコマンドで展開します。
wget https://wordpress.org/latest.tar.gz
tar -xzvf latest.tar.gzlsコマンドを実行するとダウンロードされたgzファイルと展開されたファイルが確認できます。
[ec2-user@ip-172-31-37-113 ~]$ ls
latest.tar.gz wordpress解凍されたフォルダwordpressの中にあるwp-config-sample.phpをwp-config.phpとしてコピーします。
cp wordpress/wp-config-sample.php wordpress/wp-config.phpコピーしたwp-config.phpを編集します。viを使って開きます。
vi wordpress/wp-config.phpいろいろ書かれたphpファイルが開かれます。冒頭にある下記記載を書き換えます。
database_name_here→wordpress-db
username_here→wordpress-user
password_here→my_password ※設定したwordpress-userのパスワード
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name_here' );
/** Database username */
define( 'DB_USER', 'username_here' );
/** Database password */
define( 'DB_PASSWORD', 'password_here' );viエディタでは開いた直後は観覧モードになっています。
iを入力すると編集モードになります。
編集が終わったらEscキーを押して:wq Enterで保存できます。
viを閉じたらwordpressのファイルを/var/www/html/にコピーします。
cp -r wordpress/* /var/www/html//home/ec2-user配下のファイルはもう使用しないので削除しておきます。
rm -r ./*httpd.conf ファイルを修正します。再度viエディタを使用します。編集方法は上をご覧ください。
sudo vi /etc/httpd/conf/httpd.conf<Directory “/var/www/html”>が記載されているセクションを見つけます。筆者の環境では131行目にありました。
このセクションのAllowOverride Noneの記載をAllowOverride Allに変更します。
このファイルには複数の AllowOverride 行がありますので修正箇所をお間違えないようにお願いします。
<Directory "/var/www/html">
#
# Possible values for the Options directive are "None", "All",
# or any combination of:
# Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews
#
# Note that "MultiViews" must be named *explicitly* --- "Options All"
# doesn't give it to you.
#
# The Options directive is both complicated and important. Please see
# http://httpd.apache.org/docs/2.4/mod/core.html#options
# for more information.
#
Options Indexes FollowSymLinks
#
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# Options FileInfo AuthConfig Limit
#
AllowOverride All
#
# Controls who can get stuff from this server.
#
Require all granted
</Directory>Apacheが/var/www/に書き込めるようにするために権限の設定を行います。
sudo chown -R apache /var/www
sudo chgrp -R apache /var/www
sudo chmod 2775 /var/www
find /var/www -type d -exec sudo chmod 2775 {} \;その後Apacheを再起動して設定を反映させます。
sudo systemctl restart httpdWordPressをインストールする HTTP編
ここからはSSHは使用しません。
ブラウザを使用してEC2にアクセスします。Chrome、Edge、Firefox何でもよいので以下urlを入力してアクセスします。
[EIP]の部分は払い出したElastic IP に置き換えます。(EC2のグローバルIPと同じです。)
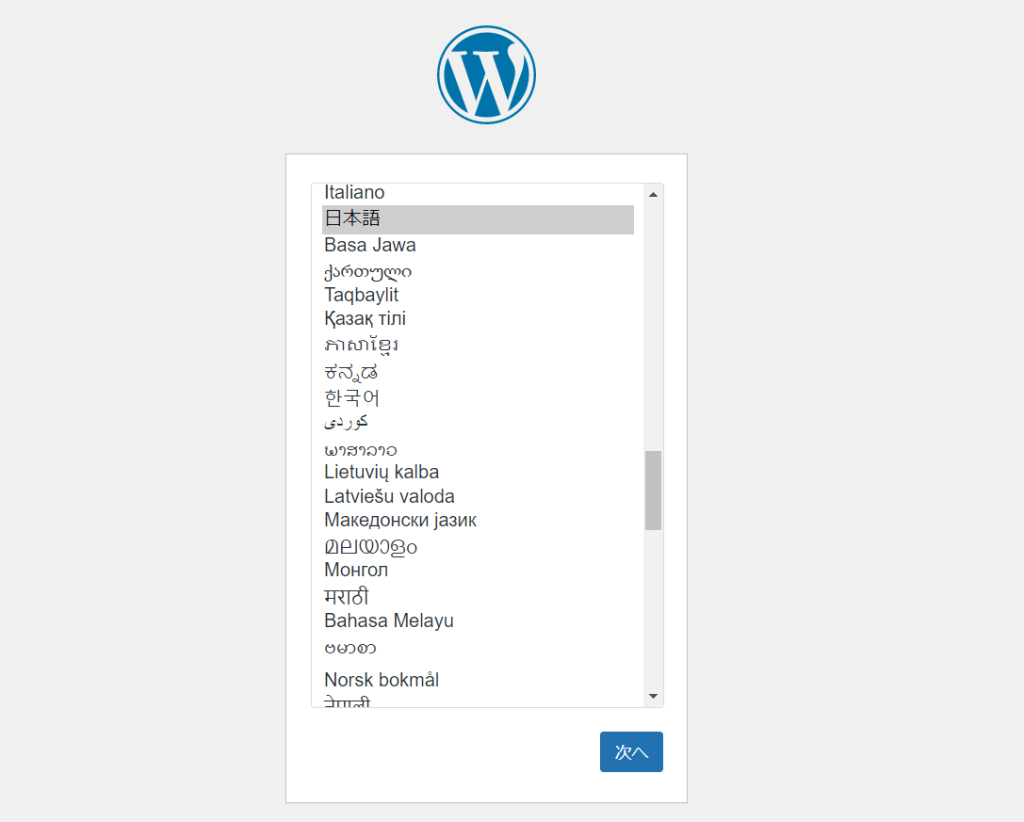
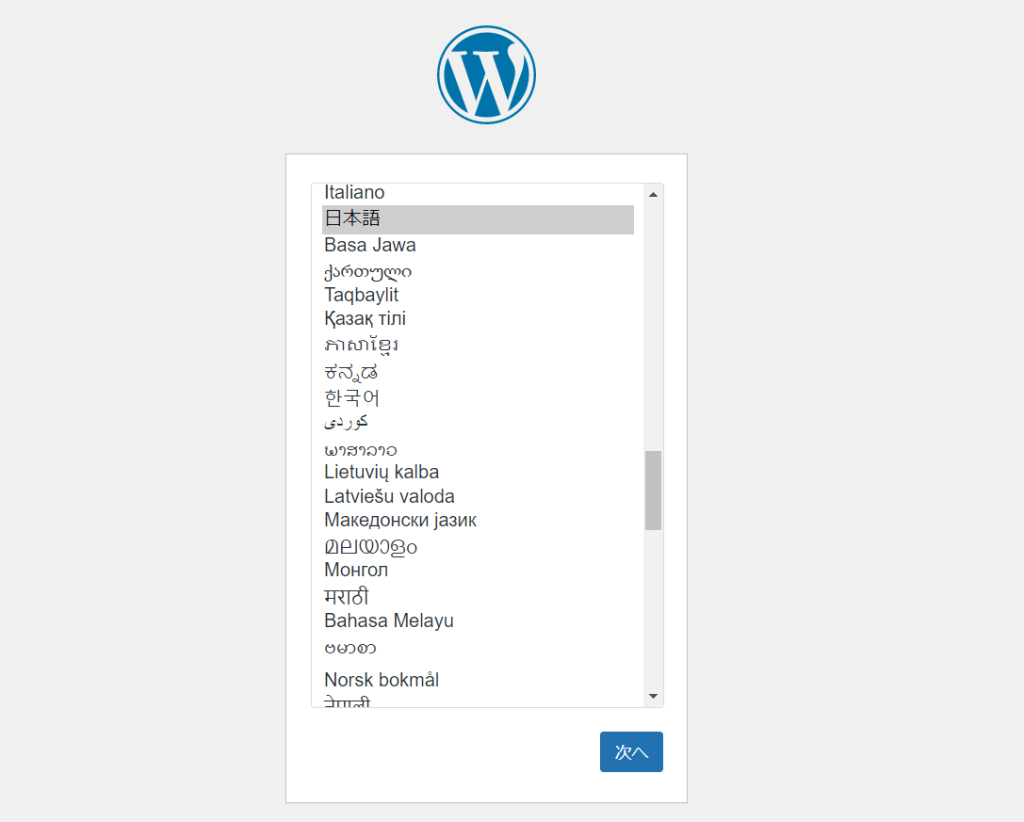
http://[EIP]/wp-admin/install.phpするとこのような画面が表示されます。日本語があるので選択します。選択して次へを選択します。


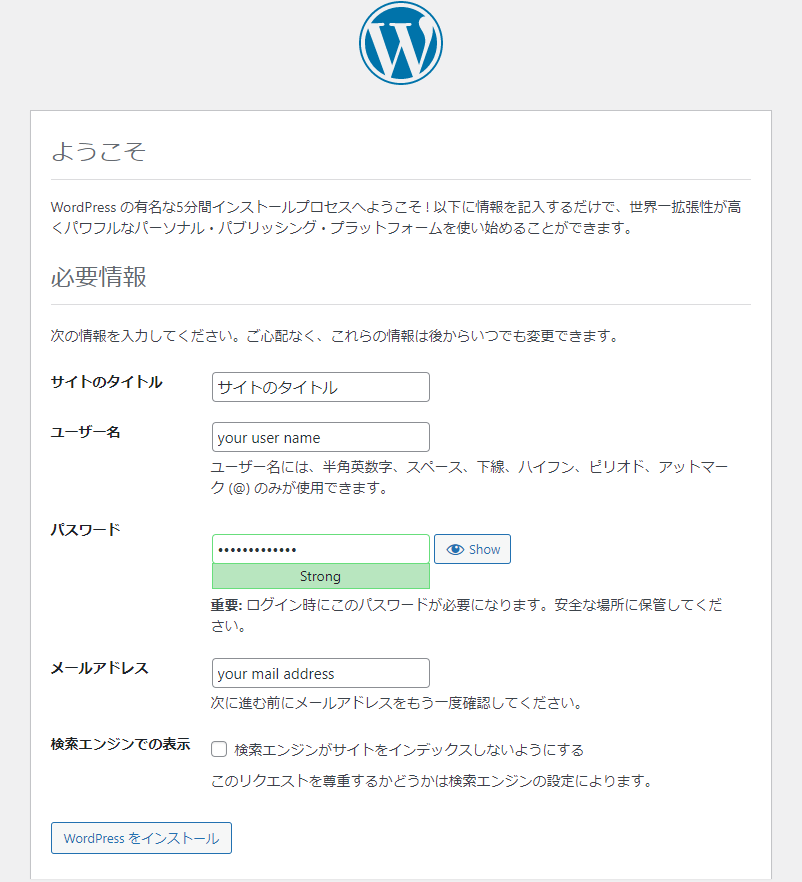
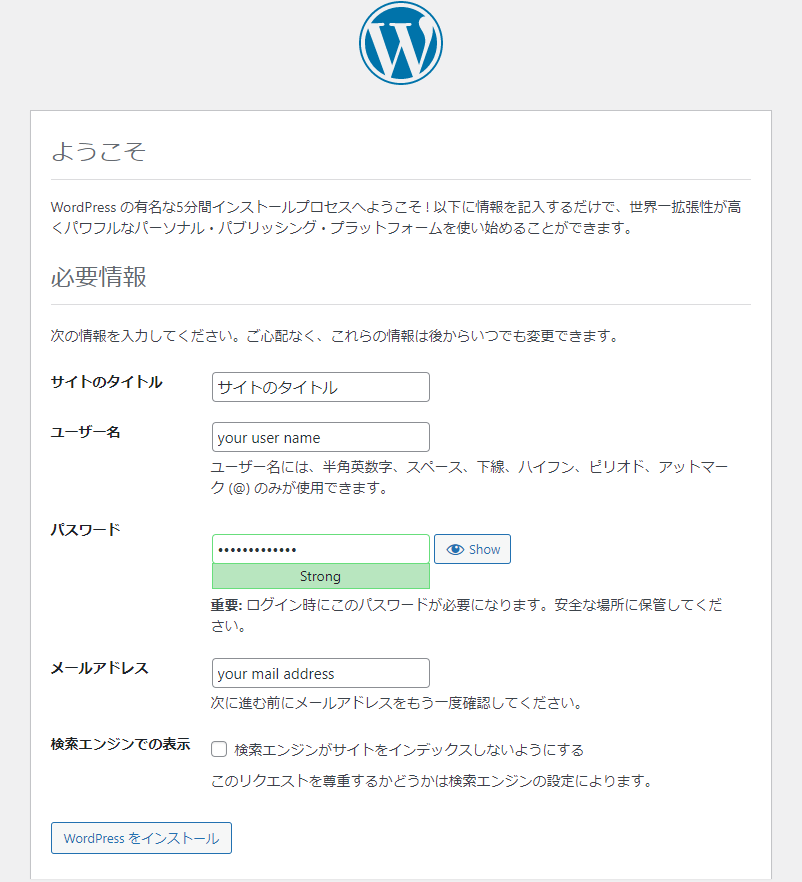
次の画面ではいくつかの設定を入力します。あとから変更できるので自由に入力します。入力が完了したらWordPressをインストールを選択してください。


インストールはすぐに完了します。完了するとログインボタンが表示されるのでログインします。


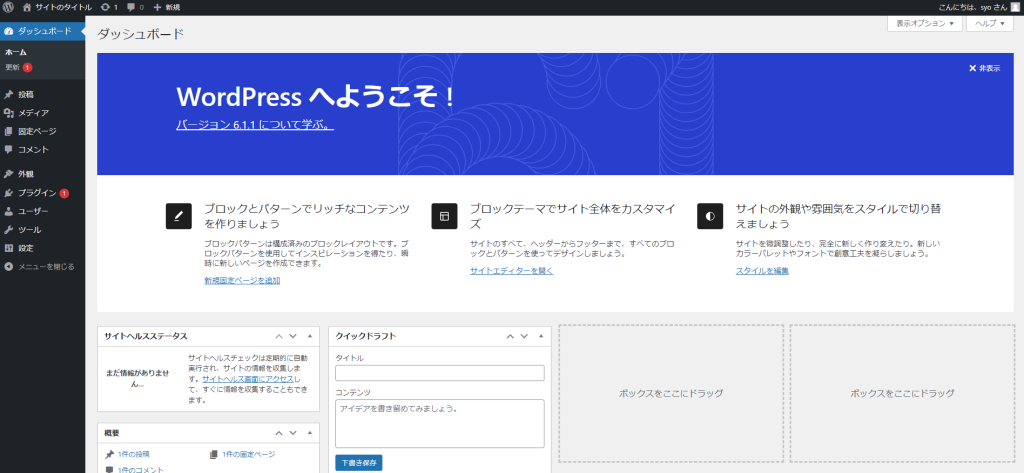
WordPressにログインしてみる
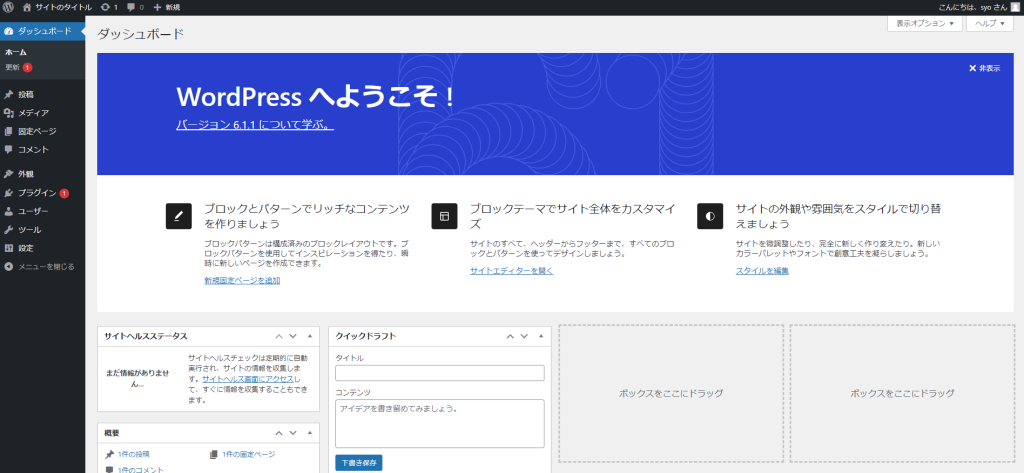
次の画面では先ほど設定したユーザ名、パスワードでログインします。ログインに成功するとダッシュボードが表示されます。この画面で記事の投稿やサイトデザインの設定を行います。
今後ダッシュボードにログインする際は以下のアドレスになるのでメモやブックマークしておくことをおすすめします。
http://[EIP]/wp-login.php




WordPressの使い方はここでは紹介しないので興味ある人は別途調べてみてください。
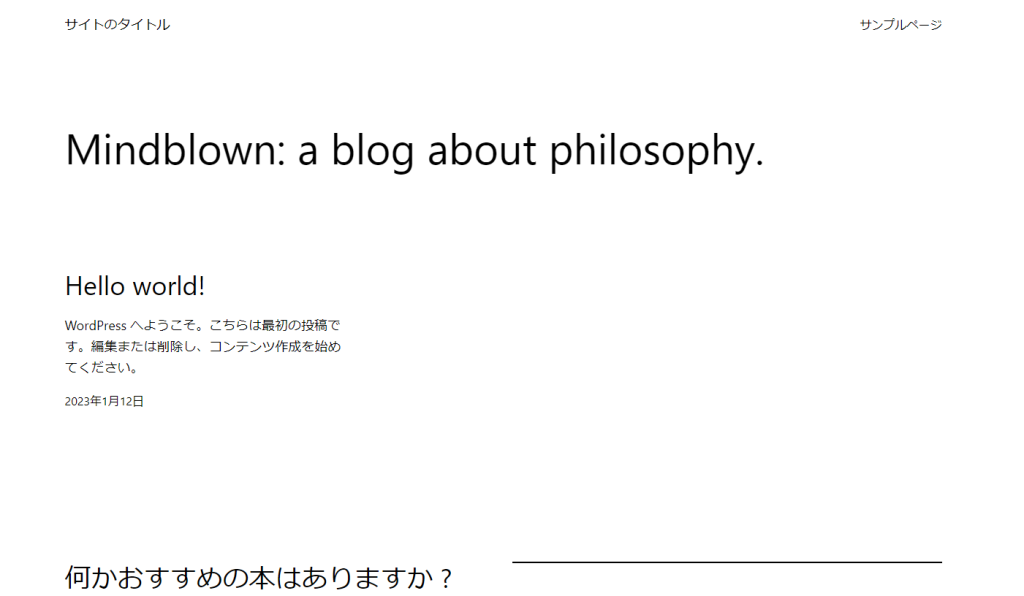
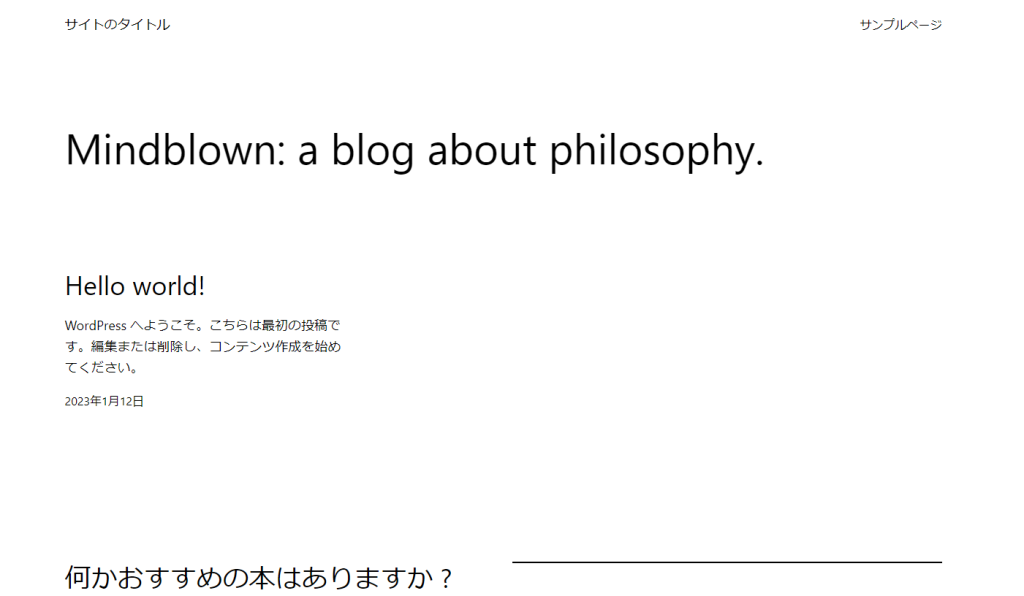
ちなみにEIPにアクセスするとWordpressの初期画面を観覧できます
http://EIP

WordPressのインストールは以上です。
WordPressテーマCocoonを導入する
ここまでの作業でブログを始めることはできますが、せっかくなので人気No1のWordPress無料テーマCocoonを設定していきます。
php.iniの修正
デフォルトではWordPressのサーバー(EC2)に大きなファイルをアップロードできません。
Cocoonをインストールするために、設定を変更して大きなファイルをアップロードできるようにします。
EC2にSSH接続してください。手順はEC2インスタンスにSSHログインの時と同じです。
以下コマンドを入力してviエディタでphp.iniを修正します。
viエディタの使い方はこちら。
sudo vi /etc/php.iniupload_max_filesize = 2Mという記述があるのでupload_max_filesize = 500Mに変更して保存しておきます。
; Maximum allowed size for uploaded files.
; http://php.net/upload-max-filesize
upload_max_filesize = 500Mpost_max_sizeも500Mに変更します。
; Maximum size of POST data that PHP will accept.
; Its value may be 0 to disable the limit. It is ignored if POST data reading
; is disabled through enable_post_data_reading.
; http://php.net/post-max-size
post_max_size = 500M変更を反映するためにEC2を再起動しておきます。


Cocconテーマのダウンロード
以下ボタンから親テーマ、子テーマのダウンロードを行います。
zipでダウンロードされます。もし勝手に解凍されてしまう場合は再度zip圧縮してください。
WordPressへCocoonテーマをアップロードする
WordPress管理画面にアクセスします。
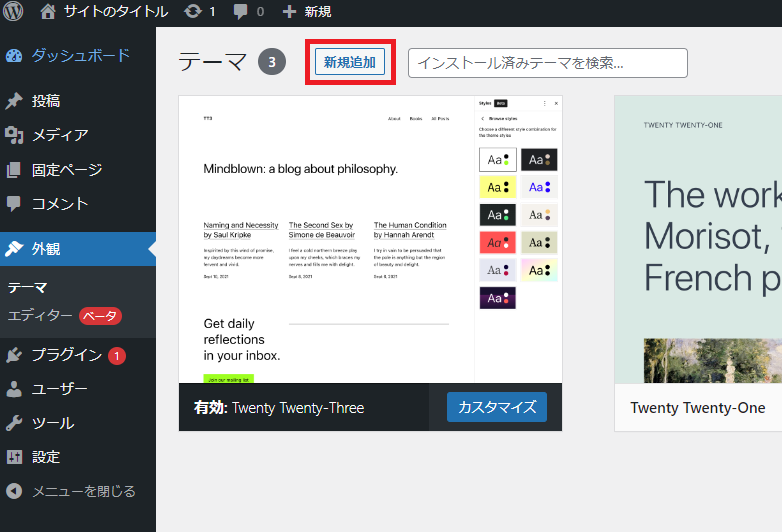
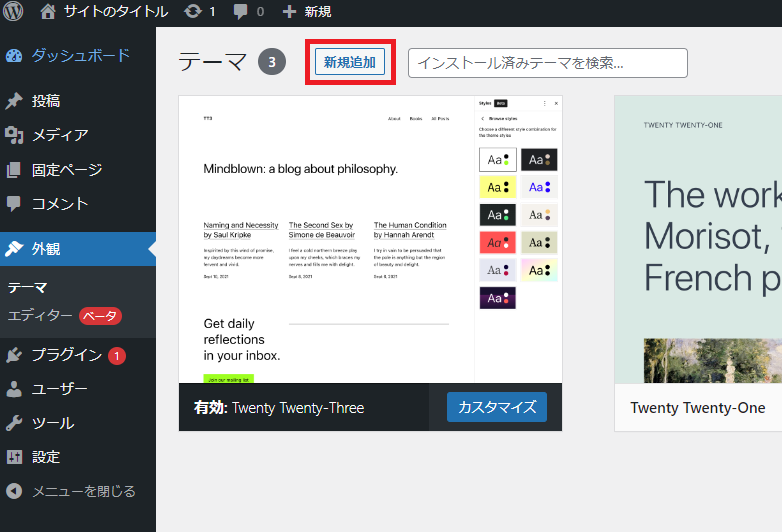
http://[EIP]/wp-login.php外観→テーマ→新規追加を選択します。


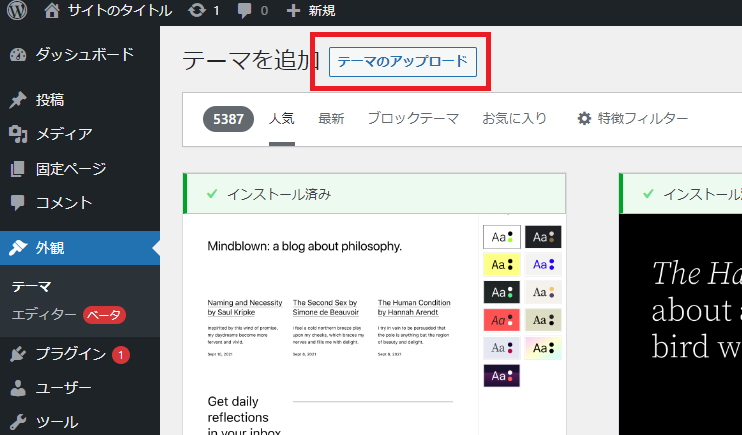
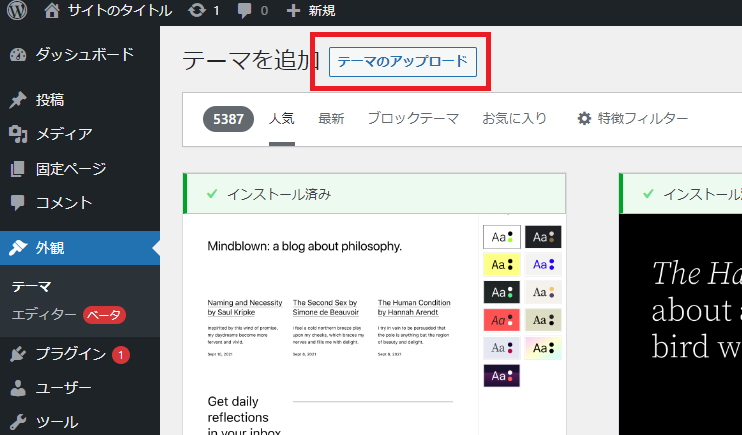
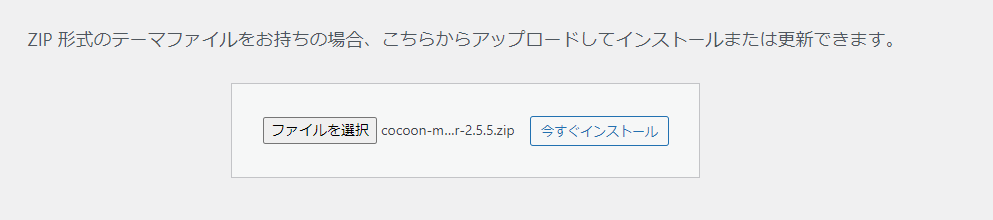
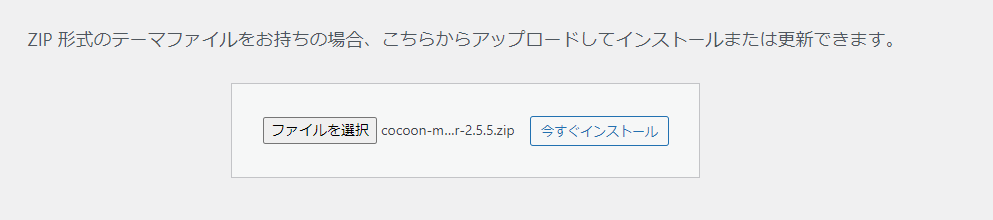
続いてテーマをアップロードします。


先ほどダウンロードしたCocoonの親テーマと子テーマをアップロードします。
今すぐインストールを選択します。


辿ったリンクは期限が切れています。 もう一度お試しください。と表示される場合はphp.iniの修正が今くいっていないか、反映できていない可能性があります。その場合はphp.iniの見直しとEC2の再起動で解消する可能性があります。
解消しない場合、親テーマは低サイズ版のこちらをダウンロードしてのちにバージョンアップすることでも対応可能です。
Cocoonの子テーマを有効化する
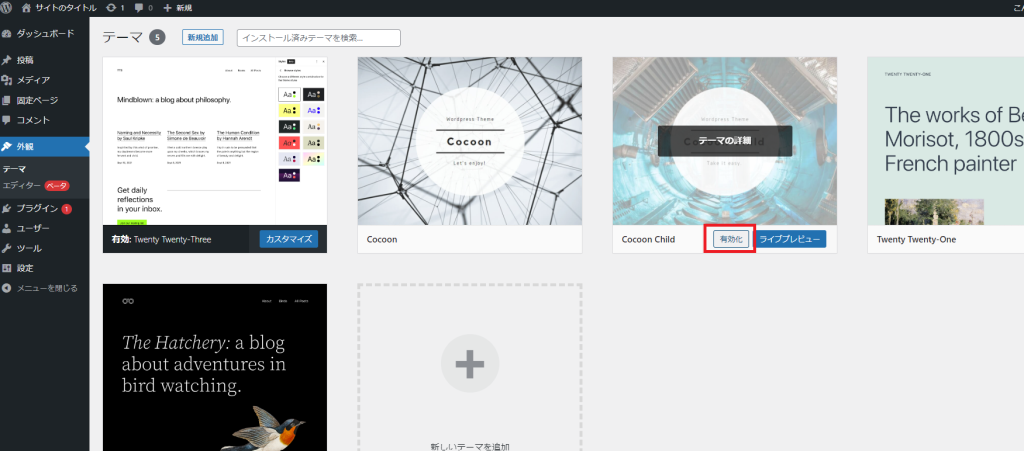
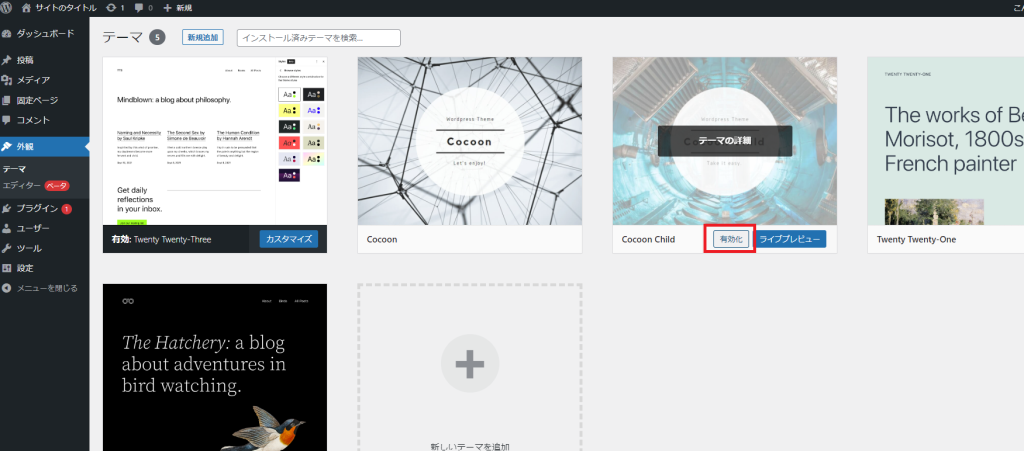
再度外観→テーマを選択するとCocconが確認できます。
Coccon Childを選択して有効化してください。


これでCocconを導入することができました。


個別記事画面ではSNSのシェアボタンもついてにぎやかになっていますね。


Cocoonの設定は以上です。
CloudFrontでSSL化する
ここまで作成したWebサイトはSSL化されておらず、HTTPで接続しています。しかし今ではSSL化(HTTPS化)がスタンダードとなっております。ここではそれに倣ってCloudFront経由でSSL化をします。



CloudFrontにはコンテンツのキャッシュによるサーバーの負荷軽減、読込の高速化も期待できます。
CloudFrontディストリビューションの作成
ここからはAWSマネジメントコンソールを使用します。
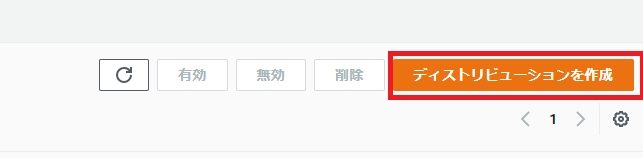
AWSサービスからCloudFrontを選択して右上のディストリビューションを作成を選択します


設定値を記入する必要があるので以下の通り入力します。EC2の情報を入力する必要があるのでEC2のコンソールを別タブで開いておくことを推奨します。
以下に無い項目はデフォルトでお願いします。
- オリジンドメイン
-
EC2のパブリック IPv4 DNSを貼り付け。 ec2-NN-NN-NN-NN.ap-northeast-1.compute.amazonaws.comといった形式です。プライベートと間違えないようにしてください。
- プロトコル
-
HTTPのみ ※CloudFront→EC2へのアクセスはHTTPでOKです。
- HTTPSポート、最小オリジンSSLプロトコル デフォルト
-
443、TLSv1.2
- オリジンシールドを有効にする デフォルト
-
いいえ
- ビューワープロトコルポリシー
-
HTTPS only
- 許可された HTTP メソッド
-
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
- キャッシュキーとオリジンリクエスト
-
Legacy cache settingsを選択
次のヘッダーを含める
ヘッダーを追加でHostを選択
クエリ文字列:すべて
cookie:すべて
以上入力が完了したらディストリビューションを作成を押下します。


EC2のセキュリティグループの設定
現在のセキュリティグループの設定ではCloudFrontからのみならず、どこからでもHTTP接続できてしまいます。これでは引き続き脆弱なHTTPを使い続けることができてしまいます。
ここではCloudFrontからのHTTPアクセスのみを許可してグローバルからのHTTPアクセスはブロックします。
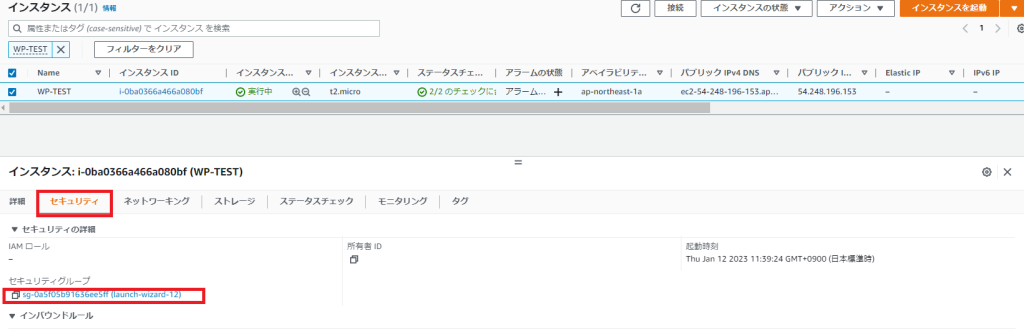
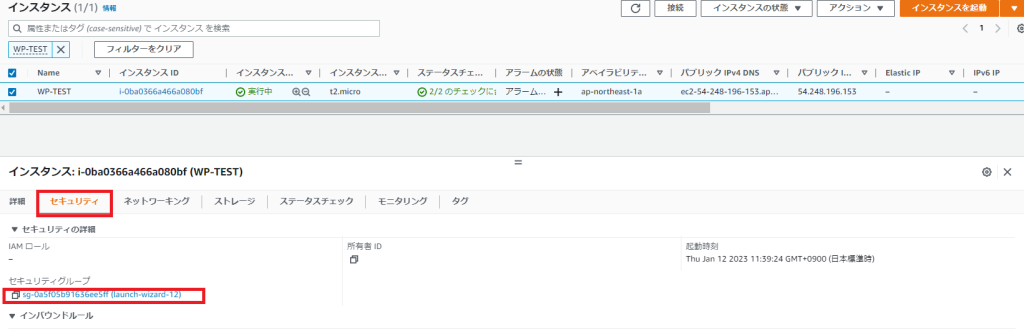
AWSマネジメントコンソールからEC2→インスタンスから作成したEC2を選択します。
セキュリティのタブからセキュリティグループを選択します。


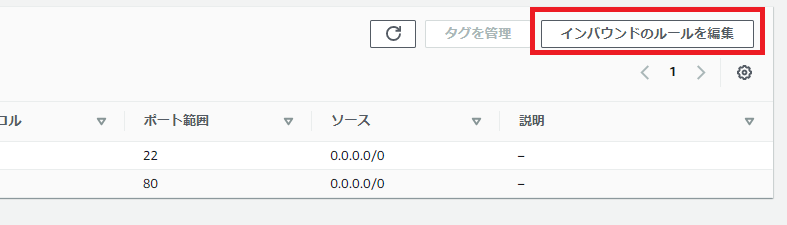
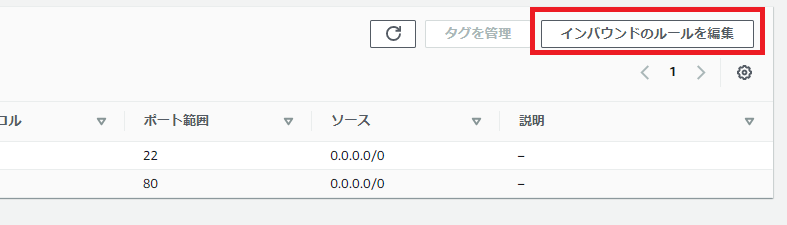
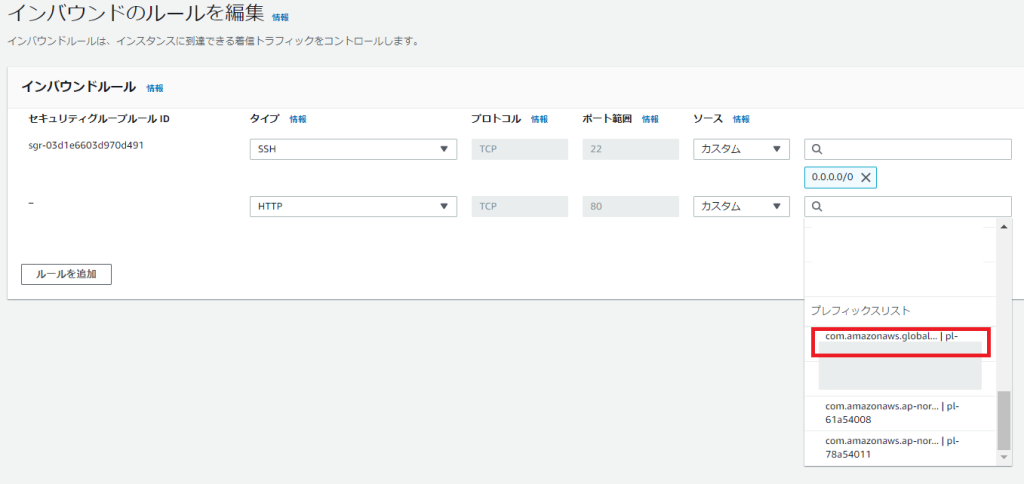
選択するとセキュリティグループの画面に遷移します。インバウンドルールを編集を選択します。


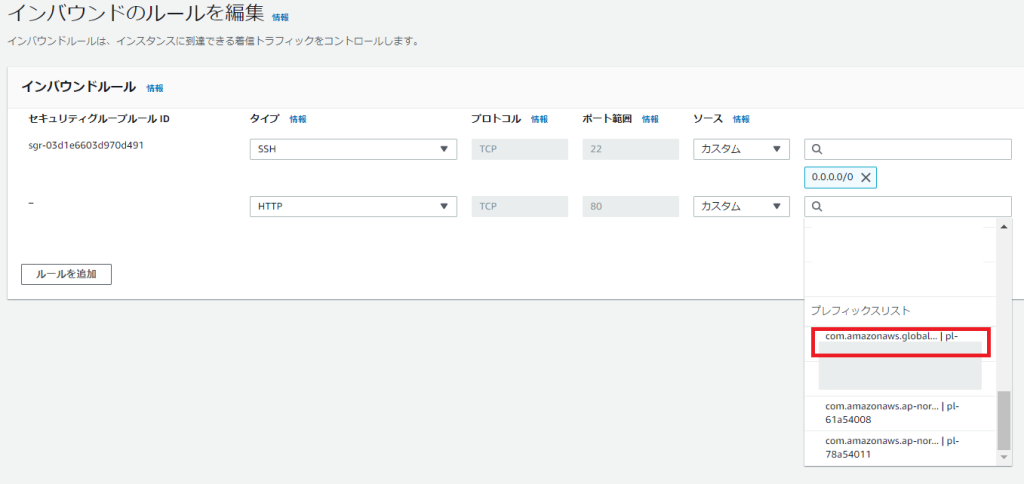
既存のHTTPルールは削除して新たにHTTPのルールを追加します。
新しく作成したHTTPルールではプルダウンの下の方にあるプレフィックスリストのcom.amazonaws.global…となっているものを選択します。似たようなものがありますが、globalになっているものを選択してください。


編集ができたらルールを保存を選択します。
これでhttp://[EIP]からはアクセスできなくなります。
ドメイン設定をWordPressのDBに反映する
WordPressは自分のサイトのURLをDBに保存しています。今後http://[EIP]からはアクセスせず、CloudFrontのドメインからアクセスするのでDBの設定を書き換えておきます。
EC2にSSH接続して作業を進めます。(SSHのログイン方法はこちら)
SSHできたらDBにログインします。
mysql -u root -p wordpress-db設定したrootのパスワードを入力してログインします。
このように出力されればログイン成功です。
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 152
Server version: 5.5.68-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [wordpress-db]>以下を入力して現在の値を確認します。出力結果はElastic IP のIPアドレスになっていると思います。
select * from wp_options where option_name in('siteurl', 'home');以下のupdate文を実行してsiteurlとhomeを書き換えます。
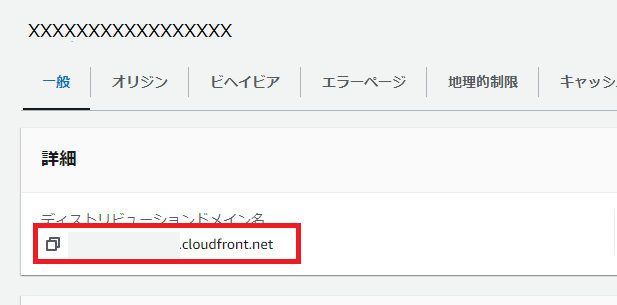
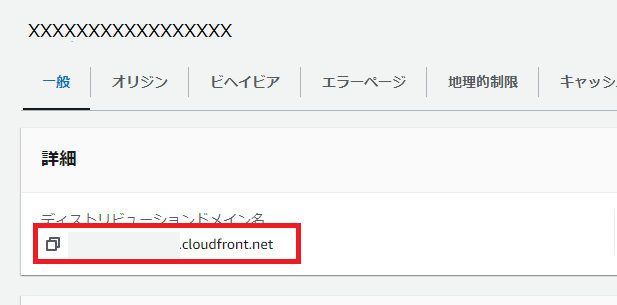
CloudFrontのディストリビューションドメイン名はAWSマネジメントコンソールから確認できます。


update wp_options set option_value='https://xxxxxxxxxxx.cloudfront.net' where option_name='siteurl';
update wp_options set option_value='https://xxxxxxxxxxx.cloudfront.net' where option_name='home';データベースの設定は以上なのでexitしておきます。
exitwp-config.phpにHTTPS接続を指定
次はSSHで作業します。こちらの作業については以下記事で紹介したので気になる方は読んでいただけると嬉しいです。


本記事でも実施方法は記載します。以下のコマンドを実行してwp-config.phpを修正します。
viエディタの使い方はこちら。
sudo vi /var/www/html/wp-config.phpdefine( ‘WP_DEBUG’, false );の下にあるコメントAdd any custom values between this line and the “stop editing” line.
の下に$_SERVER[‘HTTPS’] = ‘on’;を記述します。
以下修正例です。
/* Add any custom values between this line and the "stop editing" line. */
/* 以下を追加 */
$_SERVER['HTTPS'] = 'on';
/* That's all, stop editing! Happy publishing. */修正したら保存します。
CloudFrontのキャッシュ削除
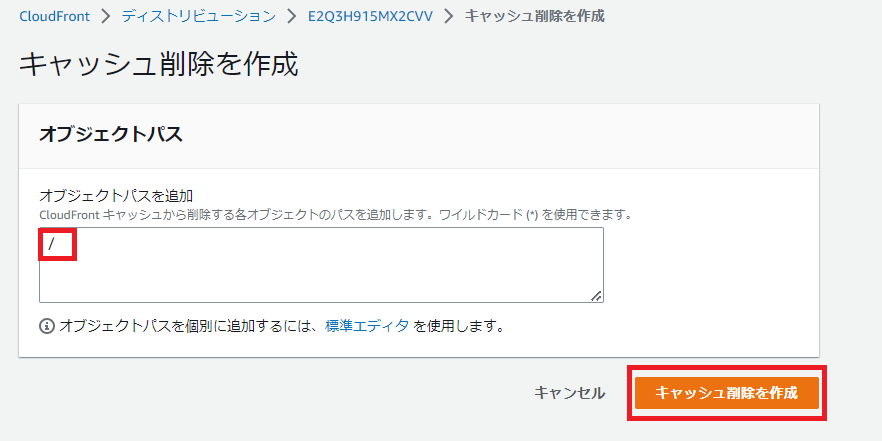
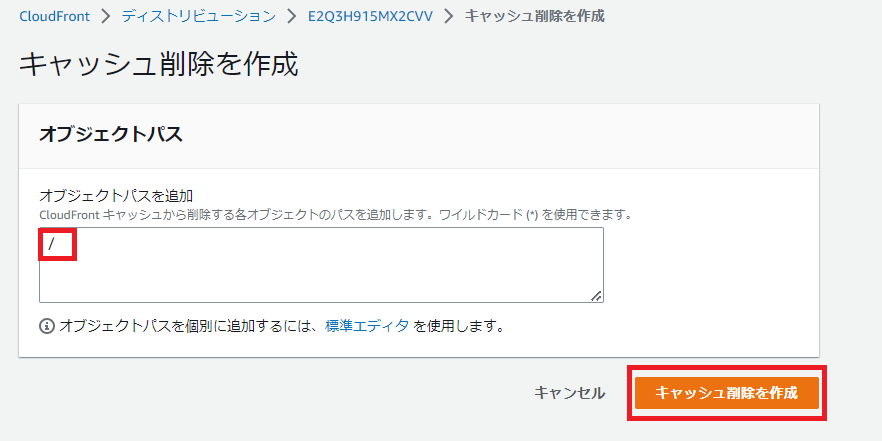
設定変更前のファイルがキャッシュされていると動作確認時不具合が出る可能性があるのでここでCloudFrontのキャッシュ削除を行います。AWSマネジメントコンソールからCloudFrontを選択し、作成したディストリビューションを選択します。キャッシュ削除というタブがあるので開きます。キャッシュ削除を作成を選択して/を入力してキャッシュ削除を作成を選択します。キャッシュ削除には5分程度時間がかかります。


ブロックエディタを利用可能にする
CloudFront経由だとWordPressのブロックエディタが使用できなくなることがあります。functions.phpを修正してブロックエディタを利用できるようにします。以下記事で詳しくまとめていますが、ここでも手順だけお伝えします。


ブラウザからhttps://xxxxxxxxxxx.cloudfront.net/wp-login.phpにアクセスする。
ここでダッシュボードにログインしようとするとCookie がブロックされているか、お使いのブラウザーで未対応のようです。と出る場合はCloudFrontの設定が正しくない可能性があります。
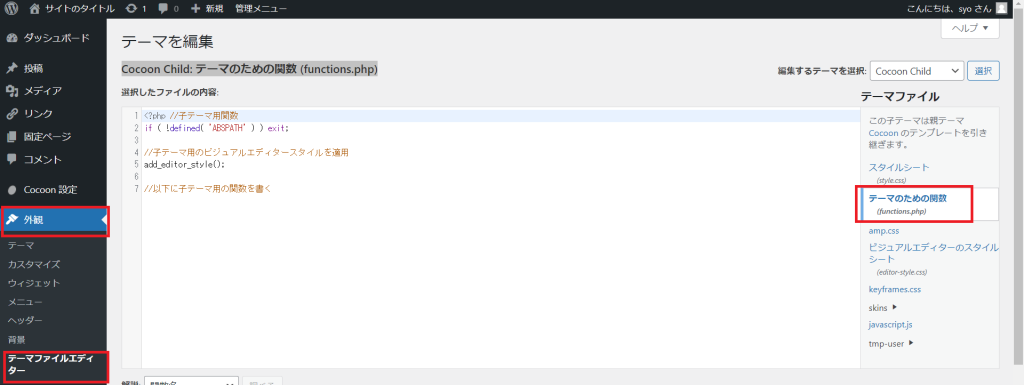
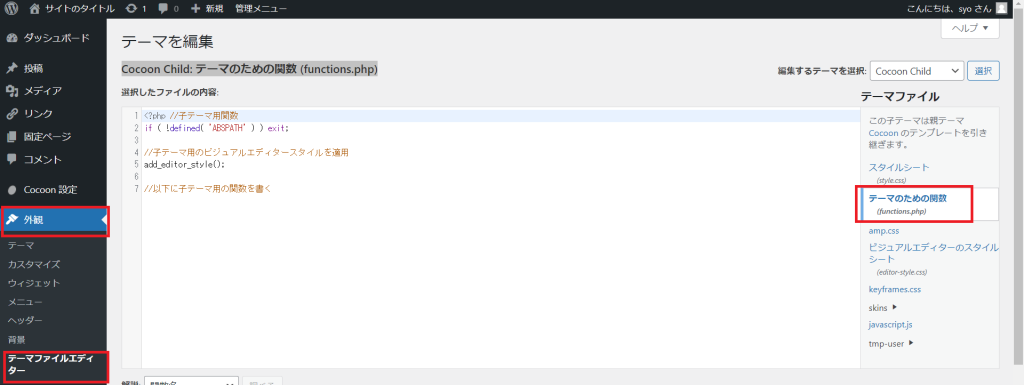
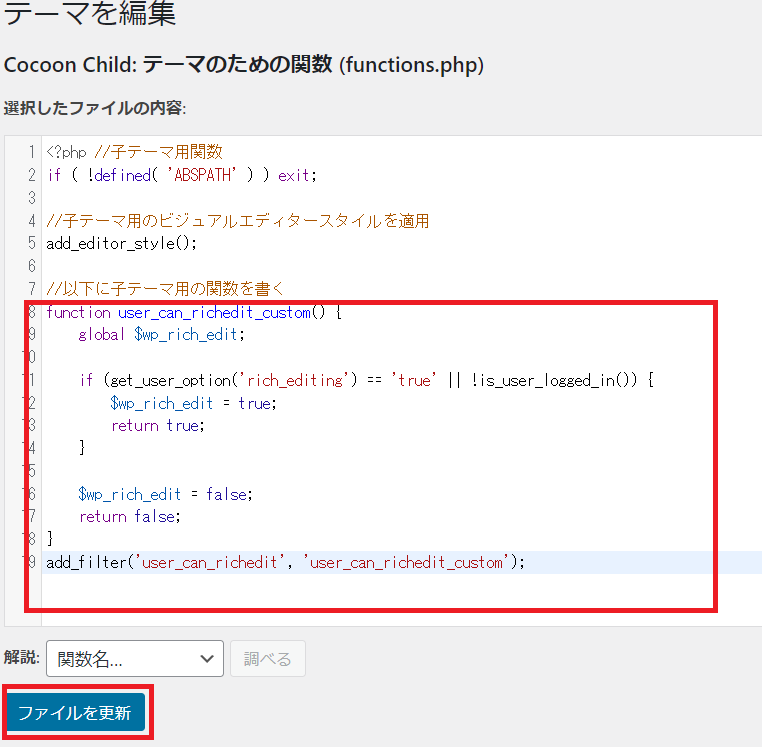
外観→テーマファイルエディターを選択します。
Cocoon Child: テーマのための関数 (functions.php)を選択します。


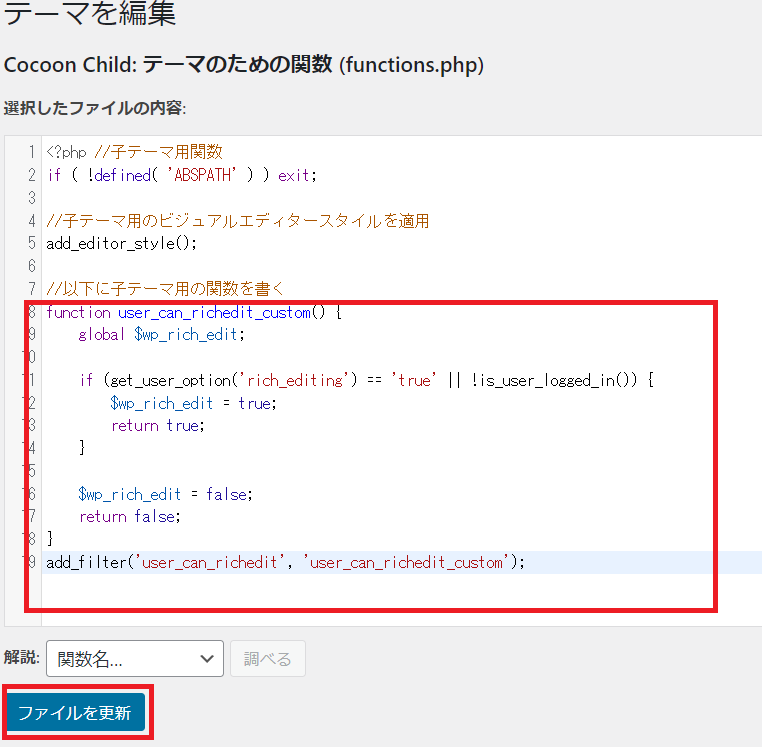
末尾に以下を貼り付けます。
function user_can_richedit_custom() {
global $wp_rich_edit;
if (get_user_option('rich_editing') == 'true' || !is_user_logged_in()) {
$wp_rich_edit = true;
return true;
}
$wp_rich_edit = false;
return false;
}
add_filter('user_can_richedit', 'user_can_richedit_custom');貼り付けたら更新します。


動作確認
以下4点を確認して問題なければこの章の作業は終了です。
- ブラウザからhttp://[EIP]にアクセスできない。
- ブラウザからhttps://xxxxxxxxxxx.cloudfront.netにアクセスできてレイアウト崩れなどがない。適当に画面上のリンクをクリックしても正常に動作する。
- https://xxxxxxxxxxx.cloudfront.net/wp-login.phpにアクセスするとダッシュボードにログインできる
- ダッシュボードから投稿画面に遷移してブロックエディタが使える。(テキストまたはHTML を入力して開始となっていないこと)
ブロックエディタが使える/使えないの判断は下記の記事を参考にしてください。


Route53で独自ドメインを設定する
いよいよ最後の手順です。広告を貼ったりするする際は独自ドメイン.comなどが有利です。
Route53でドメインの購入
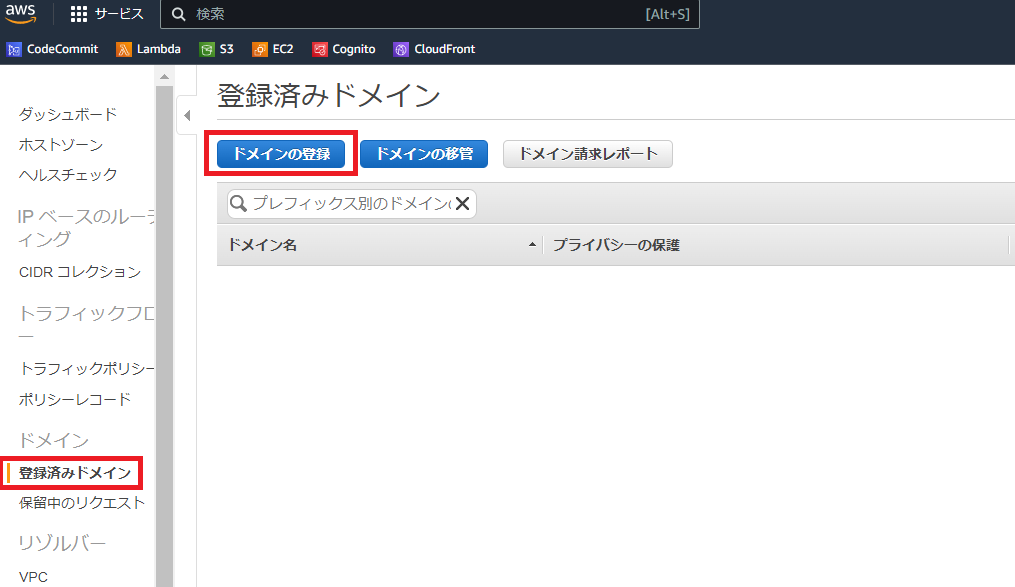
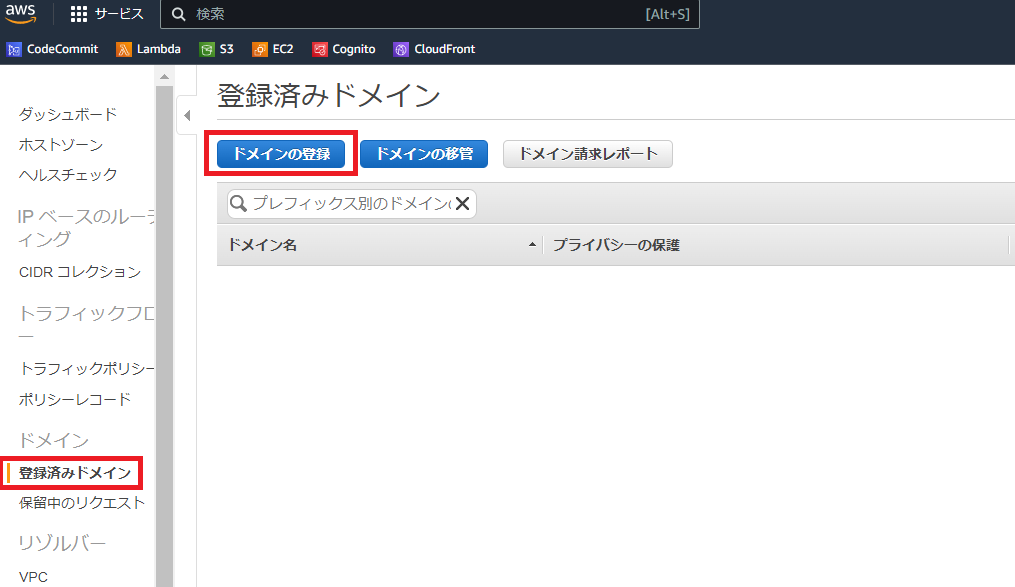
AWSマネジメントコンソールからRoute53を選択します。
登録済みドメイン→ドメインの登録を選択します。
※PR


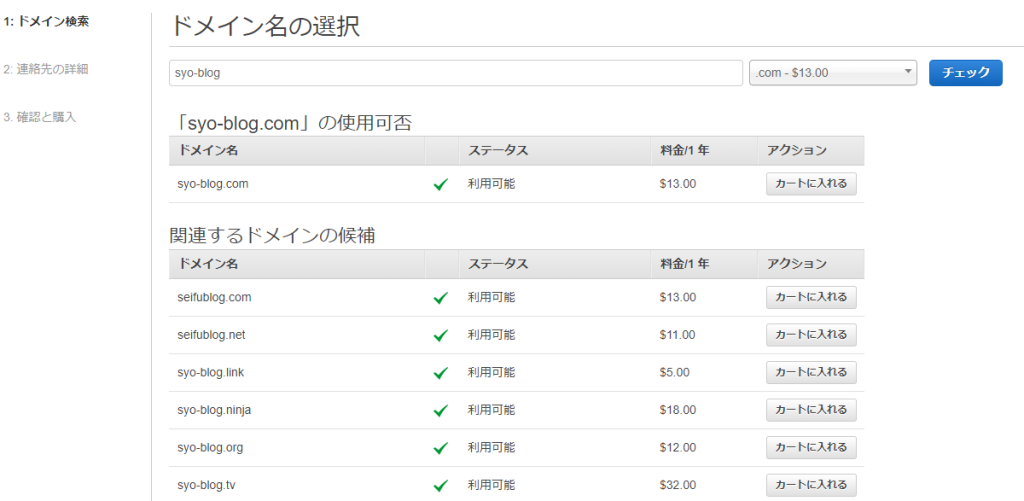
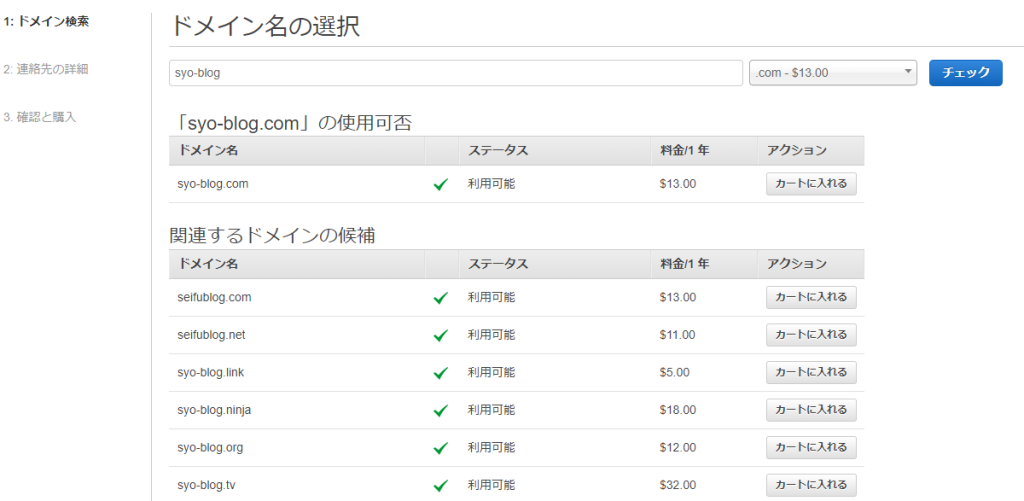
好きなドメインを選択して購入をします。購入の際連絡先が必要なので入力しましょう。


筆者は料金が安い.linkを購入しますが、本格的にブログをはじめられる方は.comなどのポピュラーなドメインをおすすめします。
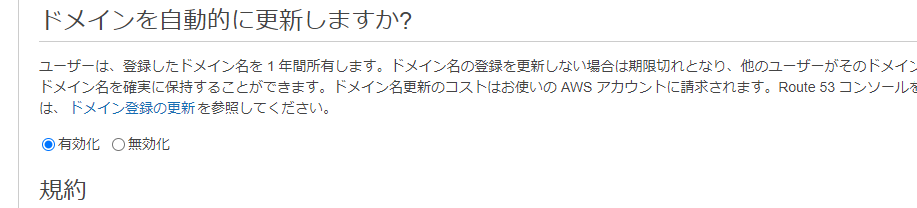
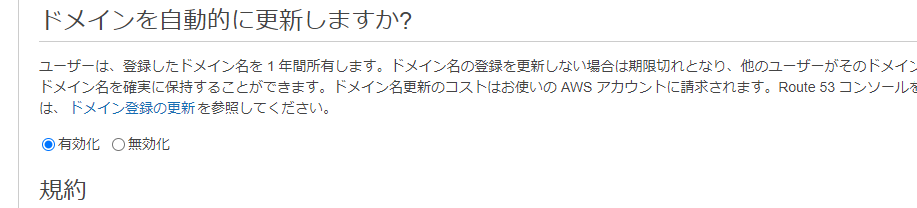
サイト運営を長く続ける場合は自動更新を有効化にすると便利です。


ドメインの購入手続きは最大で3日かかることがあるようです。筆者の場合は15分程度で完了しました。
登録が完了すると登録済みドメインに出てきます。
Certificate Managerに証明書を登録する
この章はRoute53の証明書登録が完了したら実施します。
ここではHTTP接続をするための証明書を登録します。この証明書はCloudFrontで使用するので必ずバージニア北部リージョン(us-east-1)で作業します。
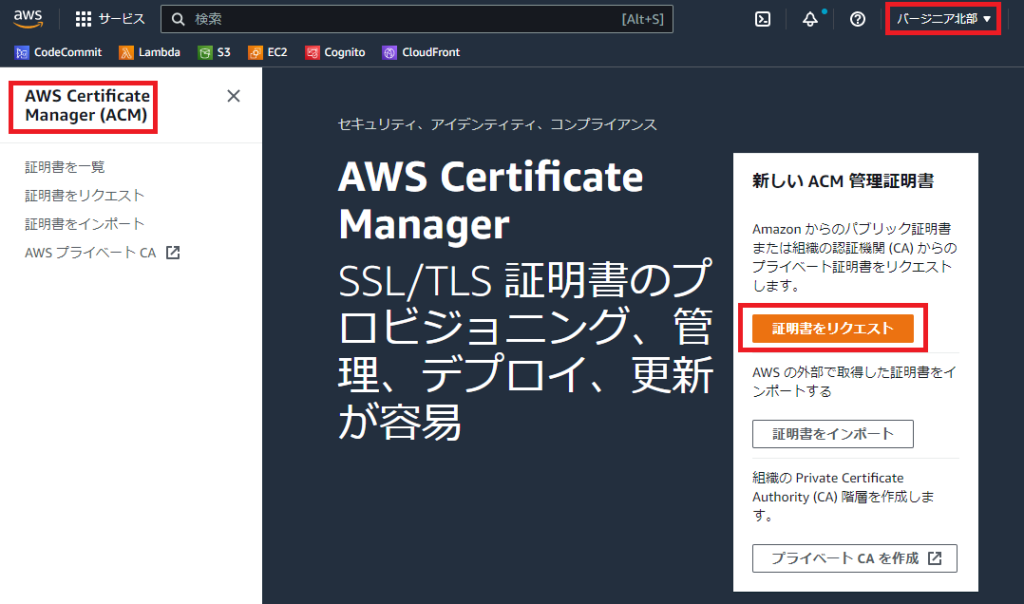
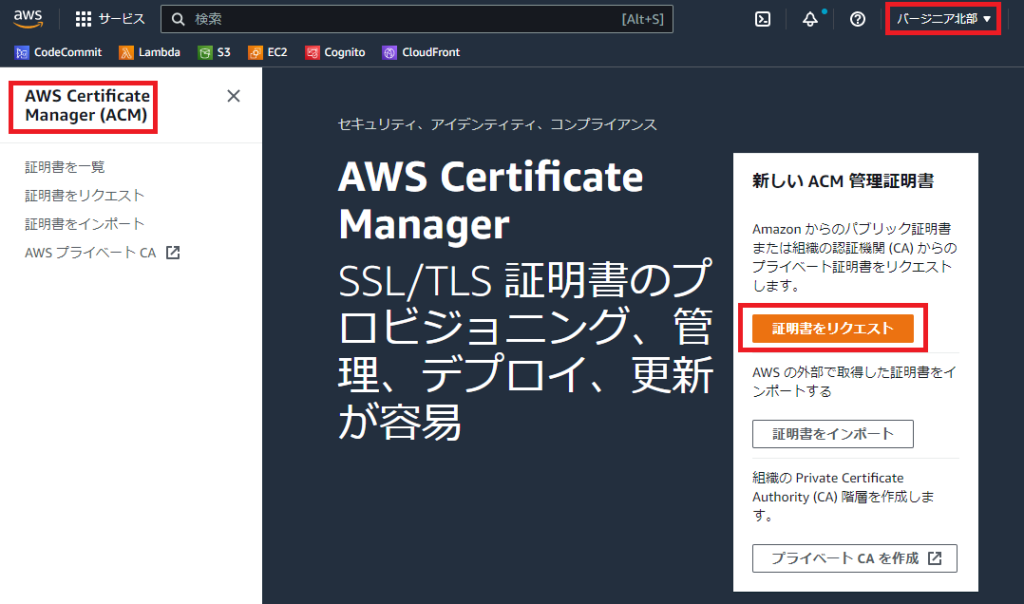
AWSマネジメントコンソールでバージニア北部リージョンを選択してAWS Certificate Manager(ACM)を選択します。そして証明書をリクエストを押下します。


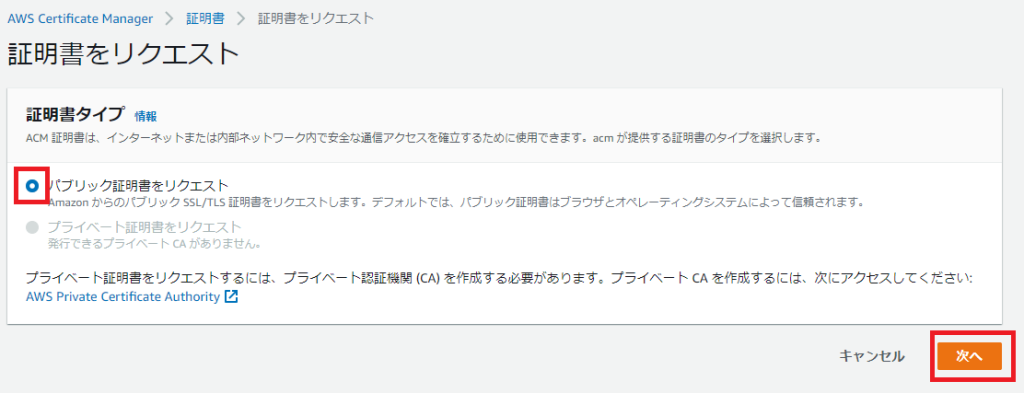
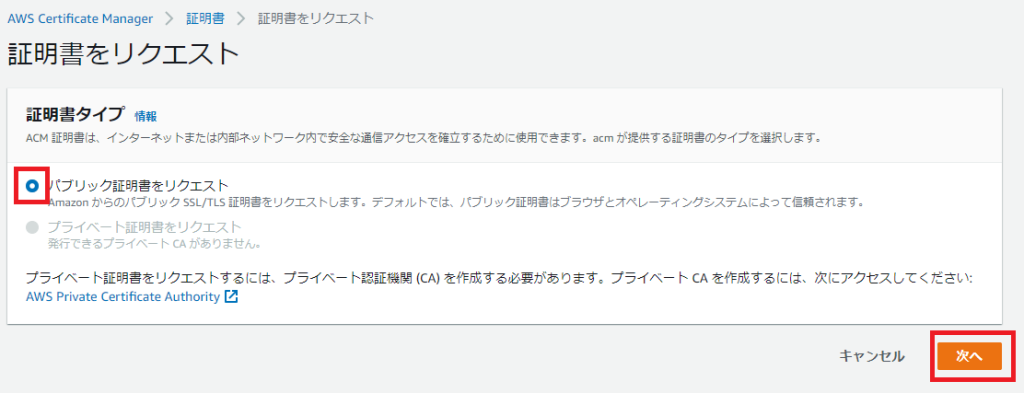
続いて証明書をリクエスト画面に遷移するのでパブリック証明書をリクエストを選択します。


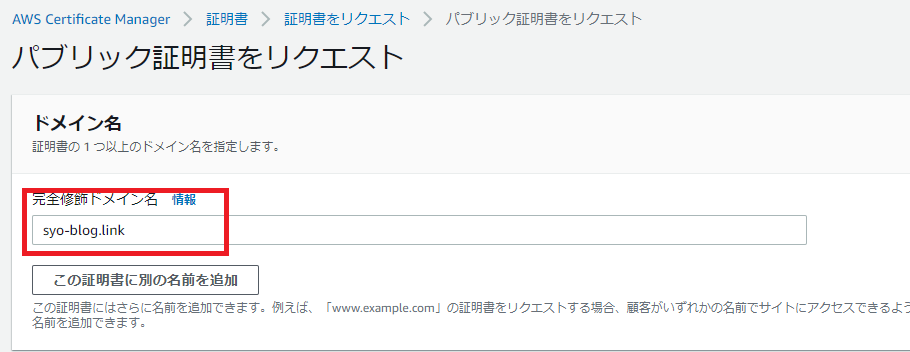
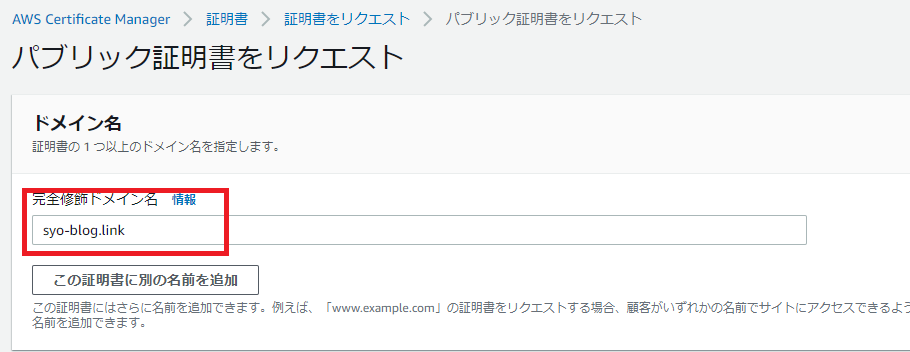
完全修飾ドメイン名にRoute53で取得したドメインを入力します。筆者の場合syo-blog.linkです。
他はデフォルトでリクエストを選択します。


リクエストをすると保留中として一覧に出てきます。この後の手順で検証をして有効化します。


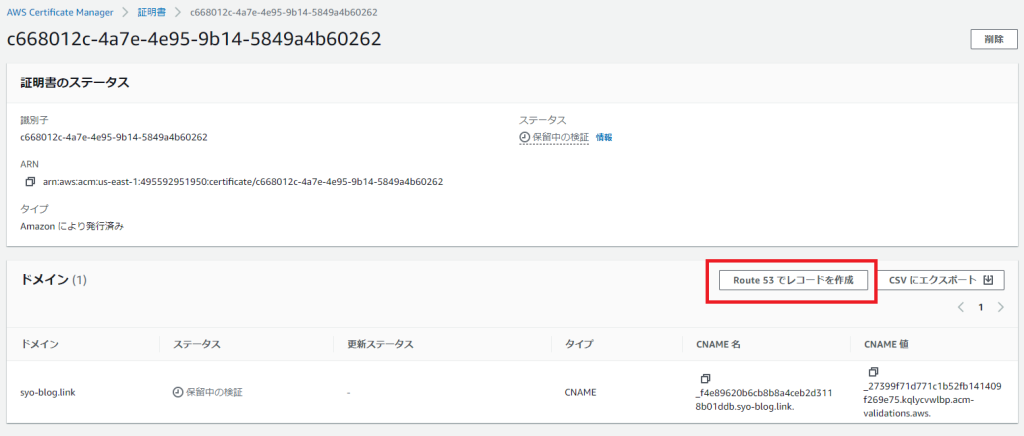
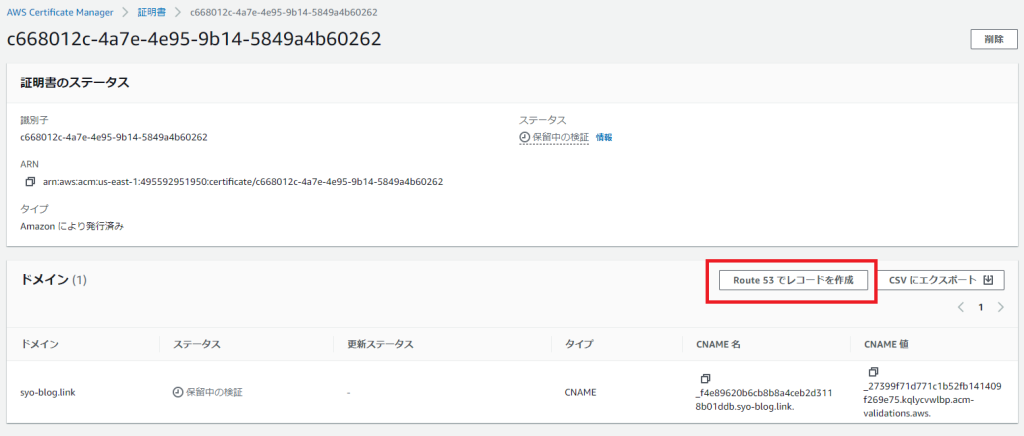
保留中の証明書の証明書IDを選択して詳細を表示します。
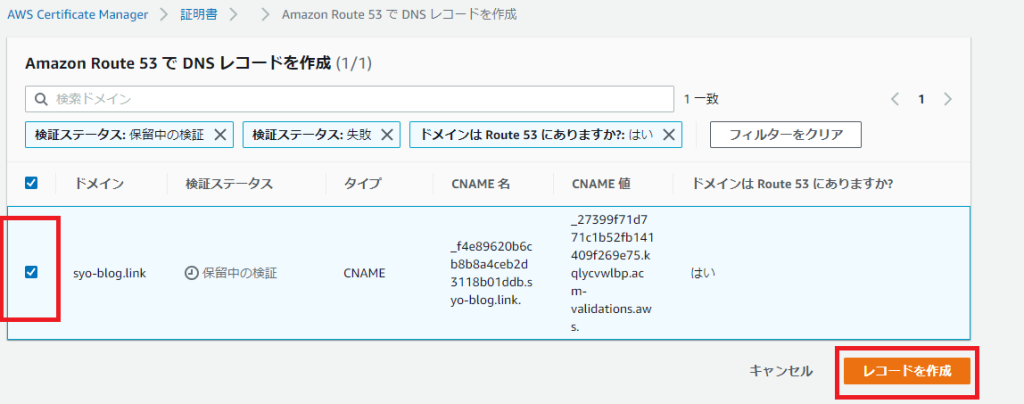
Route53でレコードを作成を選択します。


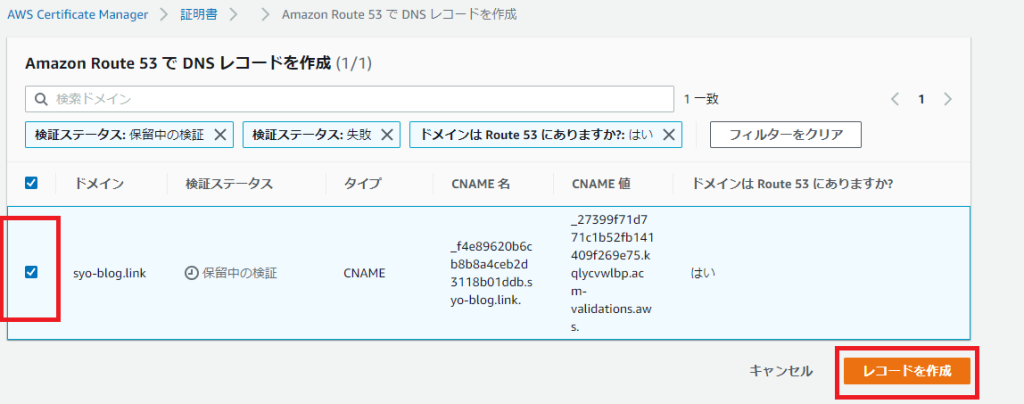
保留中の検証が表示されるので選択してレコードを作成を選択します。


しばらくすると検証済みになります。
CloudFrontに発行した証明書をアタッチする
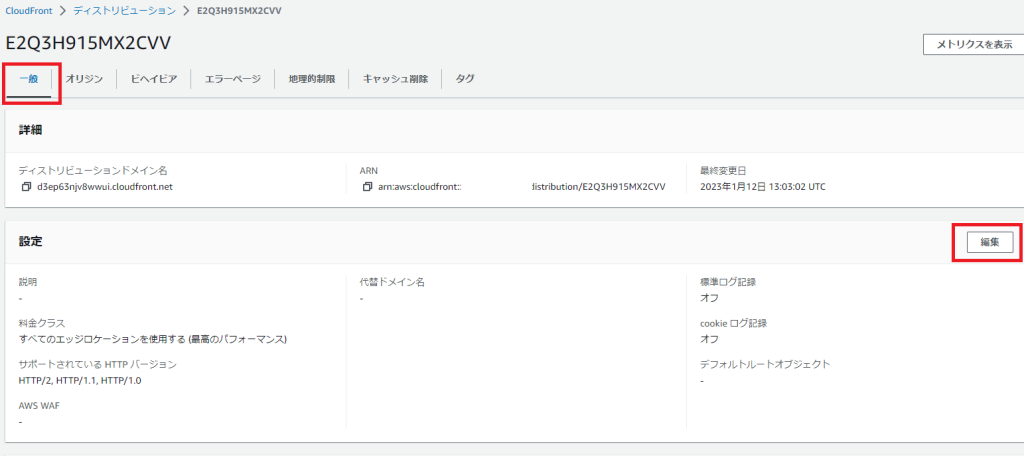
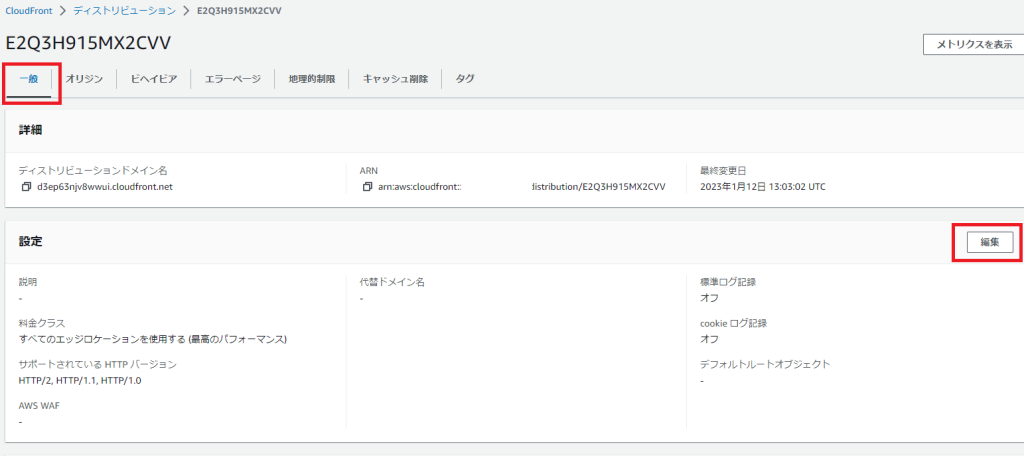
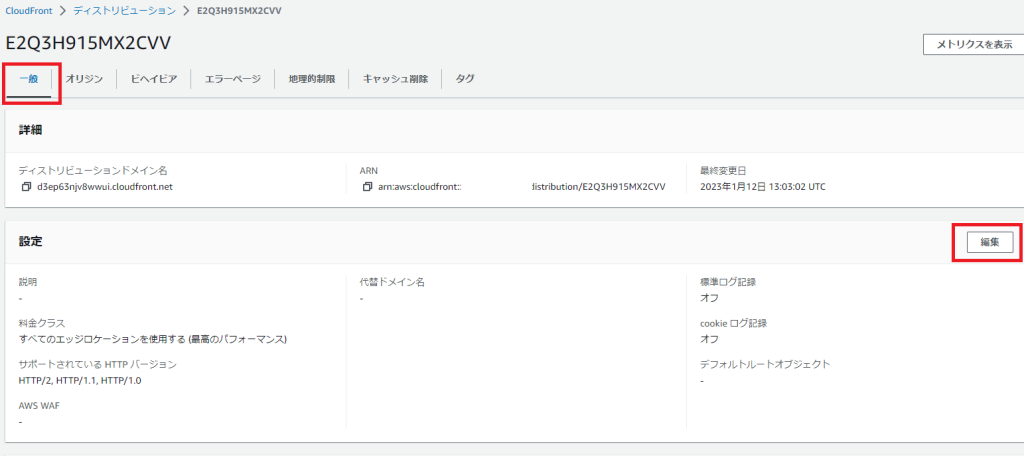
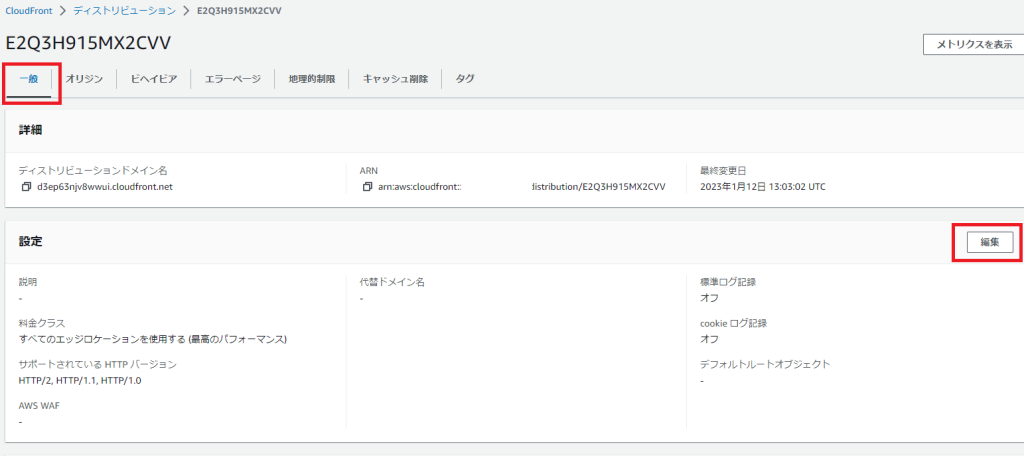
AWSマネジメントコンソールを開き、CloudFrontを開きます。作成したディストリビューションを選択します。
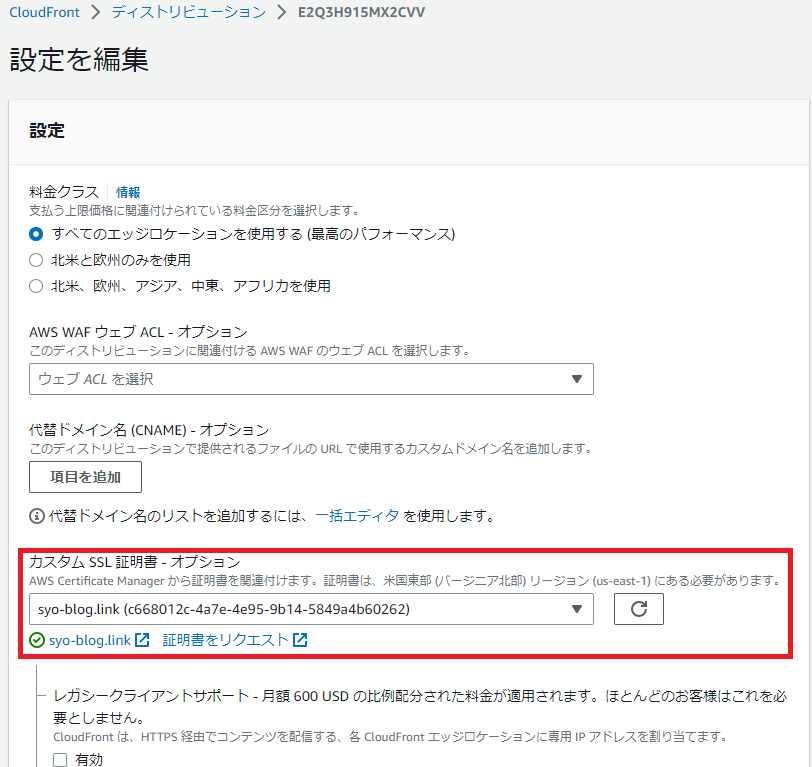
一般タブの編集を選択します。


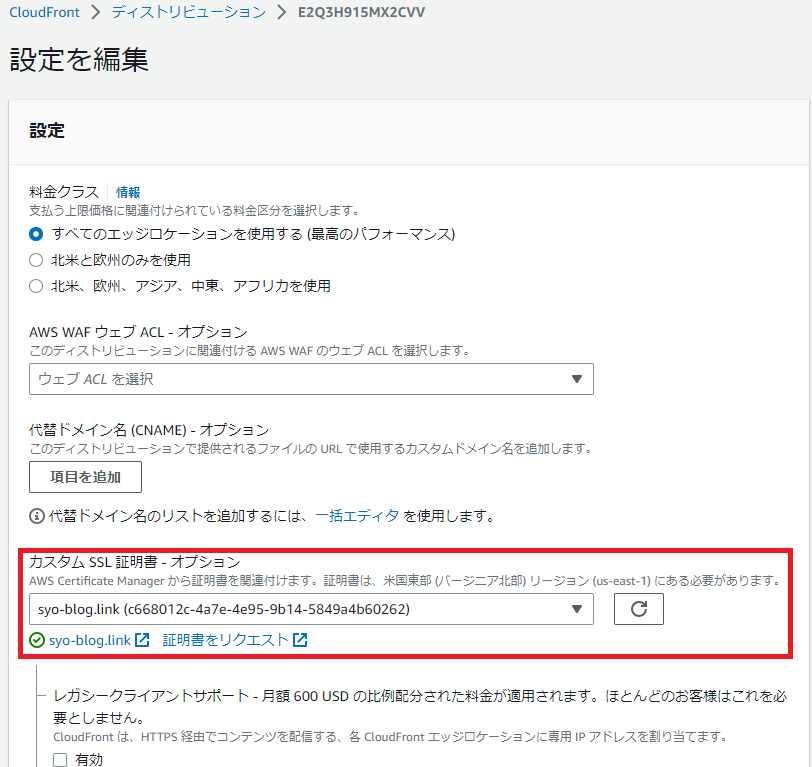
カスタムSSL証明書でACMに登録した証明書を選択します。


あとは変更せずに変更を保存を選択してください。
Route53でエイリアスレコードを登録する
このままではカスタムドメインへのアクセスをCloudFrontのディストリビューションに向けることができていません。
DNS(Route53)にエイリアスレコードを登録してカスタムドメインへのアクセスをCloudFrontへ向けるように設定ます。
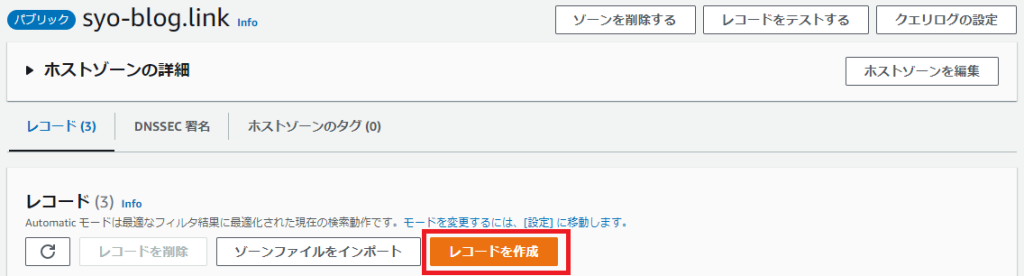
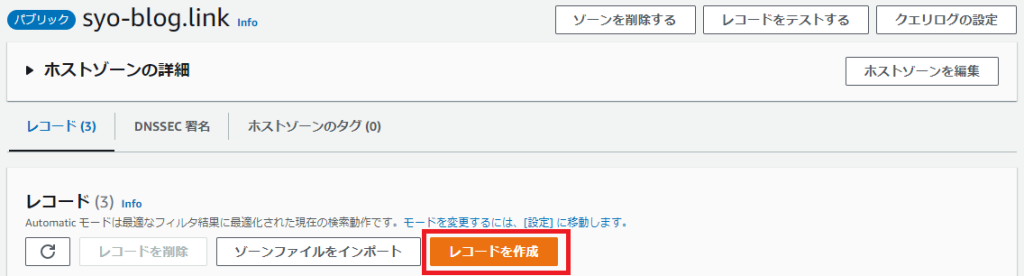
AWSマネジメントコンソールからRoute53→ホストゾーンを選択します。取得したカスタムドメインが表示されているはずなので選択します。そしてレコードを作成を選択します。


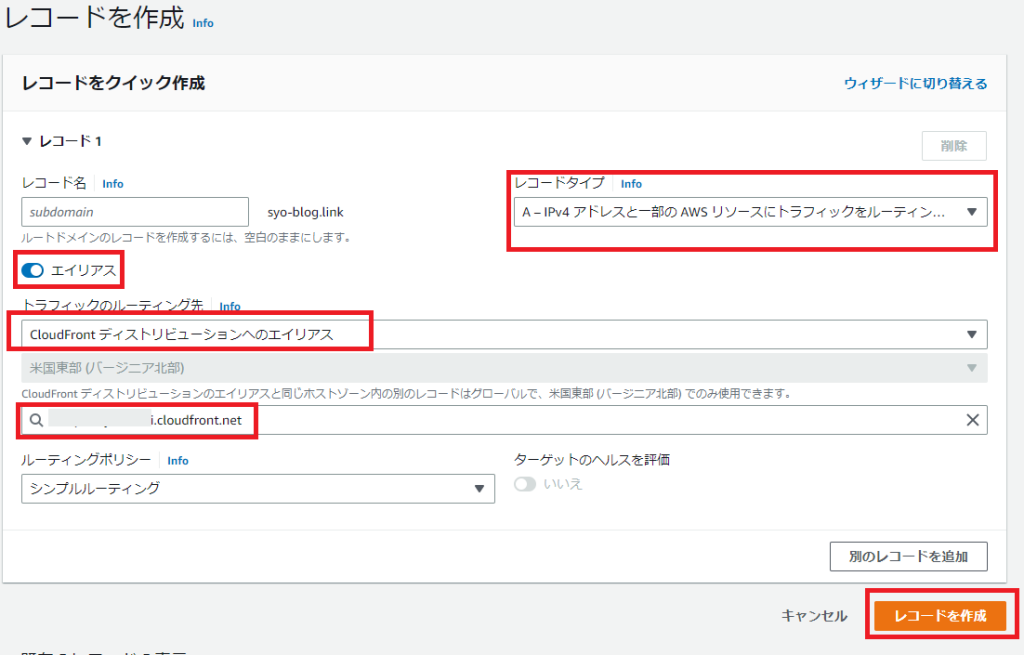
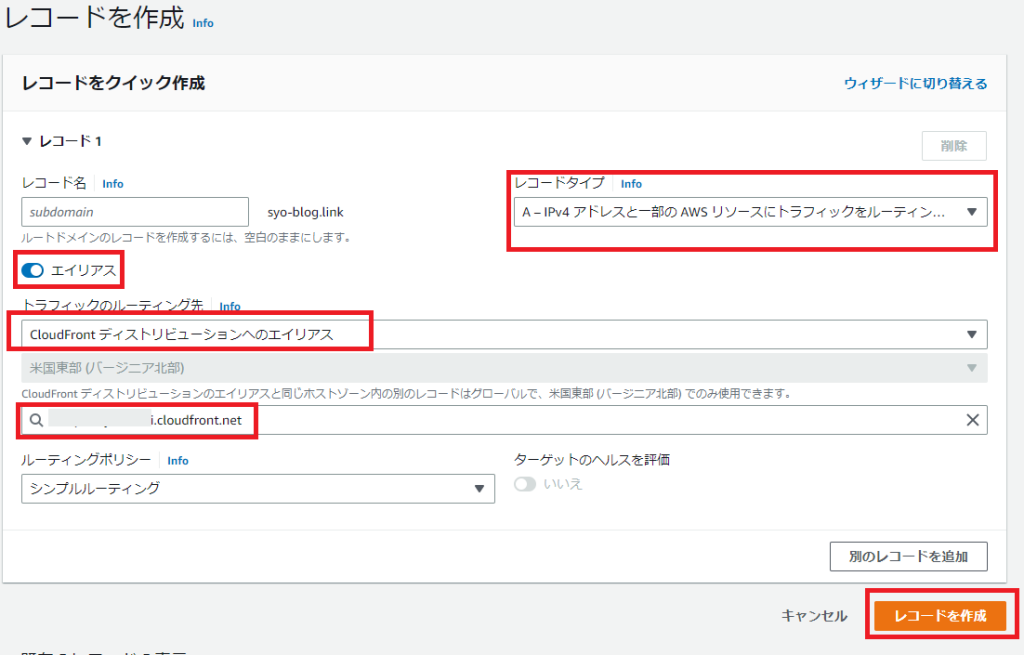
以下の通り入力してレコードを作成を押下します。
- レコード名 デフォルト
-
入力なし。
- レコードタイプ
-
A-IPv4
- エイリアス
-
ONにする
- トラフィックのルーティング先
-
CloudFrontディストリビューションへのエイリアス
CloudFrontのドメインxxxxxxxxx.cloudfront.netの形式。※CloudFrontの画面から確認できます。https://は不要です。
リストには出てこないので入力します。 - ルーティングポリシー デフォルト
-
シンプルルーティング


CloudFrontの代替ドメインの設定
CloudFrontではディストリビューションドメイン名(xxxxxxxx.cloudfront.net)以外からアクセスする際は代替ドメインを設定しておく必要があります。
CloudFront→一般→編集を選択します。


代替ドメイン名 (CNAME) – オプションの項で項目を追加を選択してドメインを入力します。


入力が完了したら保存を押下します
WordPressのアドレス設定の変更
ブラウザからWordPressのダッシュボードにアクセスします。https://xxxxxxxxxxxxx.cloudfront.net/wp-login.phpのアドレスです。
ログインしたら設定→一般を選択します。以下の項目があるので独自ドメインに修正します
- WordPress アドレス (URL)
-
https://[独自ドメイン]
- サイトアドレス (URL)
-
https://[独自ドメイン]
入力したら変更を保存します。


設定は以上です。ここまで実施いただいた方本当にお疲れさまでした。
動作確認
以下を4点を確認して問題なければ構築完了です。
- ブラウザからhttp://[EIP]にアクセスできない。
- ブラウザからhttps://[ドメイン名]にアクセスできてレイアウト崩れなどがない。適当に画面上のリンクをクリックしても正常に動作する。
- https://[ドメイン名]/wp-login.phpにアクセスするとダッシュボードにログインできる
- ダッシュボードから投稿画面に遷移してブロックエディタが使える。(テキストまたはHTML を入力して開始となっていないこと)
さいごに 今後の動きなど
環境の構築はできました。最後に考えられる今後の動きを書いてみます。
まずは10記事書いてみる
記事を書いてみましょう。10記事程度書くとgoogle adsenceの審査に通過しやすくなります。
Google Search Consoleに登録する
Google Serch Consoleに登録して作成したブログをGoogleから検索できるようにします。サイト開設後しばらくはgoogleから見つけてもらえませんが、こちらからGoogleのクローラーを呼び込むことができます。
Google Adsenceに登録する
Google Adsenceに登録して広告収入が狙えます。登録後しばらくはなかなか収益が発生しませんが、粘り強く更新すると収益が発生しやすくなります。
GoogleAdsence
ASPに登録してアフィリエイト収益を目指す
A8.netやもしもアフィリエイトあたりが有名です。もしもアフィリエイトのAmazonアソシエイトは申請しておくと使い勝手が良いかと思います。
Amazonアソシエイトには審査があります。10記事ほど書いてから一時的にGoogleAdsenceの広告をとめておくと審査が通過しやすくなるようです。
トラブルシュート
この章は構築や動作確認がうまくいかなかったときにご参照ください。
こちらのケースに無い場合はコメントまたはお問い合わせからお願いします。回答可能なものはここに追記しようと思います。
http://[EIP]でアクセスできてしまう
セキュリティグループの設定が正しくないと思われます。CloudFrontからのみの通信を許可します。
EC2のセキュリティグループの設定を見直してください。
https://[ドメイン名]にアクセスするとレイアウトが崩れている
WordPressでURLの設定が正しいか確認してください。
wp-config.phpにHTTPS接続を指定できているか確認してください。
ダッシュボードにログインしようとするとCookie がブロックされているか、お使いのブラウザーで未対応のようです。と出る
CloudFrontの設定が正しいか確認してください。特にキャッシュキーとオリジンリクエストが正しい設定になっていますか?
ブロックエディタが使えない
ブロックエディタを利用可能にするの章をご参照ください。
WordPressのダッシュボードからサイトURLの設定変更をしたいけどダッシュボードにログインできない
ssh経由でDBを直接更新する必要があります。
ドメイン設定をWordPressのDBに反映するを参照してDBを書き換えてみてください。
アクセスすると403 ERRORになる
http://になっていませんか。ブラウザが勝手にhttpにしてしまうことがあります。https://[ドメイン名]とすると解消することがあります。
また、セキュリティグループの設定でEC2に対してCloudFrontからの通信を許可できていますか?
リダイレクトが繰り返し行われましたというエラーが発生する
こちらの記事の対処法を試してみてください。


記事を修正したのに反映されない
CloudFrontのキャッシュを削除してみてください。
やりかたはCloudFrontのキャッシュ削除から。
PR
当ブログはWordPressテーマSWELLを使用しています。非常に使いやすく、簡単にプロのようなデザインを使えるのでお勧めです!!
SWELL – シンプル美と機能性両立を両立させた、圧巻のWordPressテーマ
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。


システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当
