当サイトではもしもアフィリエイトの簡単リンクを使ってAmazonなどの広告を貼り付けています。ところがその広告がCLS悪化の要因でした。対応策とともに記事にします。
先に結論:カスタムCSSで広告領域を確保する
以下のCSSを、追加CSSに設定することでかんたんリンクのCLS改善が可能です。
/*もしもかんたんリンク PC*/
div[id^=msmaflink-] {
min-height: 220px !important;
}
/*スマホ用CSS*/
@media screen and (max-width: 480px) {
/*もしもかんたんリンク*/
div[id^=msmaflink-] {
min-height: 550px !important;
}
}はじめに
CLSとは
CLSの解説や、CLS改善の重要性については以下の関連記事の冒頭で説明しています。よろしければご覧ください。

かんたんリンク広告とは
もしもアフィリエイトで生成するAmazonや楽天市場などの広告です。

文字通り、簡単に広告を生成することができます。使っているブロガーも多いのではないでしょうか?
かんたんリンク広告がCLS悪化の原因? 確認してみた
CLSを確認するにはGoogle Chromeの検証が便利です。確認方法を記載します。
Chrome検証用コンソールを開く

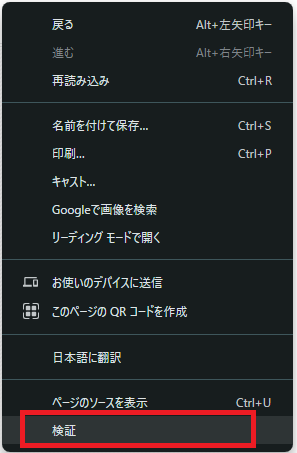
Chromeで右クリック、検証で確認できるコンソールを開きます。
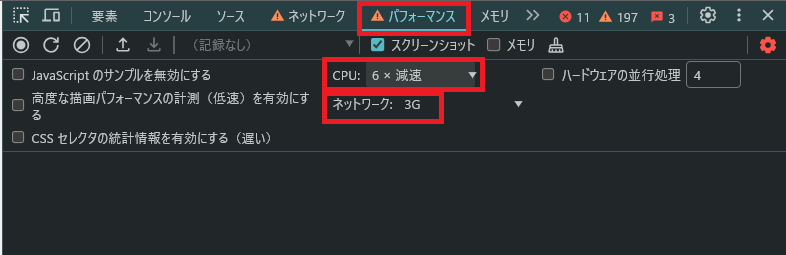
レイアウトずれ確認のために性能を調整

レイアウトずれは通信状況やCPU性能が高いと一瞬で追えなくなるので性能を落としておくと確認しやすくなります。
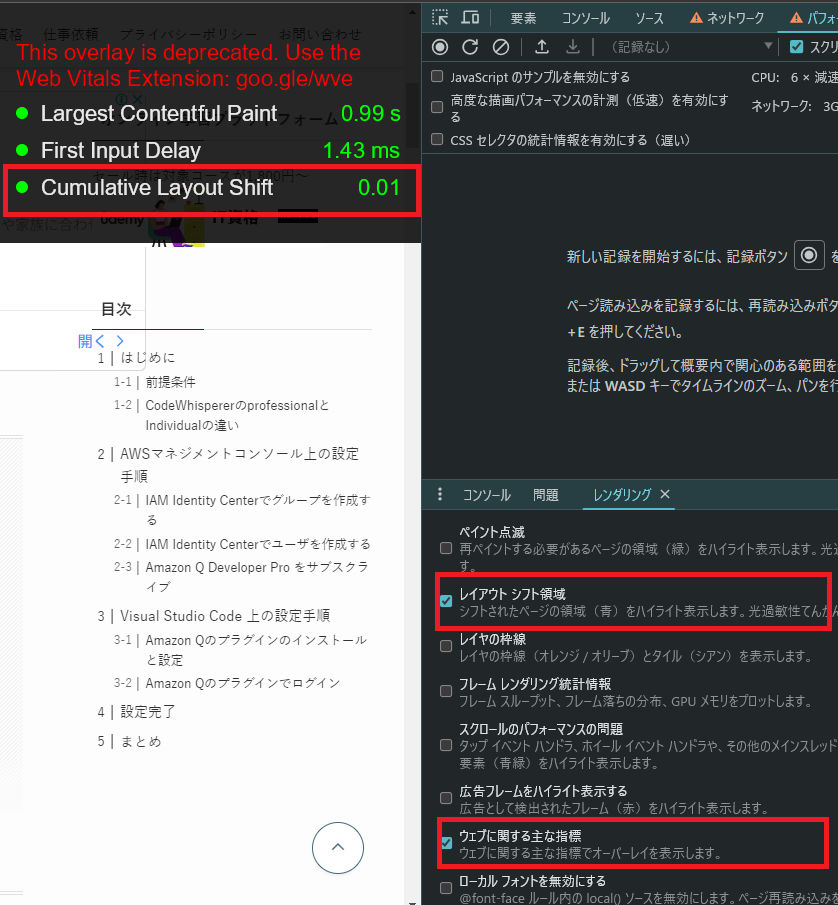
レイアウトシフト領域の強調設定

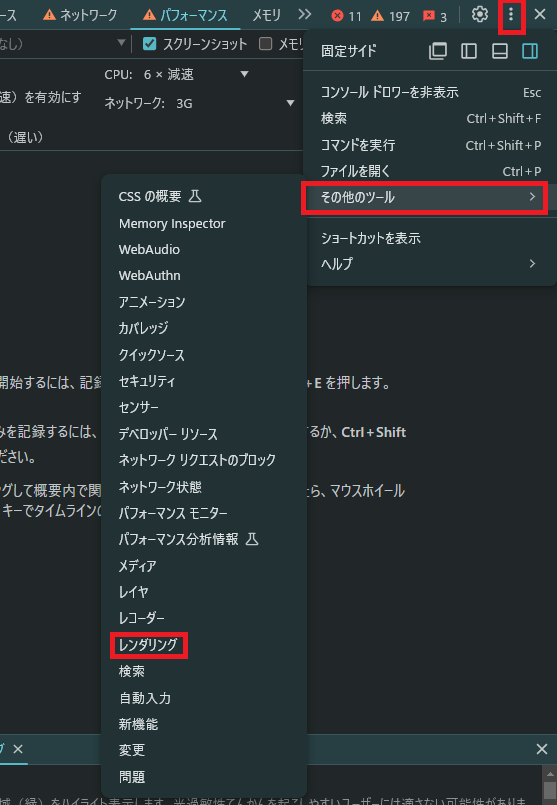
縦三点リーダー「︙」→「その他ツール」→「レンダリング」を選択していき、レンダリングメニューを出します。

レンダリングメニューで以下にチェックを入れると便利です。
- レイアウト シフト領域
- ウェブに関する主な指標
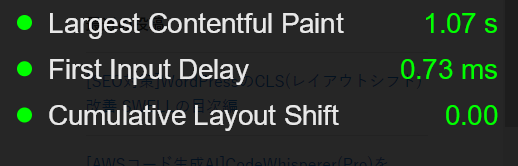
チェックを入れると画面上部にCLSスコアが出るようになります。
かんたんリンクのCLSを確認してみる

広告生成によりレイアウトシフトが起こり、画面全体が下にずれているのがわかります。
CLSの数値も0.08を示しています。1つの広告でこの数値なので複数の広告を貼り付けている場合はもっと悪化します。
かんたんリンク広告でレイアウトシフトが起きるのはなぜ?
筆者はJavaScriptやCSS駆け出しですが、もしもアフィリエイトのかんたんリンクで生成される広告は以下のようになっています。
<!-- START MoshimoAffiliateEasyLink -->
<script type="text/javascript">
(function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a;
省略
</script>
<div id="msmaflink-VU6xH">リンク</div>
<!-- MoshimoAffiliateEasyLink END -->内容を確認すると、実は以下の1~6のステップが行われており、コンピュータの性能や通信速度により遅延してレイアウトが起きてしまうということです。
-
JavaScriptファイルの読み込み:
- ページが表示されるときに、JavaScriptファイルを読み込みます。これは、広告を表示するための処理が書かれた外部スクリプトです。
-
広告情報のセットアップ:
- JavaScriptで、どの商品を表示するか、どこにリンクするかといった情報を設定します。
-
HTML要素の取得:
- JavaScriptを使って、広告を表示するためのHTMLタグ(特定のIDを持つ
<div>要素)を取得します。
- JavaScriptを使って、広告を表示するためのHTMLタグ(特定のIDを持つ
-
広告HTMLの生成:
- JavaScriptで、設定された情報をもとに広告のHTMLを動的に生成します。このHTMLには商品画像やリンクが含まれます。
-
ページに広告を挿入:
- 取得したHTML要素の中身を、生成された広告HTMLに置き換えます。
-
CSSスタイルの適用:
- CSSでデザインが適用され、広告が見やすく表示されます。
外部のファイルの取得はネットワーク状況により左右され、JavaScriptの実行や描画はコンピュータの性能により左右される要素です。
かんたんリンク広告のレイアウトシフト改善方法
WordPress の追加CSSであらかじめかんたんリンク広告の領域を確保しておくことでレイアウトシフトの改善が可能でした。
追加CSSでかんたんリンク広告の領域を確保する手順

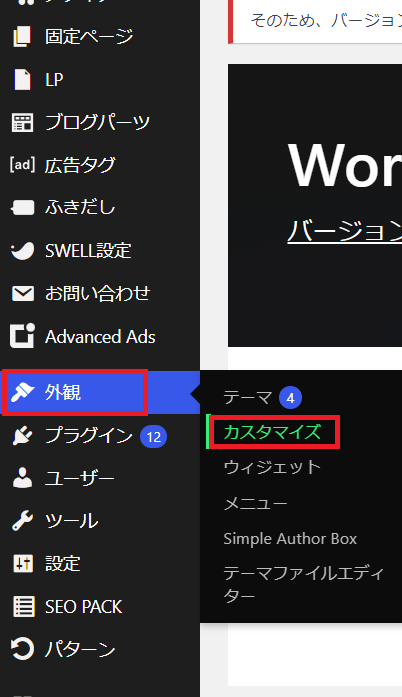
WordPress 管理コンソールから 外観 -> カスタマイズを選択します。

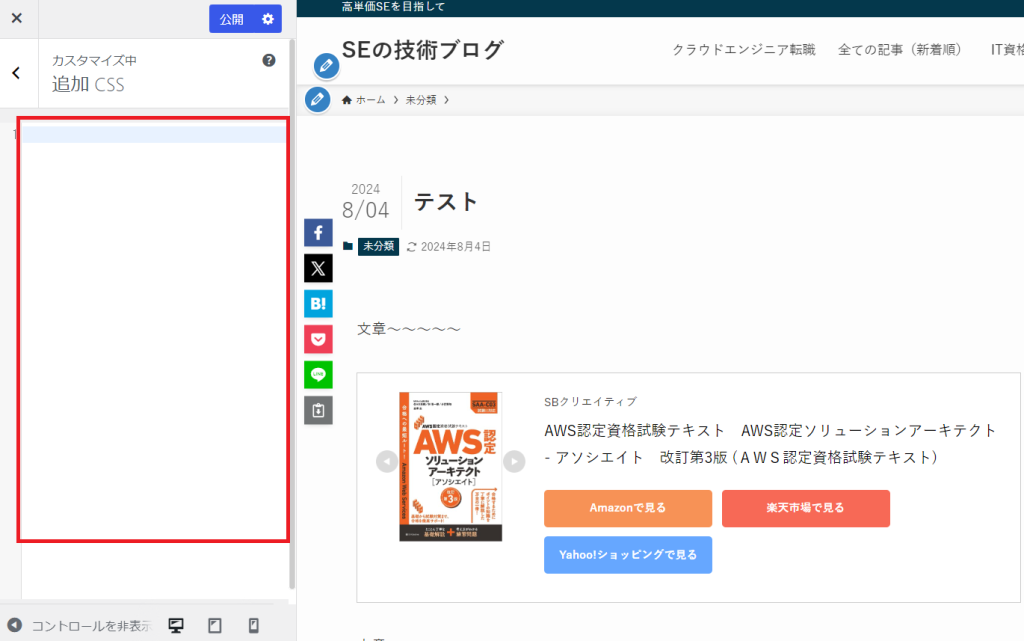
外観カスタマイズ画面になるので追加CSSを押下します。

左側に独自のCSSを書くことができるようになります。CSS編集中にどのようにレイアウトが変わるかを確認できるのでとても便利です。
/*もしもかんたんリンク PC*/
div[id^=msmaflink-] {
min-height: 220px !important;
}
/*スマホ用CSS*/
@media screen and (max-width: 480px) {
/*もしもかんたんリンク*/
div[id^=msmaflink-] {
min-height: 550px !important;
}
}追加CSSに左記のCSSを貼り付けて[公開]を押下してください。

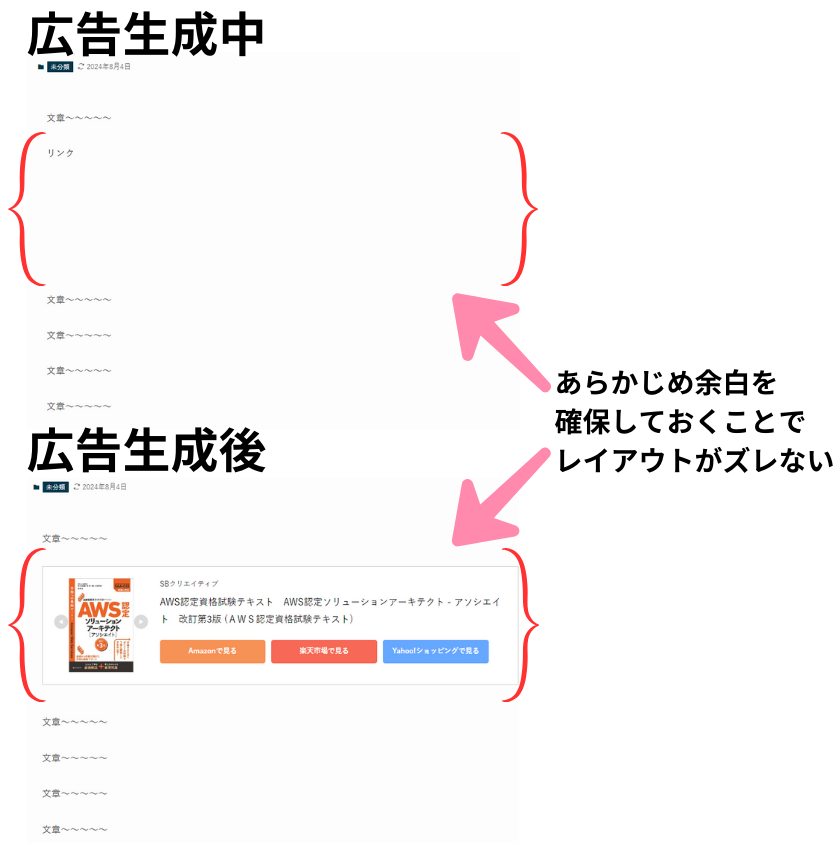
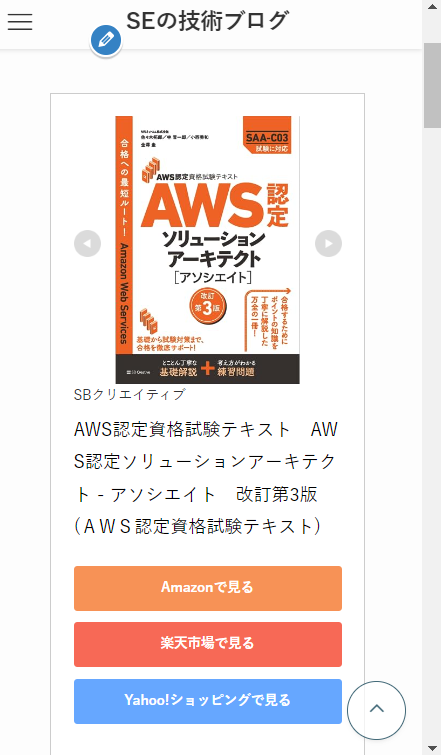
追加CSSを設定すると、広告生成中もあらかじめ領域が確保されるのでレイアウトシフトが抑制されます。
ちなみにスマホに対応したレスポンシブにしています。

広告のずれがなくなったので、CLSの数値が1.1から0.0に改善しました!
(サイトによっては他にもCLS悪化の要因がある場合があります。その際は他の要因のつぶし込みが必要となります。)
SEO対策にはCLS改善以外に多数取り組むべきことがあります。SEO対策について内部対策・外部対策・ページエクスペリエンス最適化・コンテンツ制作について体系的に学べる講座です。SEO対策で検索順位を上げるのはもちろん、いかに売上を上げるかも解説している講座です。
筆者も受講したおすすめの講座です。SEO対策に興味がある方はぜひ受講を検討してください。リンク先で無料プレビュー視聴も可能です。セール時がお得です。(Udemyのセールは月に複数回実施されています。)
【超実践型SEO対策マスター講座】2024最新情報反映で検索上位表示&売上アップに貢献する【全資料ダウンロード可能】以下は「【超実践型SEO対策マスター講座】2024年最新情報反映で検索上位表示&売上アップに貢献する」の情報をまとめたものです。
-
価格:
- 定価: ¥27,800, セール価格: ¥1,800
-
レビュースコア:
- (4.4 / 5)
-
対象者:
- SEO担当者, ホームページ担当者, Webマーケター, 個人ブロガーなど
-
特徴:
- 内部対策・外部対策、ページエクスペリエンス最適化、コンテンツ制作など、SEO対策を体系的に学習できる。
- SEO対策だけでなく、売上アップに直結する運営方法も解説。
- 資料全てがダウンロード可能で、実践的な内容が豊富。
-
良いレビュー:
- SEOの基礎から応用まで分かりやすく学べる点が良い。実際に売上が上がった。
- 実例が豊富で、具体的に何をすればいいかが明確に説明されているため、初心者でも理解しやすい。
- 資料がすぐにダウンロードでき、復習もしやすい構成になっている。
-
悪いレビュー:
- 内容が広範囲で、初学者には少し難しい部分がある。
- 一部のスライドタイトルがわかりにくい箇所があり、あとから見返す際に探しにくいところがあった。
CSSの解説
描画される領域をあらかじめ確保するCSSを記述したことにより領域を固定できたという仕組みです。
/*もしもかんたんリンク PC*/
div[id^=msmaflink-] {
min-height: 220px !important;
}
/*スマホ用CSS*/
@media screen and (max-width: 480px) {
/*もしもかんたんリンク*/
div[id^=msmaflink-] {
min-height: 550px !important;
}
}-
2行目:
-
id^=msmaflink- は id が msmaflink- から始まる div タグに適用するCSSであることを意味しています。
- ^ とはハットと読み、文字の始点を意味する正規表現です。
-
id^=msmaflink- は id が msmaflink- から始まる div タグに適用するCSSであることを意味しています。
-
3行目:
- min-height: 220px はあらかじめ最低限高さ220pxを確保するという意味です。
- !important は、他のCSSと競合した場合、こちらを優先するという意味です。
-
6行目:
- レスポンシブの記述です。横幅が480pxの画面に適用するスタイルであることを記述しています。
-
8行目:
- 2行目と同じ記述です。
-
9行目:
- スマホの場合(480px以下)の場合は最低限550pxを確保するという記述です。
- スマホの場合、550pxにしているのは、画像とボタンが縦になって縦長の広告になるためです。

このCSSの設定の仕組みを理解して応用することで、他の要素でレイアウトシフトが起きている場合も領域を確保することにより改善可能です。
まとめ
この記事では、もしもアフィリエイトのかんたんリンク広告がWordPressサイトのCLS(Cumulative Layout Shift)悪化の原因であることを解説し、その改善方法を紹介しました。CLSは、ユーザーエクスペリエンスに影響を与え、検索エンジン最適化(SEO)にも大きな役割を果たします。
主なポイントは以下の通りです:
- CLSの影響: かんたんリンク広告がレイアウトシフトを引き起こし、SEO悪化の原因となっていました。
- 原因の特定: Google Chromeの検証ツールを使って、かんたんリンク広告がCLSを悪化させる原因であることを特定しました。これにより、広告が読み込まれる際にページ全体がシフトする問題を確認できました。
- 解決策 カスタムCSSを使用して、広告領域を事前に確保することで、CLSを効果的に改善しました。この手法により、CLSスコアを1.1から0.0にまで改善することができました。
- カスタムCSSの説明: 記事では、使用したCSSコードの詳細な解説を行い、PCおよびスマホでのレスポンシブ対応を含め、具体的な設定方法を提供しました。
CLSの改善はSEO対策の重要な要素です。今回紹介した手法は、他のレイアウトシフトに対しても応用できます。SEO対策に関心のある方は、関連する記事やWEB講座でさらなる知識を深め、効果的な対策を講じることができます。
以上です。最後までお読みいただきありがとうございました。
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当