当ブログにはPRを含みます。
私は個人でサイトを運営していますが、SEO対策においてBIツールを使用したところ大変よかったので皆様に紹介します。
はじめに Looker Studioとは
Looker StudioとはGoogleが提供する無料で使えるBIツールです。まず、BIとはBusiness Inteligence(ビジネス・インテリジェンス)の略称です。BIツールはデータを分析、可視化するためのものです。
BIツールはLooker Studio以外にも、Tableau(タブロー)、Power BIなどがあります。SEOデータ分析においては、Google AnalyticsやSearch Consoleからリアルタイムにデータ取得が簡単なため、Looker Studioにメリットがあります。また、Looker Studioは直観的に操作しやすいです。
- Googleサービスとの連携が簡単
- Google AnalyticsやSearch ConsoleやGoogle広告、Adsense、Yotubeアナリティクス
- Google以外のサービス連携も豊富(1000以上のデータソース)
- 大抵なんでも扱える。
- 例: AWS、Excel、楽天広告、CSV、MySQL、Facebook広告 など
- 無料で使える
- 直観的に使える
本記事では、Looker Studioを活用してSEOデータの可視化と分析を行うダッシュボードの作成手順を解説します。基礎知識からダッシュボード作成に必要な各機能、共有方法まで紹介します。
筆者は以下のLooker Studioの教材で基礎を学びました。講座で学んだことをベースに筆者が応用した内容を紹介していきます。Looker Studioをしっかり学びたい方は是非以下のコースも確認してみてください。
本記事で紹介しているLooker Studioでのダッシュボード作成の基礎を学ぶことができます。リンクで20分程度の無料プレビュー視聴可能です。
- 動画時間:2.5時間
-
価格:27,800円 → セール時参考:1,800円
- ※月に数回実施セールになります。セール時の購入がおすすめです。
- 学習内容:Looker Studioの基本操作、レポート設計の考え方、実際のレポート作成方法
Looker Studioで作成できるダッシュボードの例と活用方法
筆者が実際に作成してみたLooker Studioのレポートを紹介します。すべて当サイトのデータを使って作成してみました。…規約上隠さないといけない箇所や一部モザイク加工している点ご容赦ください。かなり自由度高くダッシュボード作成できることがわかると思います。
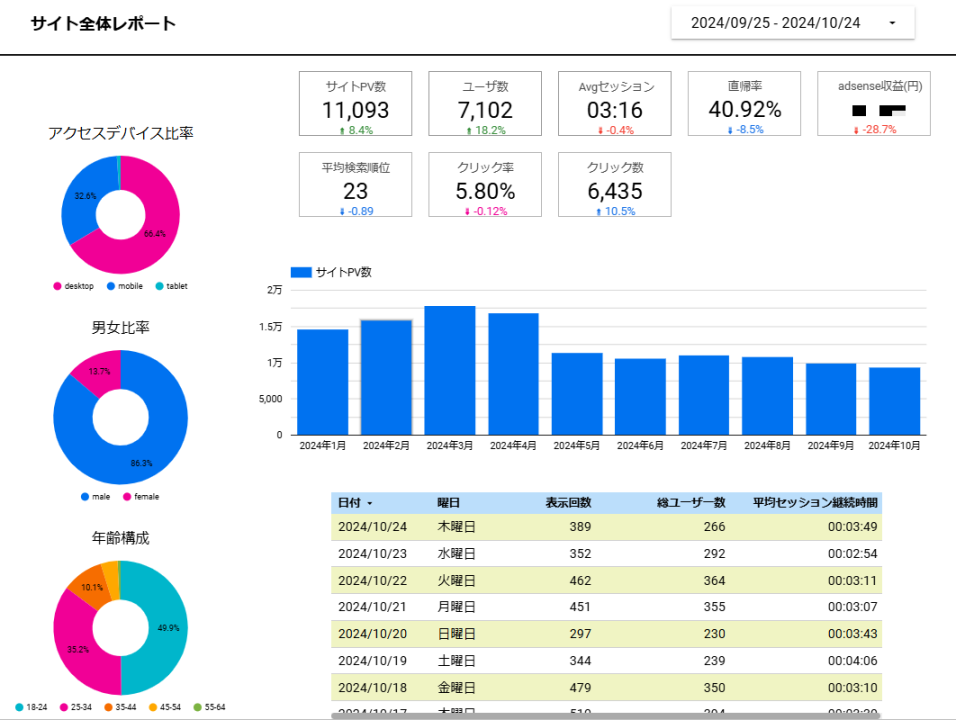
サイト全体ダッシュボード
SEO分析においてサイトの状態が一目でわかるダッシュボードを作成してみました。

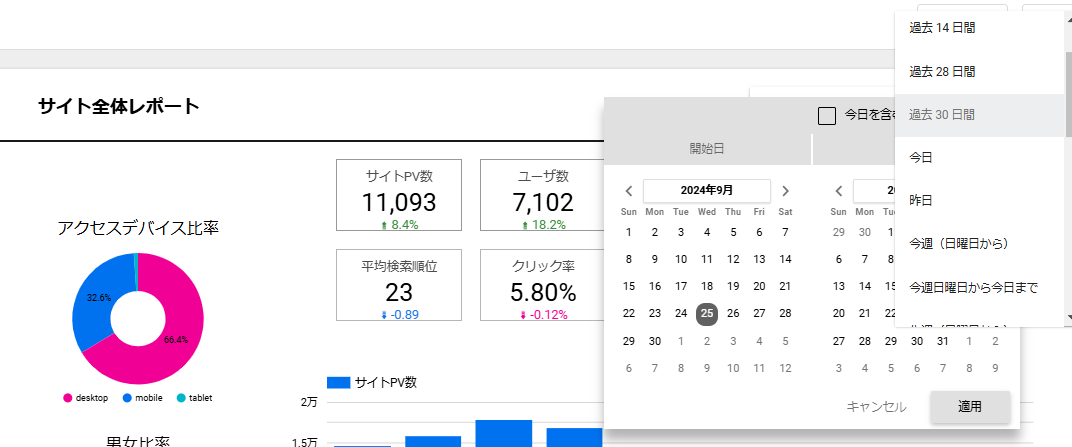
右上の期間を選択することで集計期間を自由に変更できます。

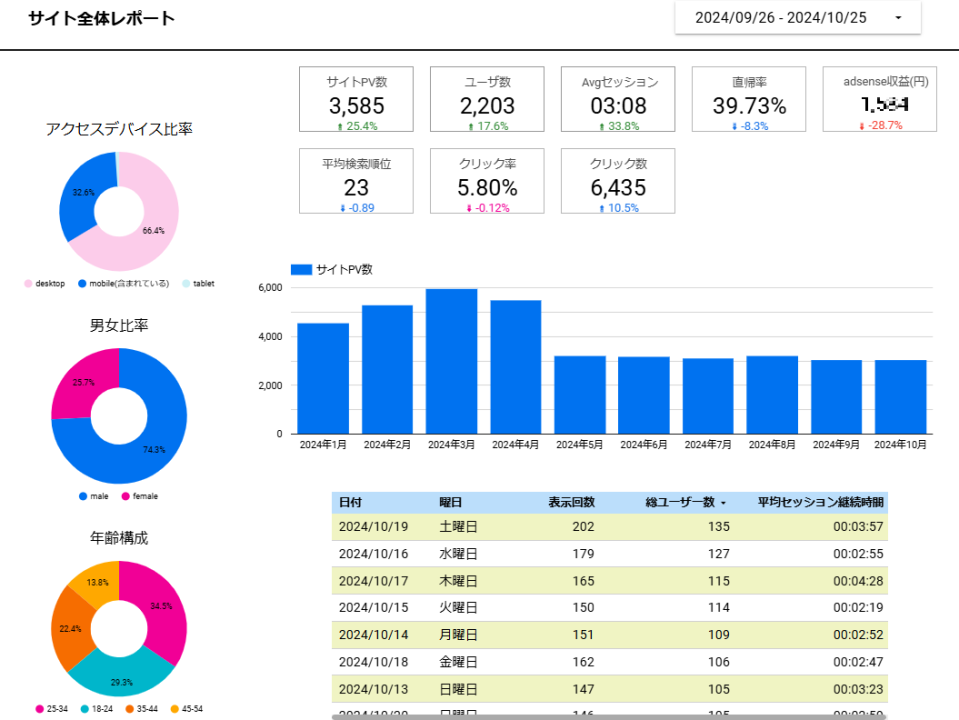
左側の円グラフはフィルタ機能もあるので表示する指標を絞り込むことができます。例えば以下はスマホユーザで絞り込んでみました。(スマホユーザの方が直帰率が低いことがわかりました。)

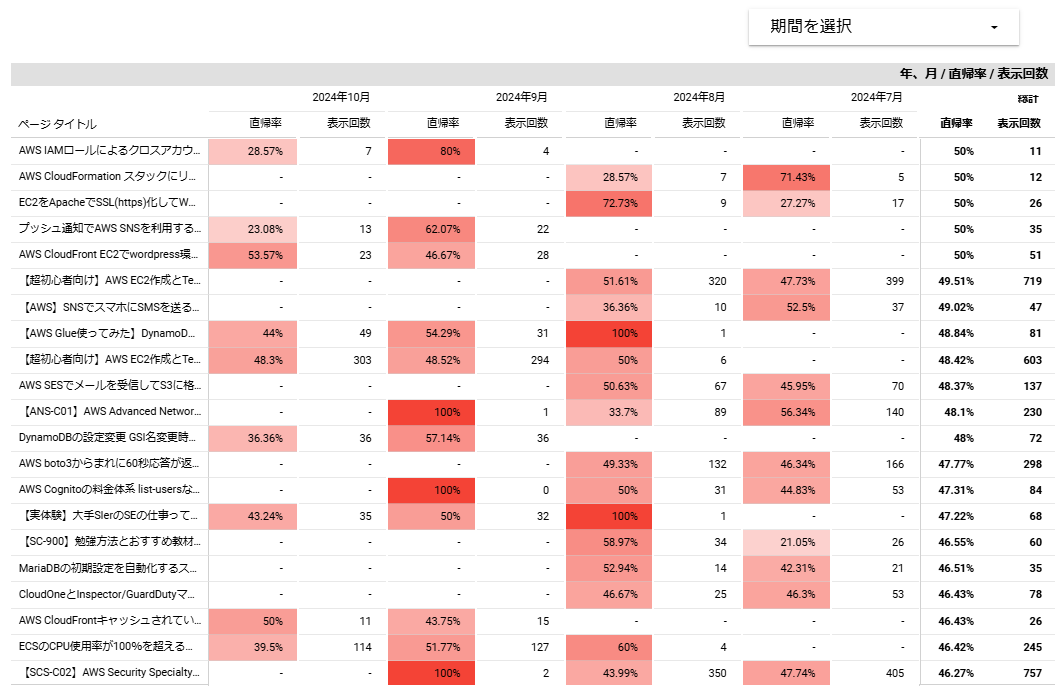
ページ別直帰率のヒートマップ
直帰率をヒートマップにして改善するべきページを可視化してみました。改善したほうがよい直帰率が高い箇所はより赤が強くなるようにしています。

ページ別PV数のヒートマップ
PV数は高い方が良いので青のヒートマップにしてみました。よく見られているページが一目瞭然です。

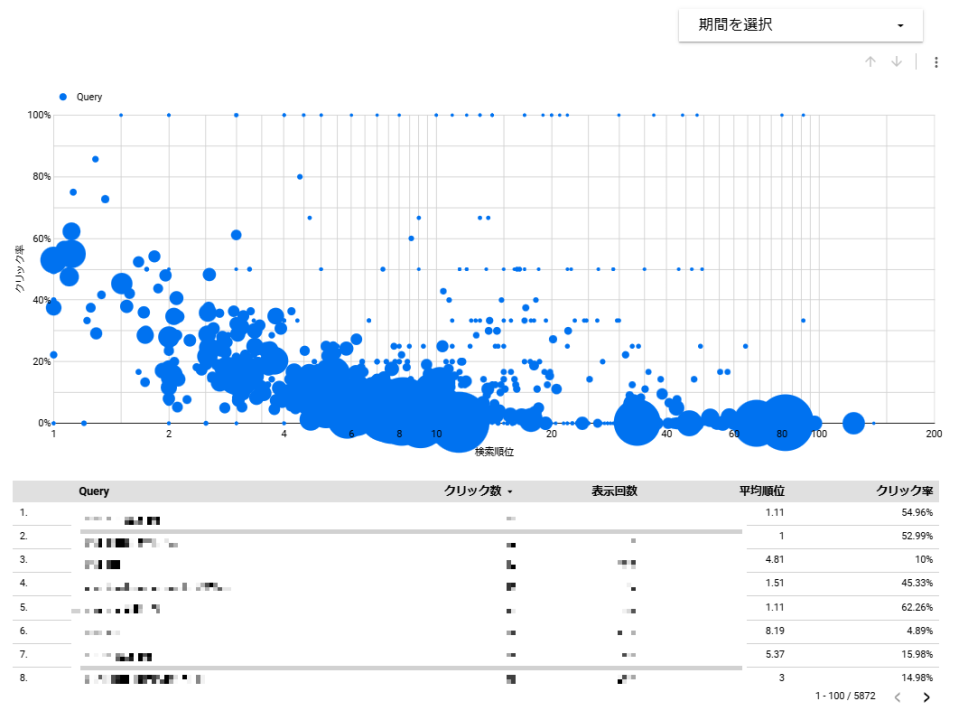
検索順位とクリック率のバブルチャート
検索順位とクリック率の相関を確認できるバブルチャートも作成しました。バブルの大きさは自分の記事が検索結果に表示された数です。

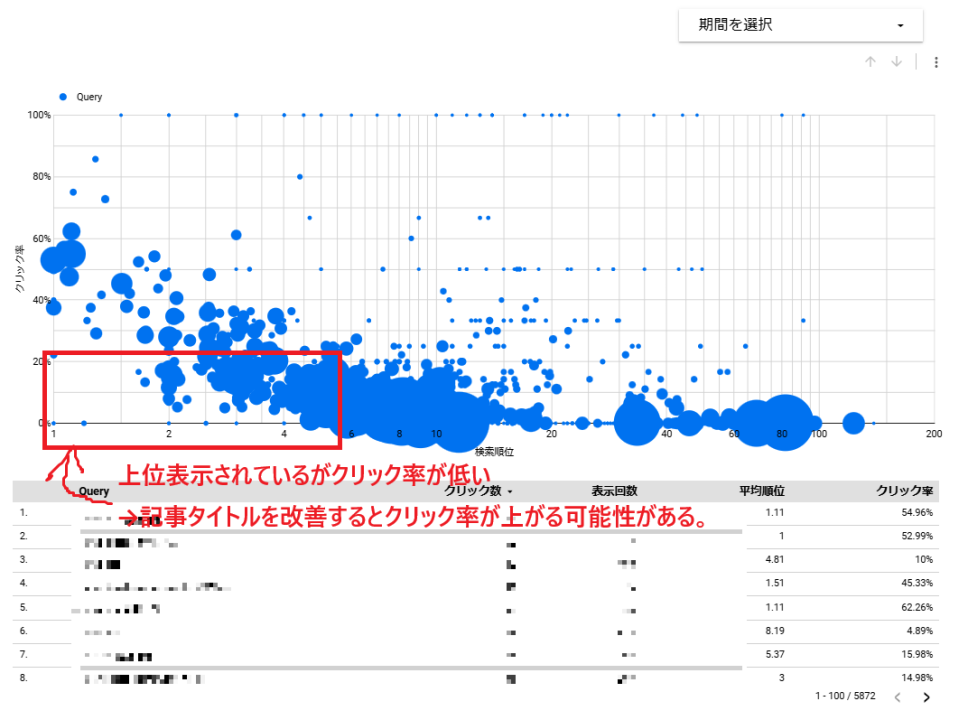
例えばバブルチャートの左下は検索結果に上位表示されているけどクリック率が低いキーワードです。これは記事タイトルを工夫すればアクセス数改善に役立つ可能性があります。特にバブルが大きいキーワードの記事は積極的に改善すると成果が出やすいですね。

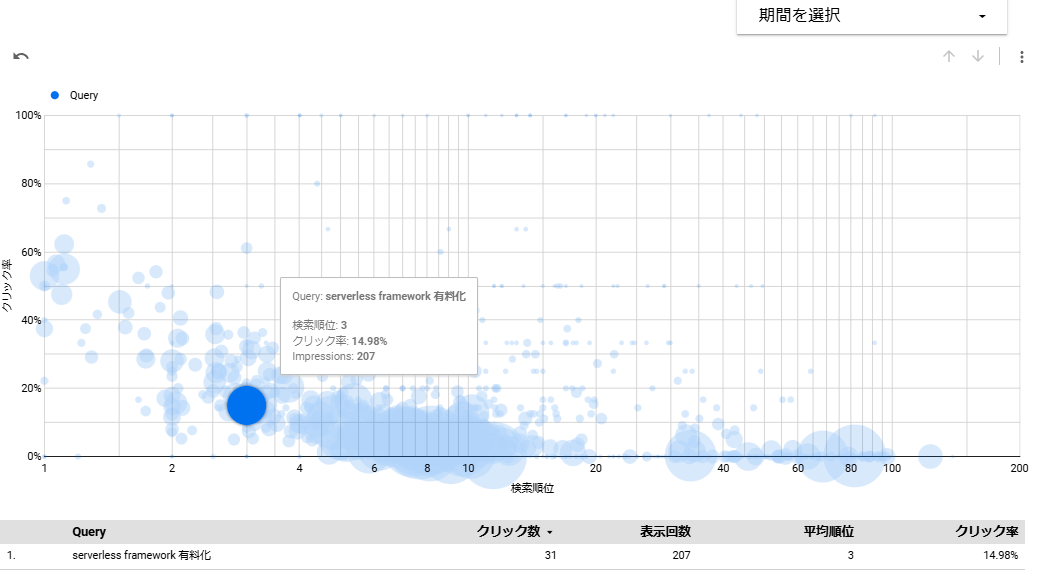
このバブルもフィルタが可能でクリックすると、下の表で詳細内容を出せるよう作っています。クリックすることで以下の内容を表で出すように作成しました。
- キーワード
- 検索順位
- クリック率
- インプレッション(検索結果に表示された数)

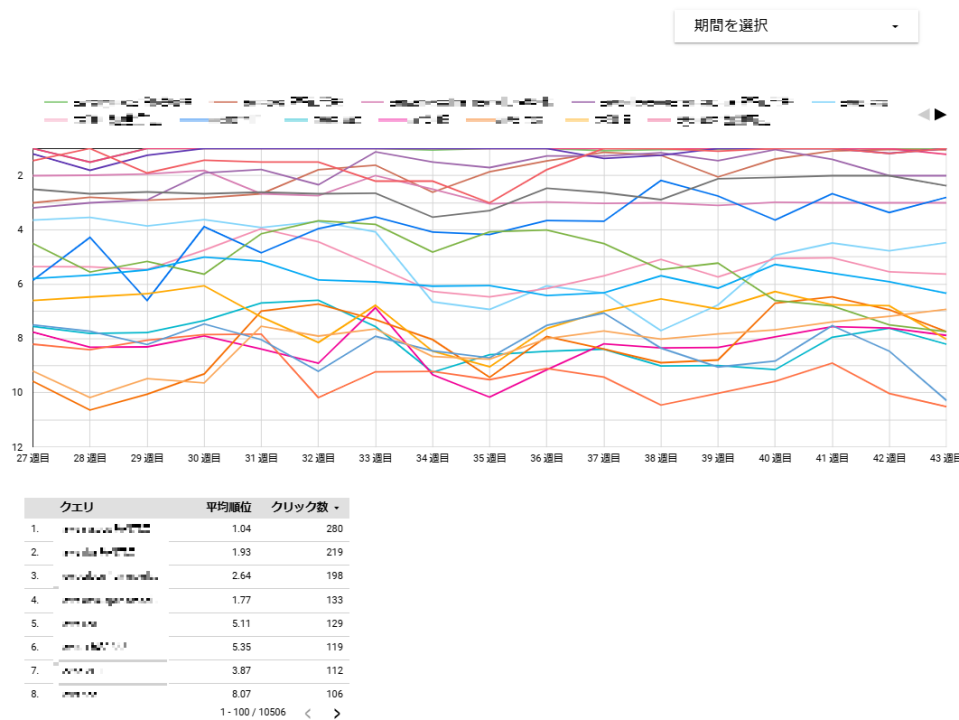
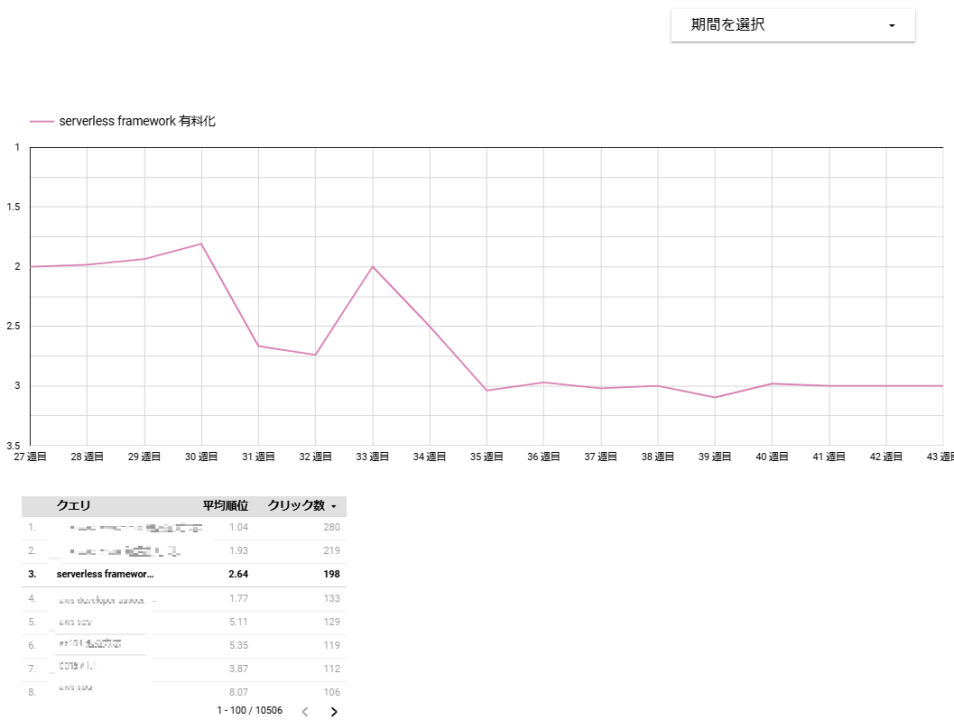
キーワードごとの検索順位の推移
検索キーワードごとの掲載順位を可視化してみました。狙ったキーワードの検索順位を視覚的に確認できます。

下部の表はフィルタ機能があり、選択するとキーワードを絞り込んでグラフを描画できます。

本記事で紹介しているLooker Studioでのダッシュボード作成の基礎を学ぶことができます。リンクで20分程度の無料プレビュー視聴可能です。
- 動画時間:2.5時間
-
価格:27,800円 → セール時参考:1,800円
- ※月に数回実施セールになります。セール時の購入がおすすめです。
- 学習内容:Looker Studioの基本操作、レポート設計の考え方、実際のレポート作成方法
ダッシュボードを作成する前の基礎知識
見やすいレポートの構成
レポートの目的によりますが、概要から細部へを意識すると見やすくてわかりやすいと思います。
- 概況がわかる数字やグラフを並べる
- SEOであればPV数、収益、ユーザ数など
- なぜそうなったのかを説明できる詳細な表やグラフ
- 検索順位の時系列、PV数の時系列、曜日ごとのPV数、日別の流入キーワードなど
- 何らかの施策を実行した場合、その前後の比較など
基本はありますが、結局「誰に何を使えるためのレポートなのか?」を意識してレポートの構成を考えるべきかと思います。
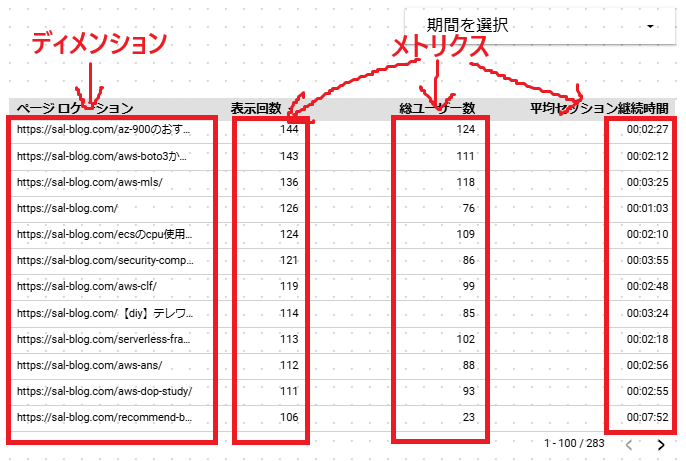
メトリクス(指標)とディメンション
「メトリクス(指標)」と「ディメンション」はLooker Studioを含むBIツールでとても大切な概念です。この2つの要素を理解し適切に設定することで、見やすく価値のあるダッシュボードを作成できます。まずは例を示します。

メトリクスとは?
「メトリクス」とは、数値そのものです。たとえば、サイト訪問数やページビュー数、直帰率、クリック数などがメトリクスに該当します。メトリクスは「どれだけ」「いくら」「何回」といった、結果や成果を把握するのに役立つ数値データとして使われます。
ディメンションとは?
一方で、「ディメンション」は数値(メトリクス)の切り口です。これは、メトリクスが「何に対するデータか」を示すもので、データを細分化して分析する際に重要な役割を果たします。たとえば、訪問者の「地域」「デバイス(モバイル・デスクトップ)」「トラフィックの参照元(SNS、検索エンジン)」などがディメンションとして設定されることが多いです。
ディメンションを設定することで、「訪問者の地域別のトラフィック数」や「デバイスごとのコンバージョン率」など、メトリクスをさまざまな切り口で分析できるようになります。
メトリクスとディメンションの組み合わせでデータを可視化する
Looker Studioでは、メトリクスとディメンションを組み合わせてデータを可視化します。たとえば、「訪問者数(メトリクス)」と「デバイス(ディメンション)」を組み合わせると、どのデバイスからの訪問が多いかをグラフで表示できます。また、「コンバージョン率(メトリクス)」と「地域(ディメンション)」を組み合わせると、地域ごとのコンバージョン率の違いを把握できます。
このように、メトリクスとディメンションを組み合わせることで、データを多角的に視覚化し、分かりやすく表示することが可能です。例えば、SEOでは以下のような組み合わせが有効です。
- ページビュー数(メトリクス)×参照元(ディメンション):トラフィックの流入元を確認し、SEO施策や広告の効果を評価する。
- クリック率(メトリクス)×ページタイトル(ディメンション):どのページのクリック率が高いかを分析する。
- 売上金額(メトリクス)×デバイス(ディメンション):モバイルとデスクトップで売上に違いがあるかを確認し、デバイス別の最適化施策を検討する。
メトリクスとディメンションの適切な選択と組み合わせは、Looker Studioでのデータ分析の質を高め、役立つダッシュボードを作成するために不可欠です。
カスタムメトリクス
Looker Studioでは、メトリクスを計算して新たな指標(カスタムメトリクス)を作成できます。これは、標準で提供されていない指標を自分で定義し、特定の分析目的に応じた指標を作成するために使用されます。
カスタムメトリクスの応用例
- 「広告の費用対効果」:
「売上金額」÷「広告費用」で計算し、広告キャンペーンの成果を評価できます。(ROAS: Return on Ad Spendと呼ばれる指標です。) -
「新規ユーザ率」:
「ユーザ数」÷「新規ユーザ数」で計算し、どれくらいの割合で新規ユーザなのかを把握できます。 -
「平均注文金額」:
「総売上」÷「注文数」で算出し、1回の注文あたりの平均金額を知ることができます。
Looker Studioでダッシュボード作成方法
Looker Studioでダッシュボードを作成する方法を簡単に説明します。
Looker Studioアカウント作成
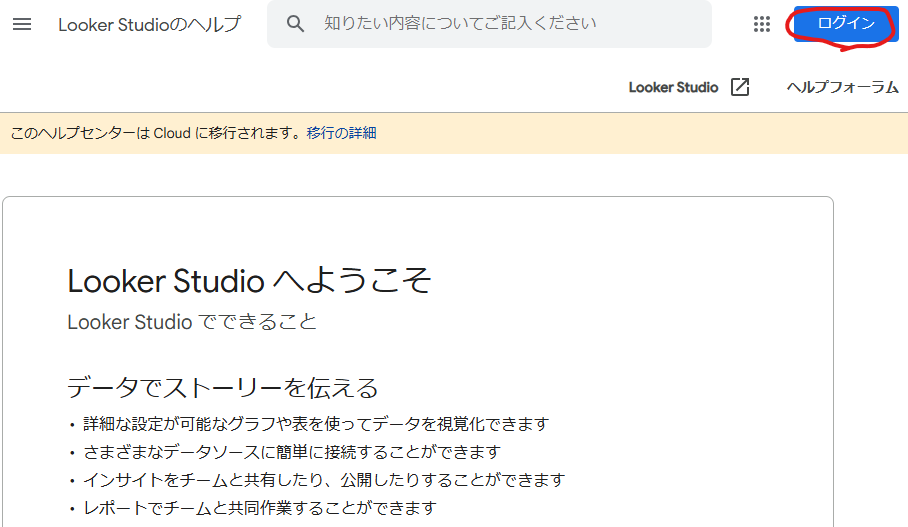
Googleなどで「Looker Studio」と検索するか、以下のリンクからLooker Studioに遷移してください。
Googleのアカウントでログインできます。必ずGoogle AnaliticsやGoogle Search Consoleを利用しているアカウントでログインしてください。

データソースとの連携
ログインしたら「空のレポート」を押下して新規レポートを作成します。

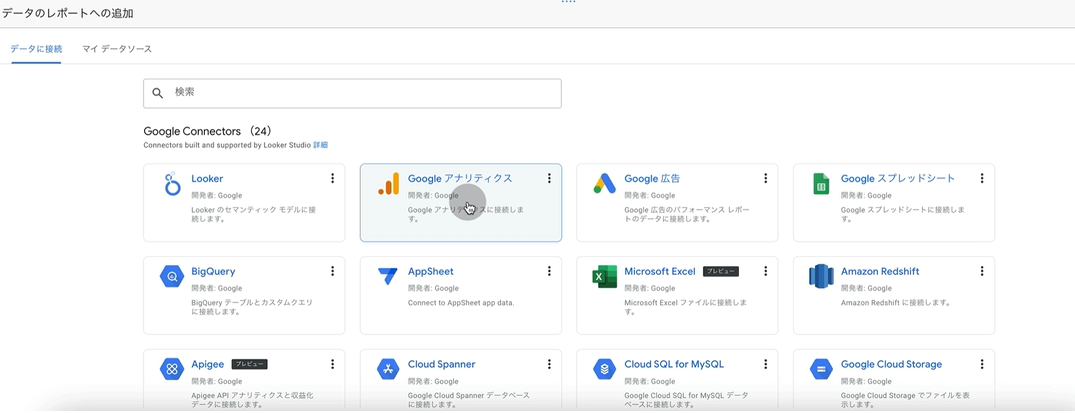
すると「データレポートへの追加」というメニューが出てくるのでお好きなデータソースを選択してください。

Google AnaliticsやGoogle Search ConsoleなどのGoogleサービスであれば数クリックでデータソースとの連携が完了します。本記事では以降、Google AnaliticsとGoogle Search Consoleのデータを使ってダッシュボードを作成する方法を紹介します。
フィルタの作成
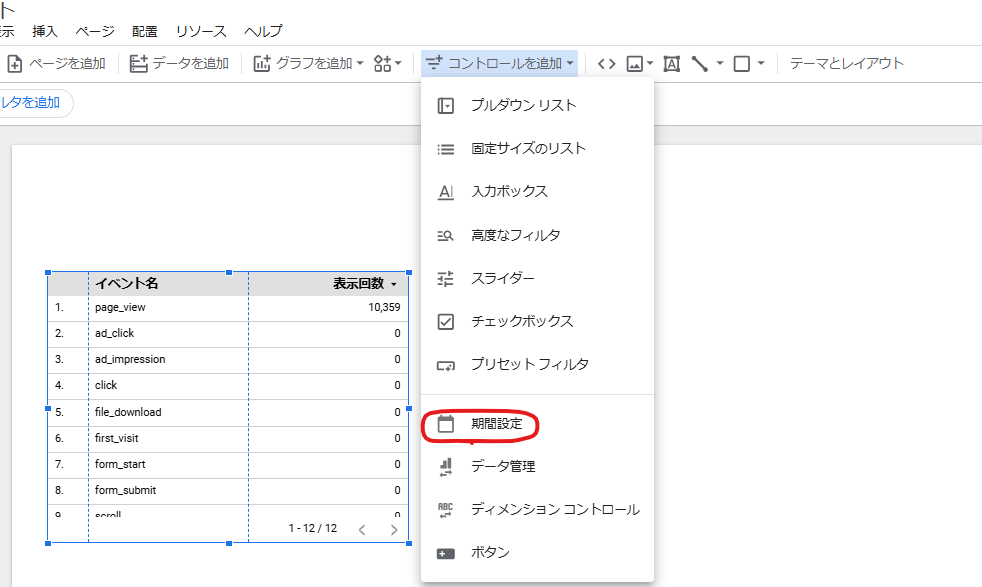
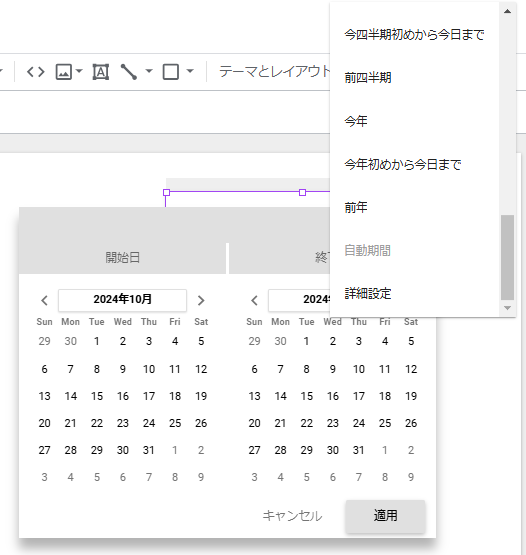
Looker Studioでは多数のフィルタを設定できます。ここでは期間を指定するフィルタを追加します。コントロールを追加から「期間設定」を選択してください。そして好きな場所に設置してください。

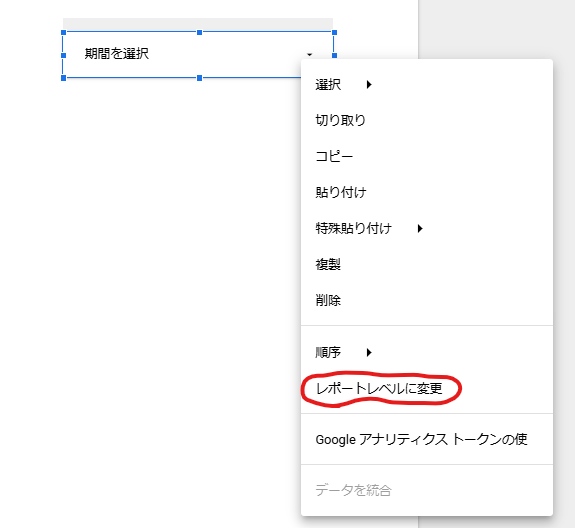
このフィルタを全ページに適用したい場合はフィルタを右クリックして「レポートレベルに変更」を選択すれば別のページにも適用されるフィルタに変更されます。

これでレポートを集計する期間を自由に選択できるようになりました。

スコアカードの作成
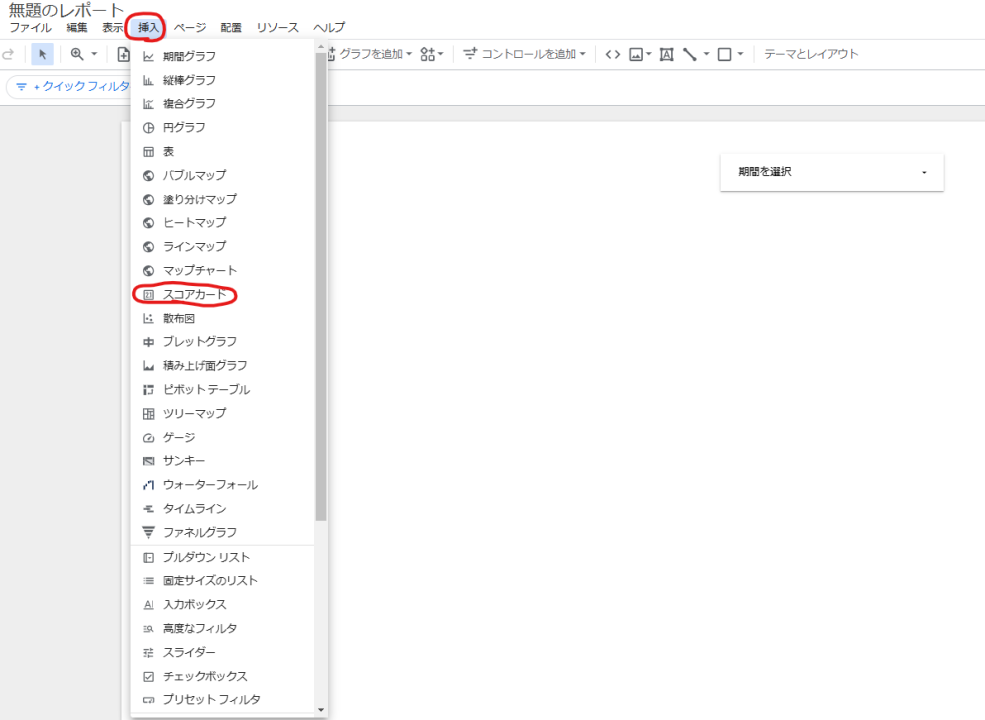
Looker Studioのレポートに何か追加したい場合は「挿入」を選択します。今回は一番簡単なスコアカードを選択します。

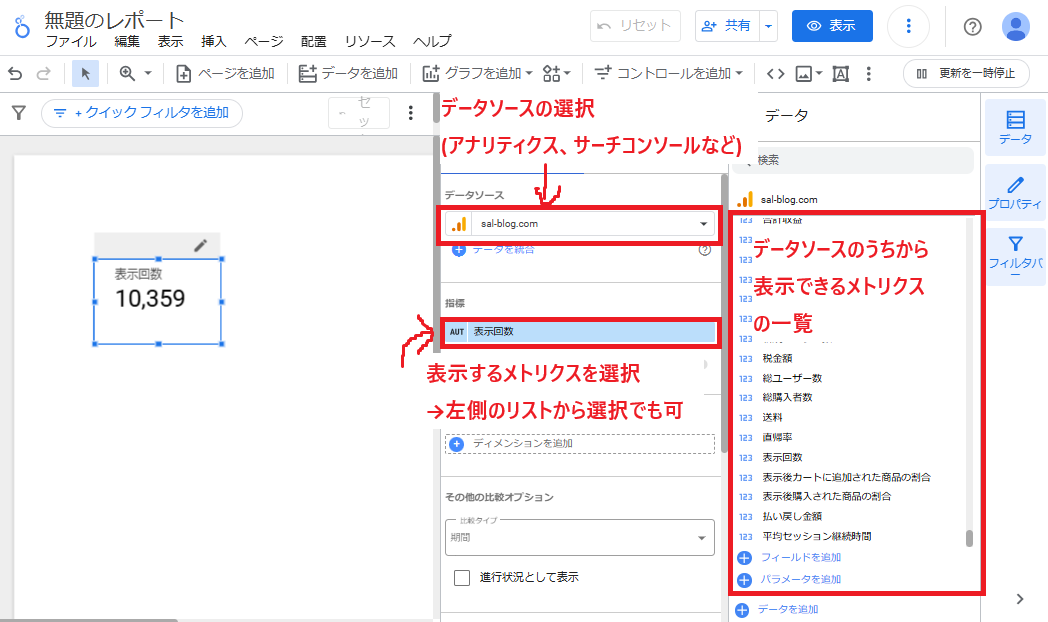
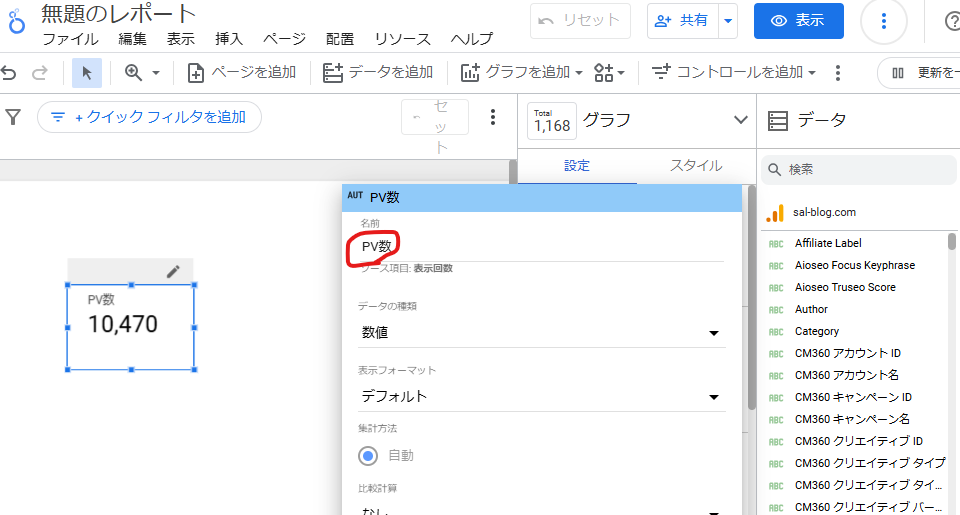
スコアカードが挿入されたら、スコアカードに表示したいデータを選択します。データソースを選択すれば表示できるメトリクスを確認できます。ここではAnaliticsの表示回数とします。

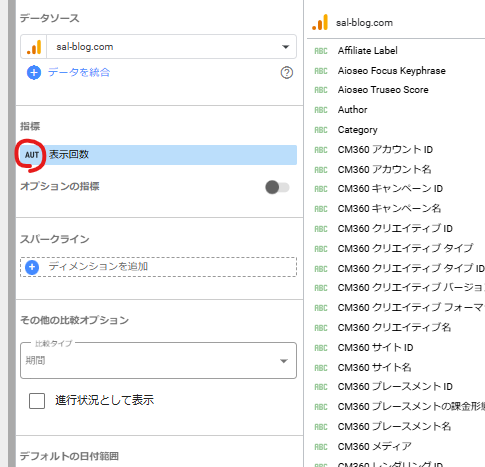
「表示回数」というラベルは自由に変更可能です。指標のAUTをクリックすることで変更可能です。

ここではPV数に変更してみました。

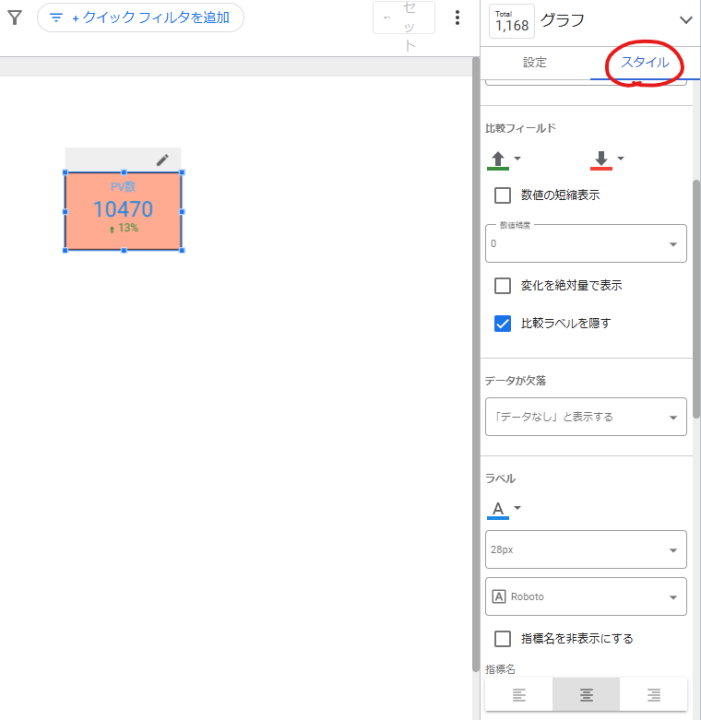
その他色やフォントの設定はスタイルタブから可能です。

円グラフの作成
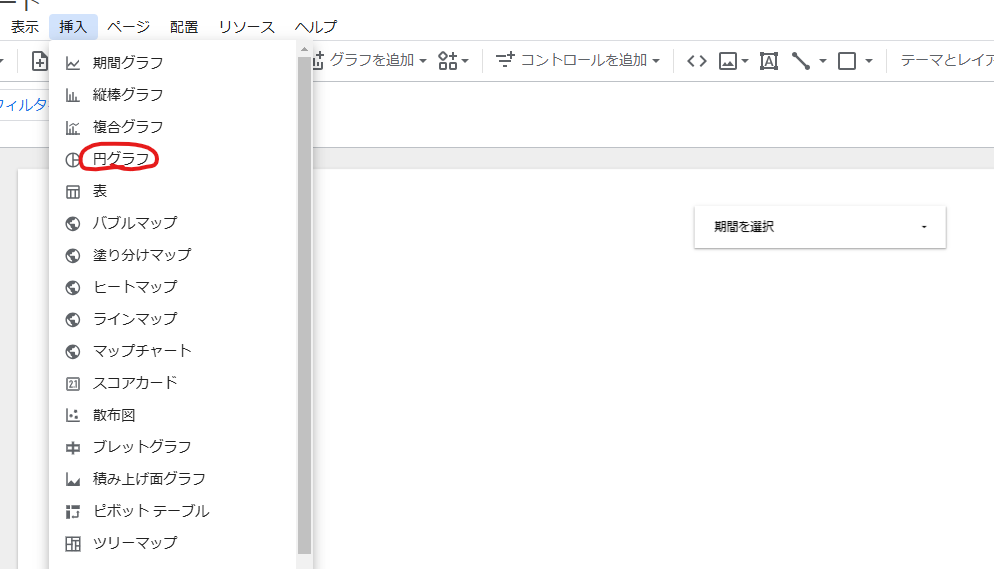
続いて円グラフを追加します。この円グラフはフィルタの役割を持たせることとしましょう。挿入から円グラフを選択します。好きなところに円グラフを挿入してください。

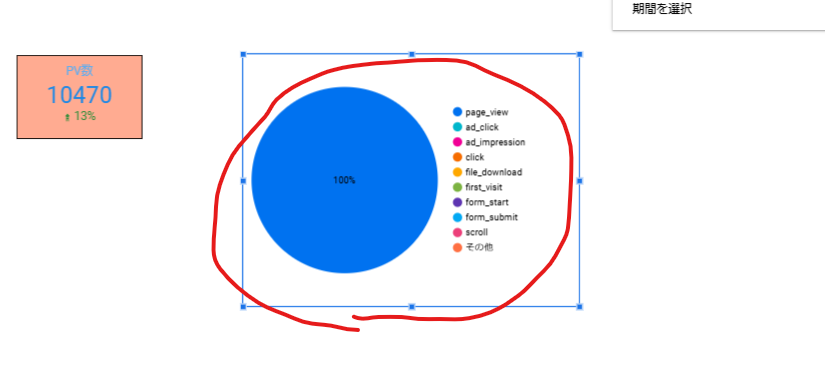
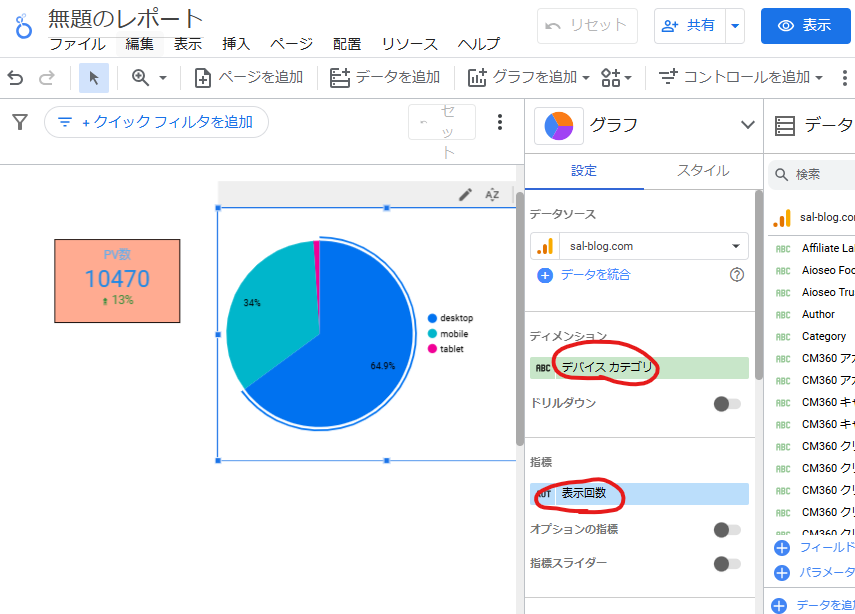
初期状態ではメトリクスやディメンションがめちゃくちゃになっているので意味不明な円グラフが表示されることがあります。

- 指標:表示回数
- ディメンション:デバイスカテゴリ
に設定してみましょう。表示回数10,470のデバイスカテゴリごとの内訳が表示されます。

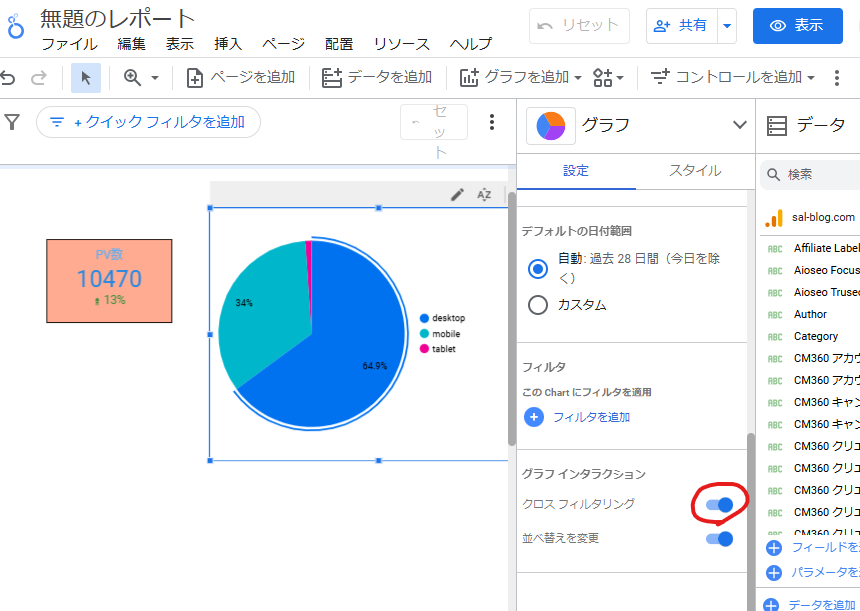
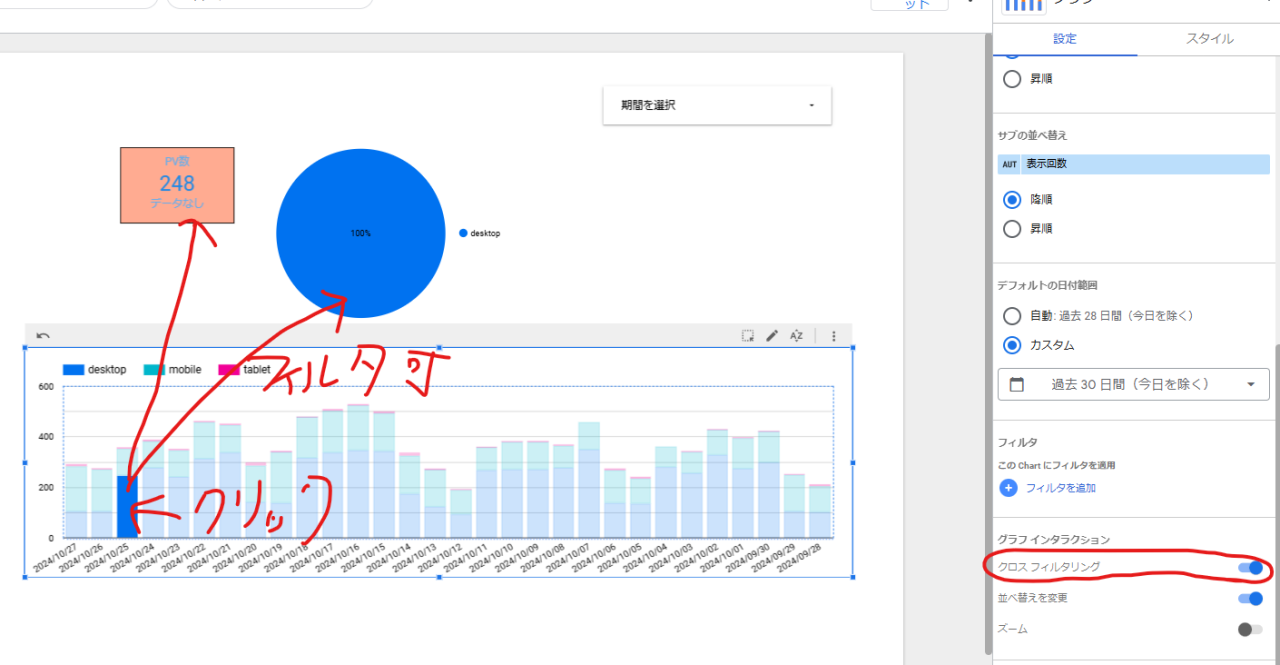
フィルタ化するには設定タブの下部「クロスフィルタリング」をONにします。

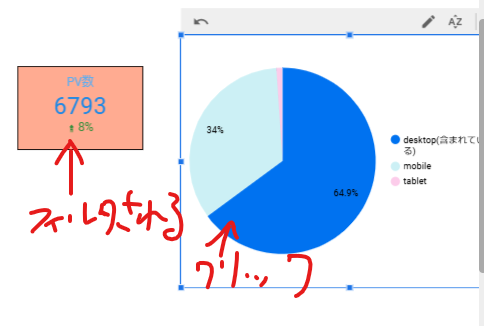
円グラフをクリックするとスコアカードの数字がフィルタされました。

棒グラフの作成
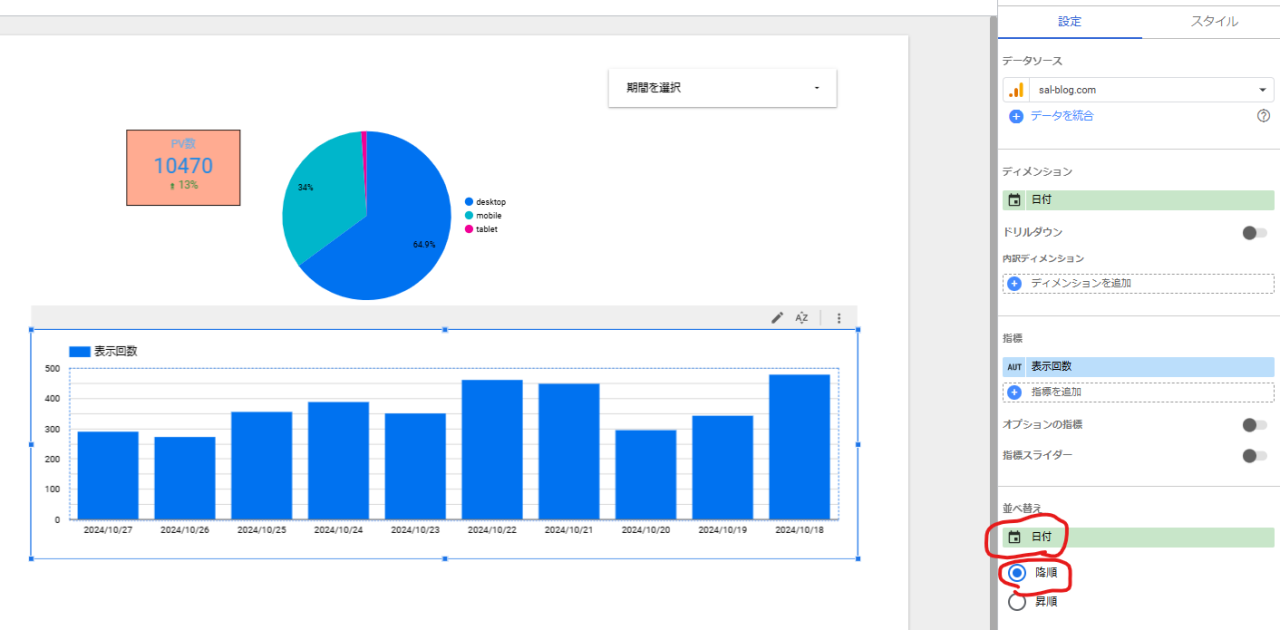
手順を説明する題材として日ごとのPV数を棒グラフで表示してみます。挿入から「縦棒グラフ」を選択してください。
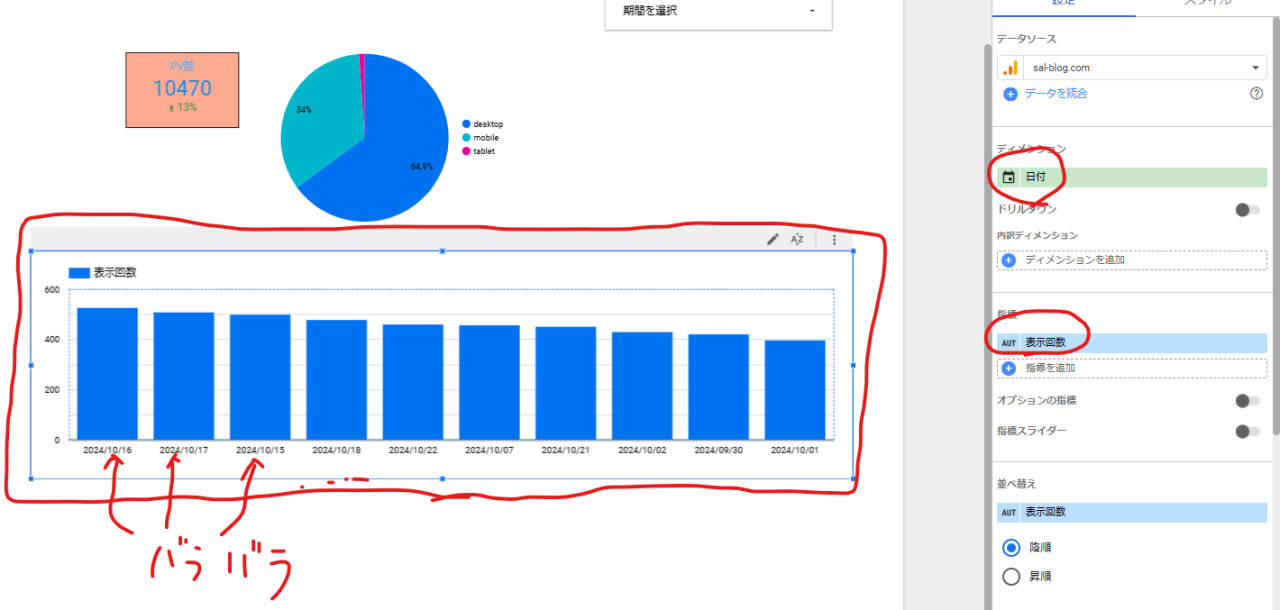
- 指標:表示回数
- ディメンション:日付
に設定してみてください。するとそれらしいグラフが出てきますが、日付の順番がでたらめです。これは日付ではなく、表示回数の降順になっていることが原因です。

そのため、並べ替えを日付の降順に変更してみます。

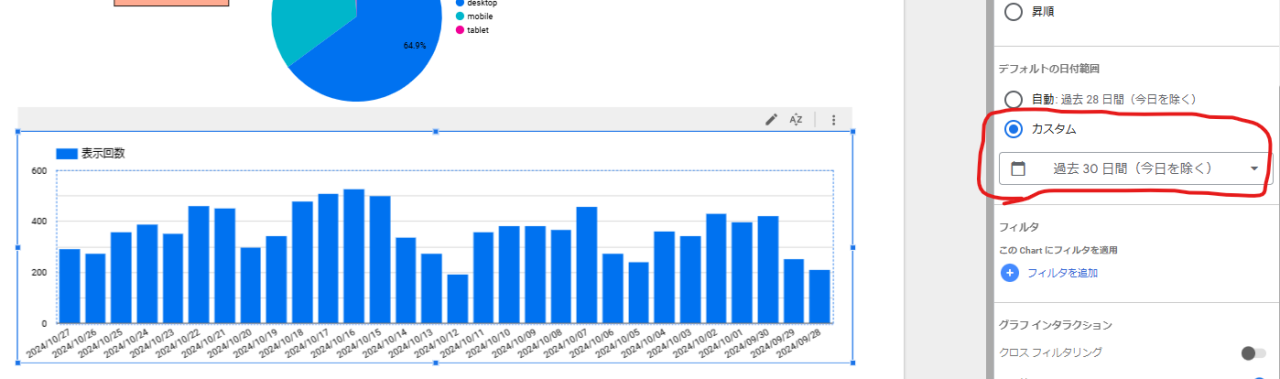
棒グラフの描画期間を変更したい場合は、デフォルトの日付範囲をカスタムに変更して好みの期間にすることができます。

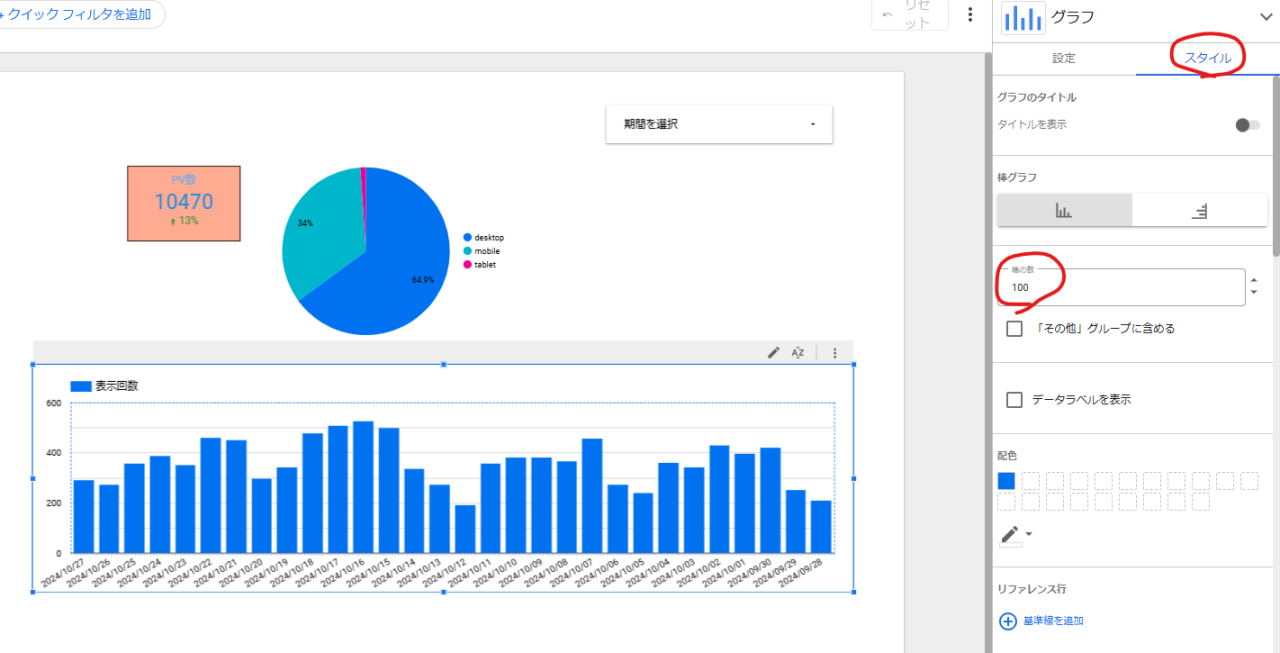
また、デフォルトでは棒の数が10になっているので必要に応じてスタイルの棒の数で調節してください。

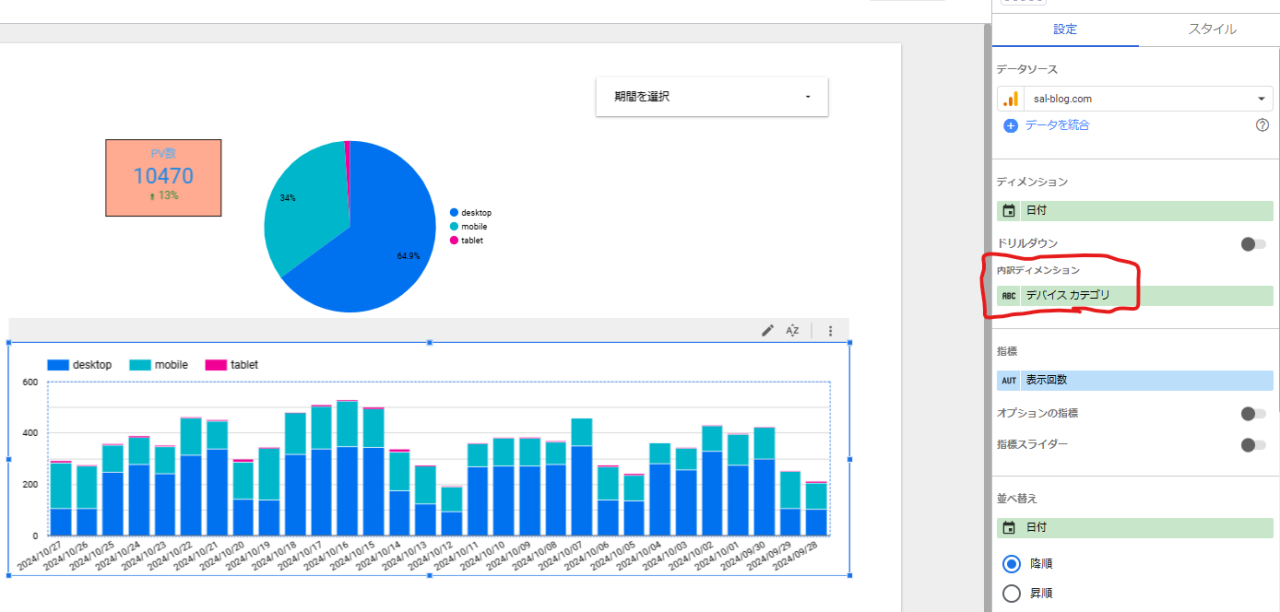
内訳ディメンションを設定することで棒グラフに内訳を描画できます。(以下のグラフではスタイルタブから「積み上げ棒グラフ」のチェックを入れています。)

また、棒グラフでも円グラフ同様にフィルタを設定することができます。

ピボットテーブルの作成
挿入からピボットテーブルを選択してください。今回はページごとの時系列(月ごと)のPV数を表示するピボットテーブルを作成してみます。ピボットテーブルでは行と列にディメンションを設定することができます。
- 指標:表示回数
- 行のディメンション:ページタイトル
- 列のディメンション:年、月
-
並べ替え:
- 行番号1:表示回数 降順
- 列番号1:年、月 降順
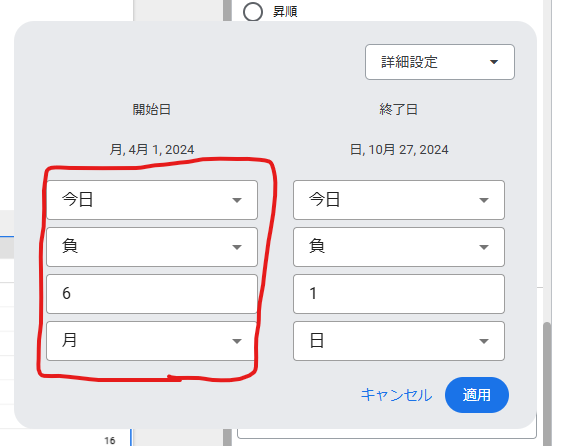
期間は詳細設定で今回は6ヶ月としてみます。

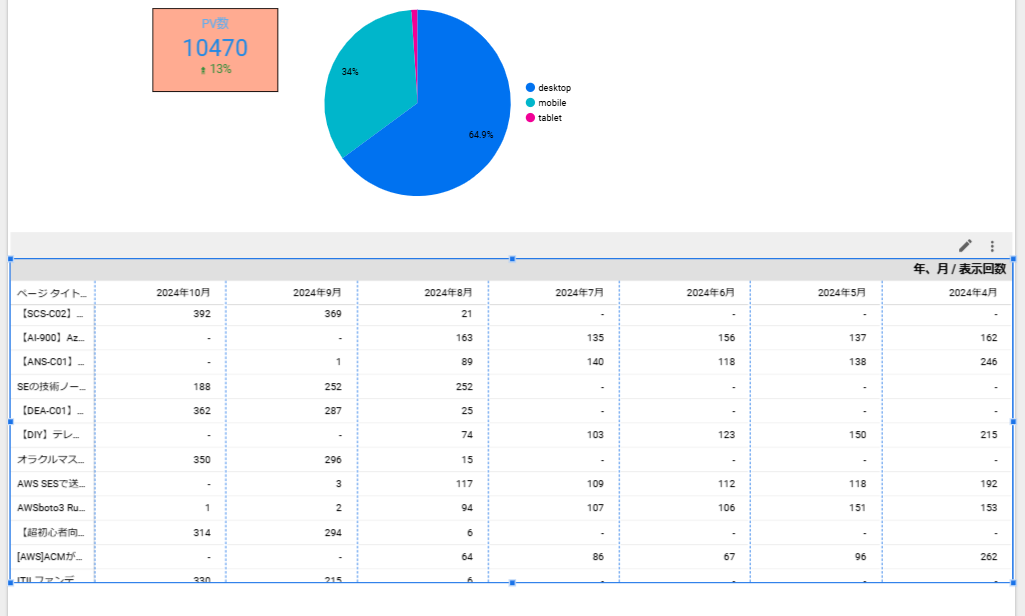
月ごと記事ごとのPV数が時系列で表示されました。

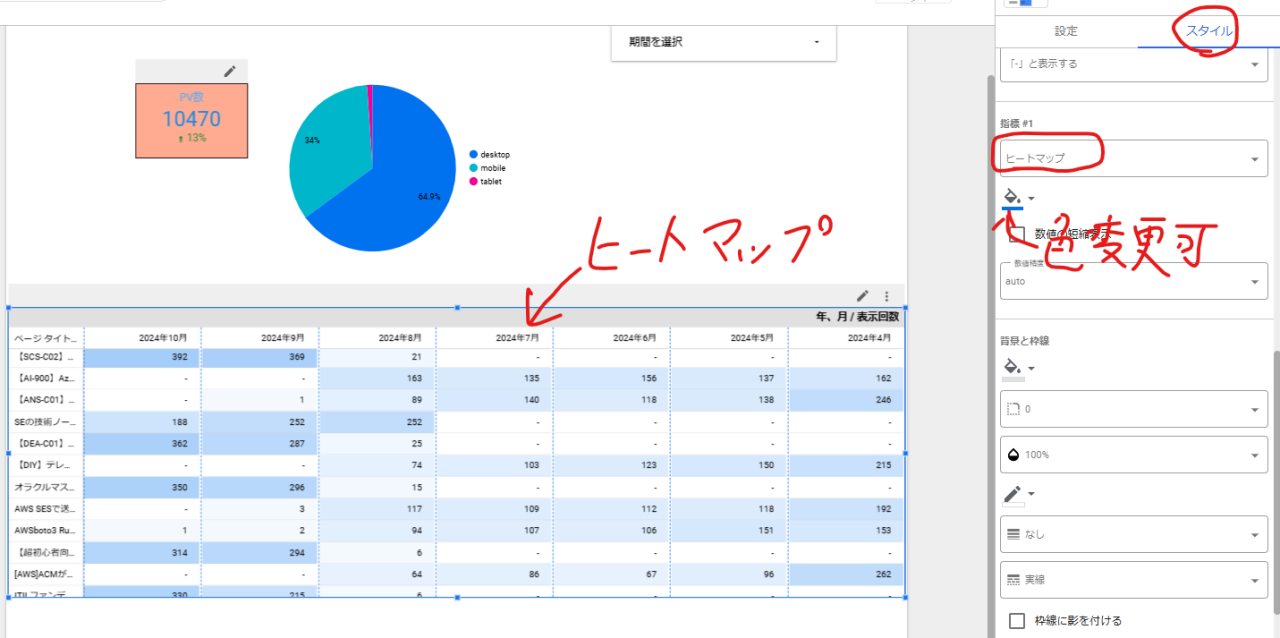
さらに一工夫してこのピボットテーブルをヒートマップにしてみます。スタイルタブから指標#1でヒートマップを選択します。するとヒートマップになります。ヒートマップの色を変更したい場合は直下の色選択から変更可能です。

本記事で紹介しているLooker Studioでのダッシュボード作成の基礎を学ぶことができます。リンクで20分程度の無料プレビュー視聴可能です。
- 動画時間:2.5時間
-
価格:27,800円 → セール時参考:1,800円
- ※月に数回実施セールになります。セール時の購入がおすすめです。
- 学習内容:Looker Studioの基本操作、レポート設計の考え方、実際のレポート作成方法
レポートの共有
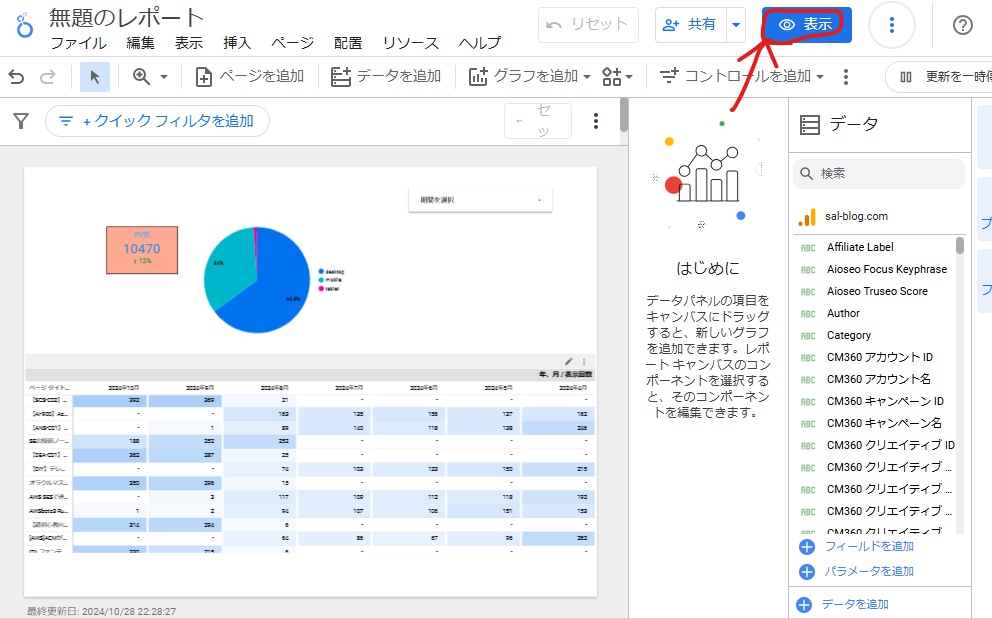
作成したレポートを共有するにはまずはレポートの編集画面から抜けます。これには「表示」ボタンを押下します。

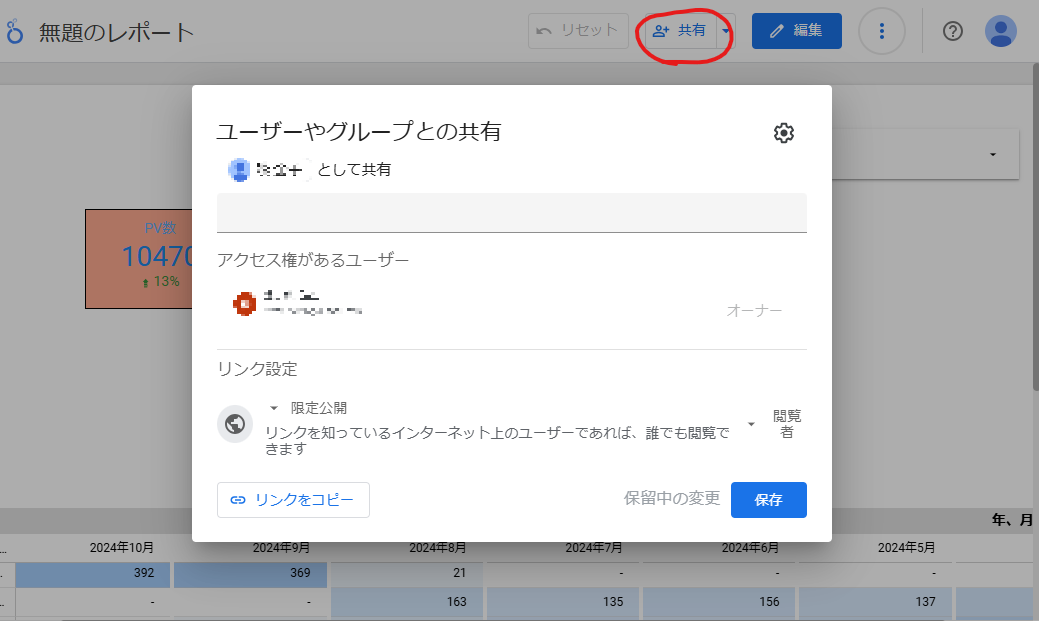
そして共有ボタンを押下することで共有の設定が可能です。

- 招待したユーザのみが観覧可能
- リンクを知っている人のみが観覧可能
- 誰でも検索可能
のうちから共有方法を選択できます。用途に応じて選択してください。
まとめ
SEO対策においてLooker Studioを使ったダッシュボードは、データの可視化と分析の効率を格段に向上させます。無料で使用でき、Googleサービスとの連携が簡単なLooker Studioは、個人や中小規模のウェブサイトでも手軽に導入できるBIツールとして非常に人気です。本記事では基本操作とダッシュボード作成例を紹介しました。この基本を応用することで様々なダッシュボード作成が可能です。もう少し踏み込んだ学習をしたい方は是非Udemy講座の受講も検討してみてください。
Looker Studioクイックマスター講座|Googleの無料BIツールで作る簡単・シンプルなGA4レポート以上です。最後までお読みいただきありがとうございました。
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当