当ブログにはPRを含みます。
フロントエンド未経験者の筆者がAngularで簡単な画面を作ることができるようになった道筋を紹介します。筆者行った勉強方法を続けるとプロとしても通じるAngular技術の土台ができると思います。
(注意:筆者はフロントエンドを生業としているわけではありません。がっつりバックエンドエンジニアです。)
Angular初学者の方に役立つと思い、記事にします。Angularを学びたいけど何から手を付けてよいかわからない方に参考にしていただければと思います。
筆者はAngularについて何もわからない状態から簡単な画面作成ができるまで10時間程度かかりました。
- 一次受け会社勤務でプロジェクト管理業務が中心(開発業務は本業ではない)
- AWSなどでバックエンド開発経験あり
- フロントエンドに関しては開発未経験
- HTML, CSS, javascript(typescript)については用語と働きはなんとなく知識がある
Angularを学ぼうと思ったきっかけ
他人が作ったAngularのソースコードを直す必要がありました。社内(部署内)にはAngularのソースコードを読める人がいなかったので名乗りを上げて少し勉強することにしました。
もともとバックエンド開発は経験していたので、フロントエンドがバックエンドをどうやって実行しているのかに興味があったというのもあります。
そもそもAngularとは
そもそもAngularとは何なのでしょうか。筆者が利用したAngular Materialも含めてざっくり説明します。
Angularとは
Googleが中心に開発をすすめ、オープンソースとなっているフロントエンドのフレームワークです。
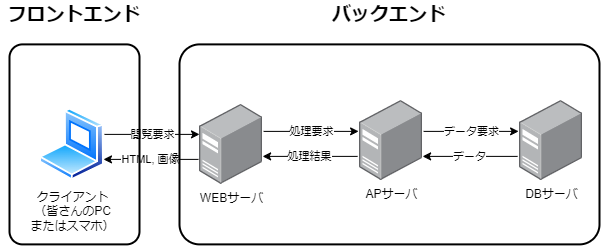
フロントエンドとは、皆さんのWEBブラウザやスマホアプリで表示される画面のアプリケーションです。WEBサーバからダウンロードしてきて皆様のパソコンやスマートフォンなどの端末から動作します。
フロントエンドの対になる言葉としてバックエンドがあります。

SPA(シングルページアプリケーション)に当たります。
SPA(シングルページアプリケーション)とは1枚のWEBページで完結するアプリケーションです。WEBサーバからのアプリの配信が一度で済むので高速軽量というメリットがあります。
AngularのライバルはVueとReactがあります。Angular、Vue、Reactはフロントエンドの3大フレームワークといわれています。ちなみに3大フレームワークの中ではAngularは一番人気が無いようです。(それにしては筆者の周りはAngular割合が多かった印象。)
↓Angularの公式ドキュメント
そして注意しなければいけないのが、AngularとAngularJSは全くの別物であるという点です。
Angularのv1.x系がAngularJSといわれますが、AngularとAngularJSは全くの別物で互換性もありません!
WEBで情報収集する際、AngularとAngularJSの内容が混じっているので初心者は注意しないと混乱を招きます。
Angular Materialとは
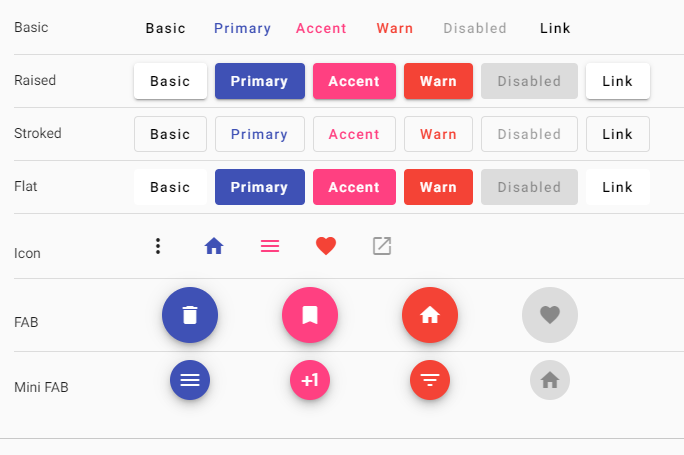
Angular MaterialはAngularで使えるライブラリーの一種です。個人でCSSをゴリゴリしなくても見た目の良い素材が使えます。マテリアルデザインといいます。
例えばホームボタンだと以下のように専用のhtmlタグを使うとかっこいい感じで作成できます。
<button mat-fab extended>
<mat-icon>home</mat-icon>
Home
</button>
Angular学習のメリット
3大フレームワークの一角なので転職などの際の技術力アピールになります。また、フルスタックフレームワークなので応用すれば大抵なんでも作れます。(その分学習コストが大きいといわれますが。とはいえ、筆者的にはReactよりは分かりやすいフレームワークだと思います。)
使用した教材と学習方法
Angularは数カ月~半年ほどでバージョンアップが行われるので、WEB教材を使って学びました。書籍だとせっかく3,000円程度お金出したにもかかわらず、書いてあるコマンドが動作しなかったという声を聞いたためです。書籍は数カ月ごとに改定するわけにはいかないのでどうしようもないのかなと。
初学者の場合、環境セットアップ時などのエラーを自力で解消するのは厳しいのです。以下のWEB教材は最新のAngularのバージョン違いでの動作不良はありませんでした。
とほほのAngular入門(無料)
まずは鉄板とほほシリーズのAngularです。Angular未経験でも書いてあることを実行していくとAngularの動きが見えてきます。とほほシリーズはあらゆるプログラミング言語のチュートリアルを無料で提供してくれるので本当に感謝です。
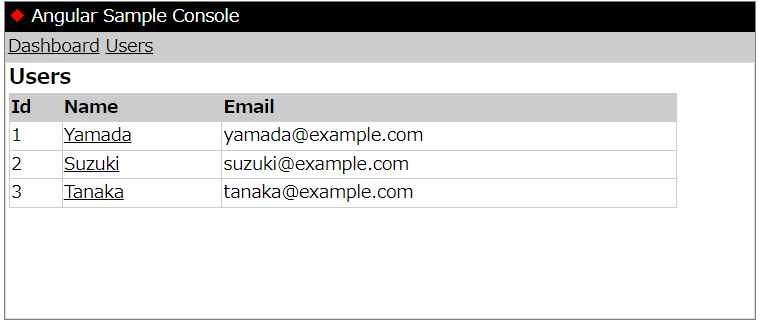
以下のような簡単な画面を作りながらAngularを学ぶことができます。少しAngularに興味があって触ってみたいレベルであればとほほシリーズだけでも良いかと思います。

とほほのAngular入門では以下の内容が学習可能です。
- Angularインストール、プロジェクトの作成
- ローカルサーバの立て方
- 簡単な画面作成サンプル(ダッシュボードとユーザ一覧)
- バックエンドサーバをローカルで立ててAngularとつないでみる
Udemy動画教材(有料)
もう少し踏み込んだ学習がしたいと思い、Udemyの動画教材を購入しました。
Udemy動画教材の使い方について、画面を交えて詳しく説明しています。ぜひ以下の記事をご覧ください。
記事の内容:
- Udemy動画教材の便利な機能紹介: 再生速度調整、トランスクリプト表示、字幕対応などの機能
- スマホ機能の紹介: コースのダウンロード機能やバックグラウンド再生
- QA方法紹介: 講師への質問方法
Angularの開発環境のセットアップからプロジェクトの作成、Angularの開発手法とリファレンスの見方、テスト方法などかなりわかりやすく解説してくれます。有料ですが、懇切丁寧な説明が24時間も収録されていているので大満足の内容でした。
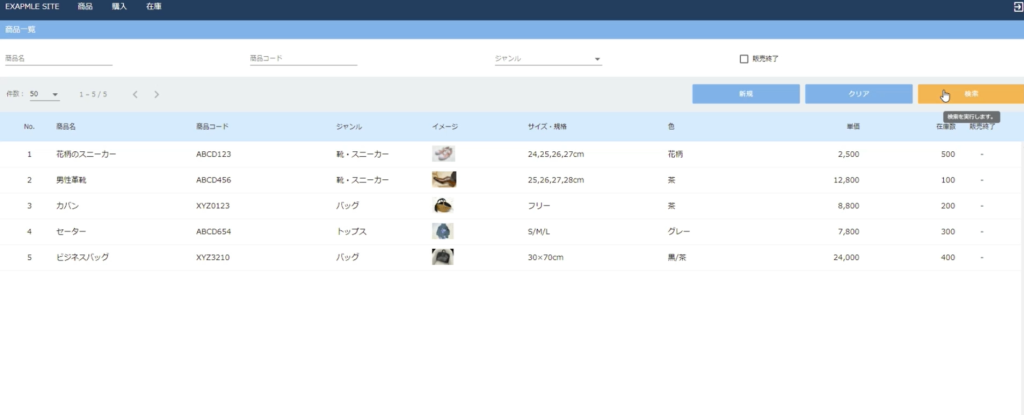
以下のような画面を作成しながらAngularを学ぶことができます。通販サイトの商品管理画面です。
正解のソースコードは各章ごとに添付されているので迷子になることもありませんでした。Angularバージョンの差異についてもちゃんと考慮されています。
筆者はとあるコンポーネントインストール時にエラーになったので講師に質問して回答をいただきました。(原因はよくわからなかったのですが、講師の指示通りに再実行したら正しくインストールできました。)


Udemyの動画教材では以下の内容が学習可能です(とほほに記載されている内容はすべてカバーしているのでUdemy教材独自の部分を抜粋)
- 開発ツール(Visual Studio Code)のセットアップ
- Angular Materialを駆使した本格的な画面を作成しながら開発方法を学ぶ
- Angular・Angular Materialで開発する際に確認するべきリファレンス資料の見方(★これはとてもためになった)
- 画面テストコードの作成方法と実行方法(E2Eテスト)
- レスポンシブ対応の方法(レスポンシブとはスマホやタブレットで表示したときにいい感じになるやつ)
【Angular14】で学ぶフルスタックフレームワーク:製造+Unitテスト・E2Eテストを実践する入門版

まとめ
Angularを初めて学習する方はAngularとAngularJSの違いに翻弄されるかと思います。Angularの旧バージョンをAngularJSと読んでいるだけなので無理もないです。
学習迷子にならないためにもUdemyの動画教材は視聴しておいてよかったと感じました。
この記事がお役に立ちましたら、コーヒー1杯分(300円)の応援をいただけると嬉しいです。いただいた支援は、より良い記事作成のための時間確保や情報収集に活用させていただきます。

システムエンジニア
AWSを中心としたクラウド案件に携わっています。
IoTシステムのバックエンド開発、Datadogを用いた監視開発など経験があります。
IT資格マニアでいろいろ取得しています。
AWS認定:SAP, DOP, SAA, DVA, SOA, CLF
Azure認定:AZ-104, AZ-300
ITIL Foundation
Oracle Master Bronze (DBA)
Oracle Master Silver (SQL)
Oracle Java Silver SE
■略歴
理系の大学院を卒業
IT企業に就職
AWSのシステム導入のプロジェクトを担当
